This is the node code:
[{"id":"e6b6c8fc.bdde08","type":"ui_template","z":"9b7e7466.a4b698","g":"93f2cac80f207551","group":"88a8780d.513c68","name":"Ack Event","order":16,"width":"1","height":"1","format":"<div id=\"GButtonM_AckA\">\n <button id={{'btn_'+$id}} class=\"md-button program-names small bold\" ng-mousedown=\"send({payload: 'Down'})\">{{msg.label}}\n <md-tooltip>See next in list</md-tooltip>\n </button>\n</div>\n\n<script>\n (function(scope) {\n scope.$watch('msg', function(msg) {\n if (msg) {\n // Do something when msg arrives\n $(\"#btn_\"+scope.$id).css('background-color',msg.payload.background);\n $(\"#btn_\"+scope.$id).css('color',msg.payload.color);\n $(\"#btn_\"+scope.$id).text(msg.payload.label);\n }\n });\n})(scope);\n</script>","storeOutMessages":true,"fwdInMessages":false,"resendOnRefresh":true,"templateScope":"local","x":4290,"y":1600,"wires":[["9176b92e.6d44c","97b67acd.dc9af"]]},{"id":"88a8780d.513c68","type":"ui_group","name":"Weather Display Mode","tab":"3245f51f.065aba","order":3,"disp":false,"width":"4","collapse":false},{"id":"3245f51f.065aba","type":"ui_tab","name":"TelePi Telemetry","icon":"track_changes","order":1,"disabled":false,"hidden":false}]
No need to import it unless you really need to.
The CSS is below.
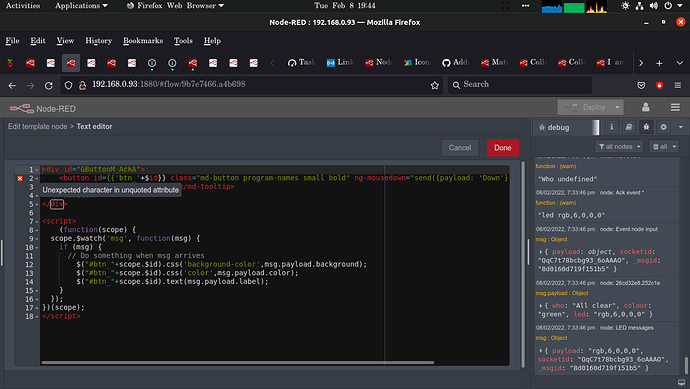
<div id="GButtonM_AckA">
<button id={{'btn_'+$id}} class="md-button program-names small bold" ng-mousedown="send({payload: 'Down'})">{{msg.label}}
<md-tooltip>See next in list</md-tooltip>
</button>
</div>
<script>
(function(scope) {
scope.$watch('msg', function(msg) {
if (msg) {
// Do something when msg arrives
$("#btn_"+scope.$id).css('background-color',msg.payload.background);
$("#btn_"+scope.$id).css('color',msg.payload.color);
$("#btn_"+scope.$id).text(msg.payload.label);
}
});
})(scope);
</script>
I don't understand how/why I am seeing this error.
(Picture)
Because to the best of my knowledge I haven't edited that line and it is/was working.
I only noticed it because the output used to give me a particular message which it isn't giving any more.