Is it possible to make the background transparent for selected widgets?
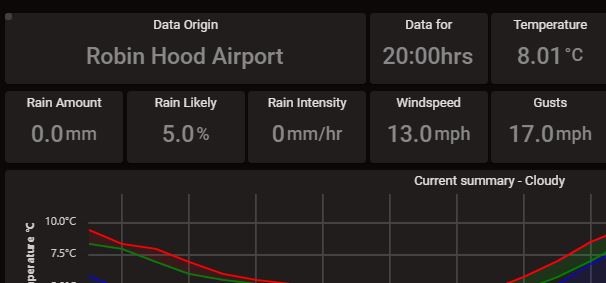
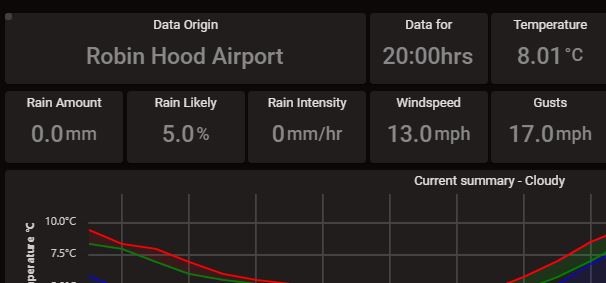
So something like this could be built.
Grafana
Flexdash

Is it possible to make the background transparent for selected widgets?
So something like this could be built.
Grafana
Flexdash

Currently the only approximation you can make is to put the widgets into a Panel and set the panel to "solid", which will remove the gaps between the individual widgets. But the panel itself will still have the lighter background. You could alter the theme to remove the lighter shading, but that would affect all widgets, not a select subset. How/where would you expect to configure something like this?
In Grafana, it's simply a switch in the panel's props (a grafana panel is the equiv of a flexdash widget)

But of course, that may not be the best solution for flexdash.
Maybe users could change transparency by passing in something like msg.transparent = true, to run alongside msg.fill_color = "#ececec", msg.text_color = "#ff3333", etc.
This topic was automatically closed 60 days after the last reply. New replies are no longer allowed.