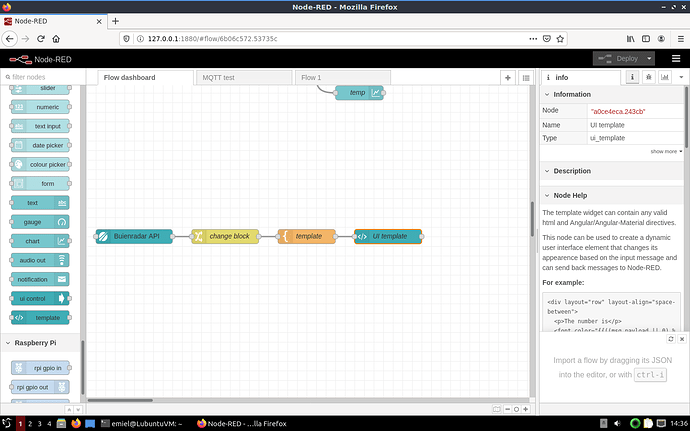
If you use node-red-contrib-image-tools it can grab an image from internet, convert to base64 & then you simply inject that into a ui_template


[{"id":"39d92325.5b31ec","type":"jimp-image","z":"da4f1a2d.d31008","name":"Kitten from placekitten.com","data":"http://placekitten.com/300/300","dataType":"str","ret":"b64","parameter1":"","parameter1Type":"msg","parameter2":"","parameter2Type":"msg","parameter3":"","parameter3Type":"msg","parameter4":"","parameter4Type":"msg","parameter5":"","parameter5Type":"msg","parameter6":"","parameter6Type":"msg","parameter7":"","parameter7Type":"msg","parameter8":"","parameter8Type":"msg","parameterCount":0,"jimpFunction":"none","selectedJimpFunction":{"name":"none","fn":"none","description":"Just loads the image.","parameters":[]},"x":260,"y":120,"wires":[["2d9d272a.787cb8","a5ecda5c.164c28","7f9bc166.833c3"]]},{"id":"2d9d272a.787cb8","type":"image viewer","z":"da4f1a2d.d31008","name":"","width":"200","data":"payload","dataType":"msg","x":510,"y":140,"wires":[[]]},{"id":"4ce2fac6.848174","type":"ui_button","z":"da4f1a2d.d31008","name":"","group":"7de23636.088a88","order":1,"width":0,"height":0,"passthru":false,"label":"Get Image from internet","tooltip":"","color":"","bgcolor":"","icon":"","payload":"","payloadType":"str","topic":"","x":220,"y":60,"wires":[["39d92325.5b31ec"]]},{"id":"a5ecda5c.164c28","type":"debug","z":"da4f1a2d.d31008","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","x":480,"y":60,"wires":[]},{"id":"d615e8d1.844438","type":"ui_template","z":"da4f1a2d.d31008","group":"7de23636.088a88","name":"ui template","order":1,"width":"6","height":"5","format":"<div ng-bind-html=\"msg.payload\"></div>","storeOutMessages":false,"fwdInMessages":true,"resendOnRefresh":false,"templateScope":"local","x":690,"y":100,"wires":[[]]},{"id":"7f9bc166.833c3","type":"template","z":"da4f1a2d.d31008","name":"","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<img width=\"160px\" height=\"160px\" src=\"{{{payload}}}\">","output":"str","x":520,"y":100,"wires":[["d615e8d1.844438"]]},{"id":"7de23636.088a88","type":"ui_group","z":"","name":"Default","tab":"59c1a803.3cb648","order":1,"disp":true,"width":"6","collapse":false},{"id":"59c1a803.3cb648","type":"ui_tab","z":"","name":"Home","icon":"dashboard","disabled":false,"hidden":false}]