Hi,
I have the newest version of NR, but now my dropdowns doesn´t fit.
This is from the old version:

Now I need width 10:
i don't understand what i'm doing wrong, inside of it isn´t much text:

Any idea ?
Hi,
I have the newest version of NR, but now my dropdowns doesn´t fit.
This is from the old version:

Now I need width 10:
i don't understand what i'm doing wrong, inside of it isn´t much text:

Any idea ?
The dropdown css is changed a bit lately.
If you need to (temporary) fix it immediately, you can override the dashboard css and by adding this you are good to go:
.nr-dashboard-dropdown p.label {
overflow: initial;
min-width: unset
}
But I think the problem needs to be solved in general.
@dceejay Seems something went wrong with last couple of commits on that area.. I have no info about the intentions of those lately changes but seems they are not doing the right thing. Let's discuss ..
Sure. There was one to remove al lot of !important tags so you could override :-). And one to try to make better use of space on narrow widgets. But shouldn’t truncate that badly if it doesn’t need to
Can we get the flow for that example please ?
I made quick one with different sizes and that long word for label , i think nothing more needed..
[{"id":"c342e860.11a7b8","type":"ui_dropdown","z":"45183143.93ebe","name":"","label":"Betriebsmodus","tooltip":"","place":"Select option","group":"e44fafb9.27f56","order":6,"width":"6","height":"1","passthru":true,"multiple":false,"options":[{"label":"Something real","value":"aaa","type":"str"},{"label":"The other thing","value":"bbb","type":"str"}],"payload":"","topic":"","x":460,"y":680,"wires":[[]]},{"id":"c1276329.c5936","type":"ui_dropdown","z":"45183143.93ebe","name":"1x2 drop","label":"drop","tooltip":"","place":"Select option","group":"e44fafb9.27f56","order":6,"width":"2","height":"1","passthru":true,"multiple":false,"options":[{"label":"Something real","value":"aaa","type":"str"},{"label":"The other thing","value":"bbb","type":"str"}],"payload":"","topic":"","x":440,"y":640,"wires":[[]]},{"id":"fec48d98.57b0f","type":"ui_dropdown","z":"45183143.93ebe","name":"","label":"Betriebsmodus","tooltip":"","place":"Select option","group":"e44fafb9.27f56","order":6,"width":"5","height":"1","passthru":true,"multiple":false,"options":[{"label":"Something real","value":"aaa","type":"str"},{"label":"The other thing","value":"bbb","type":"str"}],"payload":"","topic":"","x":460,"y":720,"wires":[[]]},{"id":"88f272c8.2a762","type":"ui_dropdown","z":"45183143.93ebe","name":"","label":"Betriebsmodus","tooltip":"","place":"Select option","group":"e44fafb9.27f56","order":6,"width":"4","height":"1","passthru":true,"multiple":false,"options":[{"label":"Something real","value":"aaa","type":"str"},{"label":"The other thing","value":"bbb","type":"str"}],"payload":"","topic":"","x":460,"y":760,"wires":[[]]},{"id":"c7a914b2.55b198","type":"ui_dropdown","z":"45183143.93ebe","name":"","label":"Betriebsmodus","tooltip":"","place":"Select option","group":"e44fafb9.27f56","order":6,"width":"3","height":"1","passthru":true,"multiple":false,"options":[{"label":"Something real","value":"aaa","type":"str"},{"label":"The other thing","value":"bbb","type":"str"}],"payload":"","topic":"","x":460,"y":800,"wires":[[]]},{"id":"2fbb834b.ece1cc","type":"ui_dropdown","z":"45183143.93ebe","name":"1x1 drop","label":"drop","tooltip":"","place":"Select option","group":"e44fafb9.27f56","order":6,"width":"1","height":"1","passthru":true,"multiple":false,"options":[{"label":"Something real","value":"aaa","type":"str"},{"label":"The other thing","value":"bbb","type":"str"}],"payload":"","topic":"","x":440,"y":600,"wires":[[]]},{"id":"e44fafb9.27f56","type":"ui_group","name":"Default","tab":"1a6cce21.8ac4d2","order":1,"disp":true,"width":"6","collapse":true},{"id":"1a6cce21.8ac4d2","type":"ui_tab","name":"Home","icon":"dashboard","order":1,"disabled":false,"hidden":false}]
And the quick fix proposed was just this

The fix does not work for 1x1 sized dropdown. Question is, should the 1x1 be supported at all for dropdown? Or may be omit label for 1x1 size? Or may be the overflow and the min-with should be applied only for x1 and x2 sizes ..
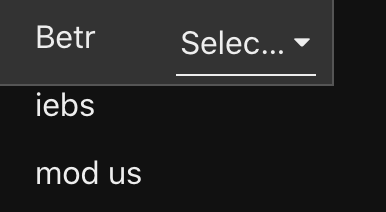
Well the idea of the overflow:hidden is to stop long line labels like this splitting over multiple lines

[ { "id": "3f760659.c277ca", "type": "ui_dropdown", "z": "ab9333b5.f44f6", "name": "", "label": "Betr iebs mod us", "tooltip": "", "place": "Select option", "group": "e44fafb9.27f56", "order": 6, "width": "3", "height": "1", "passthru": true, "multiple": false, "options": [ { "label": "Something real", "value": "aaa", "type": "str" }, { "label": "The other thing", "value": "bbb", "type": "str" } ], "payload": "", "topic": "", "x": 650, "y": 2580, "wires": [ [] ] }, { "id": "e44fafb9.27f56", "type": "ui_group", "name": "Default", "tab": "1a6cce21.8ac4d2", "order": 1, "disp": true, "width": "6", "collapse": true }, { "id": "1a6cce21.8ac4d2", "type": "ui_tab", "name": "Home", "icon": "dashboard", "order": 1, "disabled": false, "hidden": false }]
I can't quite follow you 
[{"id":"4b1f8b8b.25b504","type":"nibe-output","z":"42651355.aa1f14","server":"c2a66540.4f6c28","name":"47137","x":1930,"y":960,"wires":[[]]},{"id":"7356dfce.91bb5","type":"nibe-input","z":"42651355.aa1f14","server":"c2a66540.4f6c28","name":"47137","add":true,"x":1490,"y":960,"wires":[["6db813b3.6eb44c"],[]]},{"id":"6db813b3.6eb44c","type":"ui_dropdown","z":"42651355.aa1f14","name":"Betriebsmodus","label":"Betriebsmodus","tooltip":"","place":"bitte auswählen","group":"73097efe.ada6c8","order":1,"width":0,"height":0,"passthru":false,"multiple":false,"options":[{"label":"Auto","value":0,"type":"num"},{"label":"Manuell","value":1,"type":"num"},{"label":"Nur Zuheizer","value":2,"type":"num"}],"payload":"","topic":"47137","x":1660,"y":960,"wires":[["4b1f8b8b.25b504"]]},{"id":"c2a66540.4f6c28","type":"nibe-config","mqtt":false,"mqtt_discovery":false,"mqtt_topic":"nibe/modbus/","mqtt_host":"127.0.0.1","mqtt_port":"1883","mqtt_user":"","mqtt_pass":"","readonly":false,"connection_series":"fSeries","connection":"serial","serial_port":"/dev/ttyAMA0","nibegw":"/dev/ttyAMA0","tcp_server":"","tcp_port":""},{"id":"73097efe.ada6c8","type":"ui_group","name":"Betriebsmodus","tab":"9ce17e3a.6b28f8","order":1,"disp":true,"width":"6","collapse":false},{"id":"9ce17e3a.6b28f8","type":"ui_tab","name":"Betriebsmodus","icon":"fa-sliders ","order":7,"disabled":false,"hidden":false}]
this is the dropdown
No worries. The problem is noted and the potential fix is found. You'll need to wait for next release of dashboard. (Not under my control but should't take too long anymore...)
today I updated dashboad to 2.28.0:

 %
%
This topic was automatically closed 14 days after the last reply. New replies are no longer allowed.