I have decided to go the UI-Builder way. now i am unable get the examples from the system and getting few errors.
Can you share your Node-RED startup log - something is trying to run the setup for uibuilder more than once which should never happen.
If you could share the platform, os, and versions you are running, that would also help.
Those errors come from internal sanity checks that I do in my various support libraries to make sure I don't accidentally try to run the setups >1 time, they are purely internal checks that date from a time when my main uibuilder node had less than ideal code which was rather complex and a bit twisted. That is no longer the case.
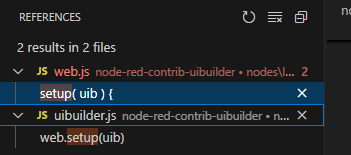
The error message comes from the setup function inside nodes/libs/web.js and a search for all references to that function reveals this:

Which shows that it is, indeed, only called from 1 place. That place is in the runtimeSetup function in the main uibuilder node. And that function is indeed only called once in the master setup for the node so it should be impossible to run it >1 time.
Can you particularly share what version of node.js you are running? The latest version of uibuilder requires at least node.js v18.x - I recommend using either the current v18 LTS or the latest v20 LTS.
i might have tried to install uibuilder way back and dont remember the details now. i will try to install a fresh instance of node-red and come back to you.
I am on Windows
Node.js v20.11.1
node-red
Welcome to Node-RED
===================
16 Sep 14:13:35 - [info] Node-RED version: v4.0.0-beta.4
16 Sep 14:13:35 - [info] Node.js version: v20.11.1
16 Sep 14:13:35 - [info] Windows_NT 10.0.19045 x64 LE
16 Sep 14:13:38 - [info] Loading palette nodes
16 Sep 14:13:43 - [warn] uibRoot package.json not found. Copying template file. \Users\OEEHo\.node-red\uibuilder
16 Sep 14:13:47 - [info] Dashboard version 3.5.0 started at /ui
16 Sep 14:13:47 - [info] Settings file : c:\users\oeeho\nr-lud\settings.js
16 Sep 14:13:47 - [info] HTTP Static : C:\temp > /
16 Sep 14:13:47 - [info] Context store : 'default' [module=memory]
16 Sep 14:13:47 - [info] User directory : \Users\OEEHo\.node-red
16 Sep 14:13:47 - [warn] Projects disabled : editorTheme.projects.enabled=false
16 Sep 14:13:47 - [info] Flows file : c:/users/oeeho/nr-lud/flows.json
16 Sep 14:13:47 - [info] Server now running at http://127.0.0.1:1884/
16 Sep 14:13:47 - [warn]
---------------------------------------------------------------------
Your flow credentials file is encrypted using a system-generated key.
If the system-generated key is lost for any reason, your credentials
file will not be recoverable, you will have to delete it and re-enter
your credentials.
You should set your own key using the 'credentialSecret' option in
your settings file. Node-RED will then re-encrypt your credentials
file using your chosen key the next time you deploy a change.
---------------------------------------------------------------------
16 Sep 14:13:47 - [info] +-----------------------------------------------------
16 Sep 14:13:47 - [info] | uibuilder v7.0.4 initialised 📗
16 Sep 14:13:47 - [info] | root folder: \Users\OEEHo\.node-red\uibuilder
16 Sep 14:13:47 - [info] | Using Node-RED's webserver at:
16 Sep 14:13:47 - [info] | http://0.0.0.0:1884/
16 Sep 14:13:47 - [info] | Installed packages:
16 Sep 14:13:47 - [info] +-----------------------------------------------------
16 Sep 14:13:47 - [info] Starting flows
16 Sep 14:13:47 - [info] [ui-base:My Dashboard] Node-RED Dashboard 2.0 (v1.16.0) started at /dashboard
16 Sep 14:13:47 - [info] [ui-base:My Dashboard] Created socket.io server bound to Node-RED port at path /dashboard/socket.io
16 Sep 14:13:48 - [info] Started flows
I've already got some answers for you. Since you were simply passing HTML, that is trivial to do in uibuilder.
Though you probably want a cache node in there so that the latest html output is always ready for a new page load/new client.
However, if that data only updates slowly, a more efficient method would be to simply output a complete web page to the index.html file.
Another option would be to build the table dynamically.
And another option would be a hybrid where you simply add the complete table and styles to the static web page file and dynamically update the data as needed. This would be my person favourite probably.
The best answer depends on how often the table structure changes (e.g. new columns/rows), how often the data values change and how many different client connections to the page you are expecting.
PS: Time taken to convert your D1 example to UIBUILDER - around 2 minutes. Most of which was adding the nodes and typing a name for the uibuilder node. ![]()
Also worth noting that you don't actually need all the nodes I've added. And I used a template node which isn't really needed but is a bit more convenient to edit.
good to know.
will do research
the table is updated dynamically from a mysql query. frequency 1 minute. (its an online OEE measurement, so I need every minute update). i just hard coded into inject node for an example flow.
I have future proofed(i hope so ) for 20 machines, although I am having currently less than that, even if the number of columns increase, i would copy the same into two different screens as it is difficult to have more than 20 columns in one screen anyway.
do you mean users logged into the dashboard ? i am not sure of it because db1 was always single user and since there is no interaction with the dashboard, many users seeing same screen was not an issue at all. however, there is another screen where there is a user input, (similar dashboard but with date / shift input because this one is online and live.) may be there i would need some help.
can i shamelessly ask for the sample flow, because I am so used to db1, any other interface (db2 for example) spins my head and eventually i give up (like i did for db2 for now, may get back to it later)
meanwhile i will try to sort out the issue, why i am unable to load the examples from uibuilder. says some nodes missing. i tried doing a clean install, still same issue.
Again thanks for your time, appreciate very much what you are doing to the community.
Give me a shout if you want help. There is an example flow though that should help.
Given the size of the table is quite small, it is fine to rebuild it server-side in Node-RED and send the whole thing each time.
In the example I showed, the output simply replaces the table every time it is sent. And that is cachable using the uib-cache node.
You can use the node-red template node as I have and replace parts of the table with data using Mustache and that is probably the easiest approach in this case. The uib-element node can dynamically produce a table from input data but in this case that wouldn't be worth it as you would still need to deal with formatting. You already have the HTML so everything should be easy.
BTW, in your HTML, you included body tags. Those are not needed. The uibuilder example, inserts your HTML into the div with the id more that is included in all of the uibuilder templates.
With so few and if the number only changes occasionally, it isn't worth automating probably. I would just update the HTML as and when needed.
No, I mean simply whether you have >1 person connecting from different browsers. If you have lots of connected browser tabs, it is worth optimising things. But if you only have 1 or 2, it isn't worth it.
Should you need to identify users, that is slightly more complex and I generally recommend using an external identity & access management tool for that regardless of whether you are using uibuilder or one of the Dashboards.
uibuilder does provide a client ID however which is stable while a user has the same browser open. This can be used to differentiate inputs from multiple users but is not a complete authentication/authorisation feature.
This is also easy to do with uibuilder.
Of course, I only didn't share it because I needed to get a bit more info to make sure we were on the right lines.
[{"id":"63e5dd5bb670ba2d","type":"link in","z":"30fdd9a9702231b0","name":"uib in","links":["f006bb54dba818fb"],"x":515,"y":7040,"wires":[["06fcc51d4b45689f"]]},{"id":"06fcc51d4b45689f","type":"uibuilder","z":"30fdd9a9702231b0","name":"","topic":"","url":"smanjunath211","okToGo":true,"fwdInMessages":false,"allowScripts":false,"allowStyles":false,"copyIndex":true,"templateFolder":"blank","extTemplate":"","showfolder":false,"reload":true,"sourceFolder":"src","deployedVersion":"7.1.0","showMsgUib":true,"title":"","descr":"","editurl":"vscode://file/src/uibRoot/components-test/?windowId=_blank","x":650,"y":7040,"wires":[["f5373145c2cec7aa"],["616a5c49020a4d60"]]},{"id":"f5373145c2cec7aa","type":"debug","z":"30fdd9a9702231b0","name":"uib Std Output","active":true,"tosidebar":true,"console":false,"tostatus":true,"complete":"true","targetType":"full","statusVal":"","statusType":"counter","x":785,"y":7000,"wires":[],"l":false},{"id":"616a5c49020a4d60","type":"debug","z":"30fdd9a9702231b0","name":"uib Control Output","active":true,"tosidebar":true,"console":false,"tostatus":true,"complete":"true","targetType":"full","statusVal":"","statusType":"counter","x":785,"y":7060,"wires":[],"l":false},{"id":"cde6c13d3ea60435","type":"inject","z":"30fdd9a9702231b0","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"auto-create-html-from-html","payload":"{\t \"mystring\": \"Boo-hoo\",\t \"mynumber\": $formatInteger($random() * 100, \"#00\")\t}\t ","payloadType":"jsonata","x":450,"y":7140,"wires":[["5a2f79d733e204d2"]]},{"id":"5a2f79d733e204d2","type":"template","z":"30fdd9a9702231b0","name":"","field":"payload","fieldType":"msg","format":"html","syntax":"mustache","template":"<style>\n .overflow-hidden {overflow: hidden;}\n\n .oeehead {background:black ;color:white; font-size: 1.3em; text-align: center;font-weight: 200;}\n .oee {background:#101010; font-size: 0.9em; text-align: center;}\n .oee1 {background:#202020 ;color:yellow; font-size: 0.9em; text-align: center;}\n .oee2 {background:#505050 ;color:yellow; font-size: 1.3em; text-align: center; font-weight: 600;}\n .oeedn {background:#121212 ;color:pink ; font-size: 0.9em; text-align: center;}\n .oeeup {background:#121212 ;color:lightgreen; font-size: 0.9em; text-align: center;}\n .oee_grey {background:#525252 ;color:#020202; font-size: 0.9em; text-align: center;}\n .oee_green {background:green ;color:#020202; font-size: 1.3em; text-align: center;}\n .oee_pink {background:pink ;color:#020202; font-size: 1.3em; text-align: center;}\n</style>\n<table width=\"100%\" border='1'>\n <!-- <caption class = 'cap'>OEE DATA</caption> <tr> <th colspan = '100%' ALIGN = 'center'> UPTIME / DOWNTIME / AVAILABILITY AND TARGET / ACTUAL / PERFORMANCE OF ALL MACHINES FOR CURRENT DAY UPDATED EVERY MINUTE LAST UPDATED @ 10:14:28</th> </tr> -->\n <!-- <tr height = \"4px\" bgcolor=\"gold\"> <td colspan=\"20\"></td></tr> -->\n <tr class='oeehead' height='1px' bgcolor='black'\">\n <td width = \" 120px\">ONLINE OEE</td>\n <td width='80px' ;>CR3</td width='80px'>\n <td width='80px' ;>MSP1</td width='80px'>\n <td width='80px' ;>BTP1</td width='80px'>\n <td width='80px' ;>SP4</td width='80px'>\n <td width='80px' ;>SP3</td width='80px'>\n <td width='80px' ;>PFSL</td width='80px'>\n <td width='80px' ;>PFSR</td width='80px'>\n <td width='80px' ;>CR1</td width='80px'>\n <td width='80px' ;>JUC</td width='80px'>\n <td width='80px' ;>CFT</td width='80px'>\n <td width='80px' ;>14T</td width='80px'>\n <td width='80px' ;>12T</td width='80px'>\n <td width='80px' ;>BTP2</td width='80px'>\n <td width='80px' ;>BTP3</td width='80px'>\n <td width='80px' ;>SP5</td width='80px'>\n <td width='80px' ;>AP2</td width='80px'>\n <td width='80px' ;>MSP2</td width='80px'>\n <td width='80px' ;>BAGR</td width='80px'>\n <td width='80px' ;>DIP</td width='80px'>\n </tr>\n <tr height='10px'>\n <td class='oee'>UPTIME</td>\n <td class='oeeup' ;>0</td>\n <td class='oeeup' ;>0</td>\n <td class='oeeup' ;>0</td>\n <td class='oeeup' ;>13</td>\n <td class='oeeup' ;>5</td>\n <td class='oeeup' ;>65</td>\n <td class='oeeup' ;>64</td>\n <td class='oeeup' ;>0</td>\n <td class='oeeup'>189</td>\n <td class='oeeup' ;>0</td>\n <td class='oeeup' ;>124</td>\n <td class='oeeup'>0</td>\n <td class='oeeup' ;>131</td>\n <td class='oeeup' ;>111</td>\n <td class='oeeup' ;>0</td>\n <td class='oeeup' ;>0</td>\n <td class='oeeup' ;>115</td>\n <td class='oeeup'>171</td>\n <td class='oeeup' ;>0</td>\n </tr>\n <tr height='10px'>\n <td class='oee'>DNTIME</td>\n <td class='oeedn' ;>254</td>\n <td class='oeedn' ;>254</td>\n <td class='oeedn' ;>254</td>\n <td class='oeedn' ;>241</td>\n <td class='oeedn' ;>249</td>\n <td class='oeedn' ;>189</td>\n <td class='oeedn' ;>190</td>\n <td class='oeedn' ;>254</td>\n <td class='oeedn'>65</td>\n <td class='oeedn' ;>254</td>\n <td class='oeedn' ;>130</td>\n <td class='oeedn'>254</td>\n <td class='oeedn' ;>123</td>\n <td class='oeedn' ;>143</td>\n <td class='oeedn' ;>254</td>\n <td class='oeedn' ;>254</td>\n <td class='oeedn' ;>139</td>\n <td class='oeedn'>83</td>\n <td class='oeedn' ;>254</td>\n </tr>\n <tr height='10px'>\n <td class='oee_grey'>Elapsed Time</td>\n <td class='oee_grey' ;>254</td>\n <td class='oee_grey' ;>254</td>\n <td class='oee_grey' ;>254</td>\n <td class='oee_grey' ;>254</td>\n <td class='oee_grey' ;>254</td>\n <td class='oee_grey' ;>254</td>\n <td class='oee_grey' ;>254</td>\n <td class='oee_grey' ;>254</td>\n <td class='oee_grey'>254</td>\n <td class='oee_grey' ;>254</td>\n <td class='oee_grey' ;>254</td>\n <td class='oee_grey'>254</td>\n <td class='oee_grey' ;>254</td>\n <td class='oee_grey' ;>254</td>\n <td class='oee_grey' ;>254</td>\n <td class='oee_grey' ;>254</td>\n <td class='oee_grey' ;>254</td>\n <td class='oee_grey'>254</td>\n <td class='oee_grey' ;>254</td>\n </tr>\n <tr height='10px'>\n <td class='oee1'>AVAILABILITY(A)</td>\n <td class='oee1'>0 %</td>\n <td class='oee1'>0 %</td>\n <td class='oee1'>0 %</td>\n <td class='oee1'>5.1 %</td>\n <td class='oee1'>2 %</td>\n <td class='oee1'>25.6 %</td>\n <td class='oee1'>25.2 %</td>\n <td class='oee1'>0 %</td>\n <td class='oee1'>74.4 %</td>\n <td class='oee1'>0 %</td>\n <td class='oee1'>48.8 %</td>\n <td class='oee1'>0 %</td>\n <td class='oee1'>51.6 %</td>\n <td class='oee1'>43.7 %</td>\n <td class='oee1'>0 %</td>\n <td class='oee1'>0 %</td>\n <td class='oee1'>45.3 %</td>\n <td class='oee1'> 67.3 %</td>\n <td class='oee1'>0 %</td>\n </tr>\n <tr height='10px'>\n <td class='oee'>TARGET</td>\n <td class='oee' ;>NaN</td>\n <td class='oee' ;>NaN</td>\n <td class='oee' ;>0</td>\n <td class='oee' ;>234</td>\n <td class='oee' ;>15</td>\n <td class='oee' ;>1,625</td>\n <td class='oee' ;>1,280</td>\n <td class='oee' ;>0</td>\n <td class='oee'>60,480</td>\n <td class='oee' ;>0</td>\n <td class='oee' ;>6,944</td>\n <td class='oee'>NaN</td>\n <td class='oee' ;>14,410</td>\n <td class='oee' ;>12,210</td>\n <td class='oee' ;>0</td>\n <td class='oee' ;>0</td>\n <td class='oee' ;>3,680</td>\n <td class='oee'>4,012</td>\n <td class='oee' ;>0</td>\n </tr>\n <tr height='10px'>\n <td class='oee'>ACTUAL </td>\n <td class='oee' ;>0</td>\n <td class='oee' ;>0</td>\n <td class='oee' ;>0</td>\n <td class='oee' ;>158</td>\n <td class='oee' ;>18</td>\n <td class='oee' ;>1,294</td>\n <td class='oee' ;>1,191</td>\n <td class='oee' ;>0</td>\n <td class='oee'>54,039</td>\n <td class='oee' ;>0</td>\n <td class='oee' ;>4,221</td>\n <td class='oee'>0</td>\n <td class='oee' ;>14,322</td>\n <td class='oee' ;>11,411</td>\n <td class='oee' ;>0</td>\n <td class='oee' ;>0</td>\n <td class='oee' ;>2,760</td>\n <td class='oee'>3,690</td>\n <td class='oee' ;>0</td>\n </tr>\n <tr height='10px'>\n <td class='oee_grey'>MODAL SPEED</td>\n <td class='oee_grey' ;></td>\n <td class='oee_grey' ;></td>\n <td class='oee_grey' ;>63</td>\n <td class='oee_grey' ;>18</td>\n <td class='oee_grey' ;>3</td>\n <td class='oee_grey' ;>25</td>\n <td class='oee_grey' ;>20</td>\n <td class='oee_grey' ;>22</td>\n <td class='oee_grey'>320</td>\n <td class='oee_grey' ;>20</td>\n <td class='oee_grey' ;>56</td>\n <td class='oee_grey'></td>\n <td class='oee_grey' ;>110</td>\n <td class='oee_grey' ;>110</td>\n <td class='oee_grey' ;>17</td>\n <td class='oee_grey' ;></td>\n <td class='oee_grey' ;>28</td>\n <td class='oee_grey'>22</td>\n <td class='oee_grey' ;>20</td>\n </tr>\n <tr height='10px'>\n <td class='oee1'>PERFORMANCE(P)</td>\n <td class='oee1'>0 %</td>\n <td class='oee1'>0 %</td>\n <td class='oee1'>0 %</td>\n <td class='oee1'>67.5 %</td>\n <td class='oee1'>120 %</td>\n <td class='oee1'>79.6 %</td>\n <td class='oee1'>93 %</td>\n <td class='oee1'>0 %</td>\n <td class='oee1'>89.4 %</td>\n <td class='oee1'>0 %</td>\n <td class='oee1'>60.8 %</td>\n <td class='oee1'>0 %</td>\n <td class='oee1'>99.4 %</td>\n <td class='oee1'>93.5 %</td>\n <td class='oee1'>0 %</td>\n <td class='oee1'>0 %</td>\n <td class='oee1'>75 %</td>\n <td class='oee1'> 92 %</td>\n <td class='oee1'>0 %</td>\n </tr>\n <tr height='42px'>\n <td class='oee2'>O E E (A*P)</td>\n <td class='oee2'>-</td>\n <td class='oee2'>-</td>\n <td class='oee2'>-</td>\n <td class='oee2'>3.4 %</td>\n <td class='oee2'>2.4 %</td>\n <td class='oee2'>20.4 %</td>\n <td class='oee2'>23.4 %</td>\n <td class='oee2'>-</td>\n <td class='oee2'>66.5 %</td>\n <td class='oee2'>-</td>\n <td class='oee2'>29.7 %</td>\n <td class='oee2'>-</td>\n <td class='oee2'>51.3 %</td>\n <td class='oee2'>40.9 %</td>\n <td class='oee2'>-</td>\n <td class='oee2'>-</td>\n <td class='oee2'>34.0 %</td>\n <td class='oee2'> 61.9 %</td>\n <td class='oee2'>-</td>\n </tr>\n <tr height=\"1px\" bgcolor=\"red\">\n <td colspan=\"20\"></td>\n </tr>\n</table>\n","output":"str","x":580,"y":7140,"wires":[["93357aeeb8ccc21a"]]},{"id":"93357aeeb8ccc21a","type":"uib-element","z":"30fdd9a9702231b0","name":"","topic":"eltest-html","elementtype":"html","parent":"#more","parentSource":"#more","parentSourceType":"str","elementid":"table-html","elementIdSourceType":"str","heading":"","headingSourceType":"str","headingLevel":"h2","data":"payload","dataSourceType":"msg","position":"last","positionSourceType":"str","passthrough":false,"confData":{},"x":760,"y":7140,"wires":[["f006bb54dba818fb"]]},{"id":"f006bb54dba818fb","type":"link out","z":"30fdd9a9702231b0","name":"link out 141","mode":"link","links":["63e5dd5bb670ba2d"],"x":925,"y":7140,"wires":[]}]
After importing, don't forget to give a name (url) to the uibuilder node BEFORE doing a deploy.
Was that really a clean install - e.g. was it a clean Node-RED install into which you installed uibuilder via the palette manager?
Also check whether you have any global installs of things, that can mess things up.
Looking again at your startup log, I do recommend doing a local install of node red so that you have a genuinely clean install. This is what I do for release testing. You should also update your instance of Node-RED to the current live version.
To do a local install, you can use my alternate installer or do it manually:
mkdir nrtest
cd nrtest
npm install node-red
mdkir data
node node_modules/node-red/red.js --userDir ./data
That will probably fail with a clashing port number. But it will have created the settings.js in the data sub-folder so you can now edit that and choose a different port. Then run the same start again.
That is an absolutely clean install of the latest version of Node-RED.
But, i am able to import your flow now and am I happy.... ![]()
that was so easy.
all i have to do now is keep refining. i believe my existing flow for generating html can be just connected to this.
cant wait for start working on it. I wish i had written this on last Friday, i could have spent my all weekend enjoying this.
Hope I won't bother you with many follow up questions. i just wanted a start and you gave me more than that.
EDIT:
Amazing examples. This is so beautiful. Exactly what i was trying to get to.
I wish more people would realise that. ![]()
Well, do share how you get on and if something isn't clear, don't be afraid to reach out.
Yes, and so very easy to do. Though admittedly, it took me a while to get my head around nested CSS grid layouts to get something that is solid but flexible. Once you've seen it though, it is fully reusable and adjustable without much effort.
BTW, you may want to decide whether you are going to use an SPA or multi-page approach. If you want an SPA, you can use uibuilder's front-end router library. Then you can choose whether you want a "traditional" menu or more of a tabbed style.
Coming back sooner than i thought.
Excellent documentation, like i wanted to ask where do i put my custom CSS code ? the doc clearly says where is the default loaded css and i just replaced the file.
few Qs still though. i am sure it is somewhere in docs. but i am hungry and want quickly.
EDIT:
how do i get two elements (?) in my case tables one below the other in the same dashboard ? I tried sending two uib elements to same dashboard but only one is showing.I got it.
- once i pointed to my custom css, the background is now light mode how do i get dark mode ? still figuring out.
got it to working with not much sweat.
but unable to see how do i get dark mode ? is it because i have my custom css ? do i need to change in the css file ?

EDIT :
body {background-color:black;}
did the job ! but all my custom black font hidden, will have to get my color theme sorted out....
From Zero to Finish (almost!) in 2 Hours!!!
Migrated to DB-1 to UIBuilder successfully. some ironing out required.
the fact that my input was pure html/css helped and i did not do any change in my existing flow.
Now just to work on my css file for aesthetics.

y
Static CSS can go in index.css which is included in all of the uibuilder templates, just add your CSS to the end of that file. It just includes the uibuilder brand CSS by default and you are welcome to use that or not depending on your own requirements.
By default, the light/dark mode follows your browser settings. If you want to override it, you can simply add the appropriate class onto the HTML tag:
<html lange="en" class="dark">
The brand CSS has all of this built in so it will just work if you left @import url("../uibuilder/uib-brand.min.css"); towards the top of your css file.
Yes it helped a lot..and now a browser refresh doesnt kill the contents. there are five tables in my dashboard, one updated every second(so a refresh is recovered almost immediately), other 4 after every minute, so user had to wait for a minute to complete to get fresh data.
Next Step: I want the empty table structure to be there always, and only send the dynamic data to go and display at respective cells. Working on it..
Huge Thanks again.! you have got a new fan today.
I am back again!. Can I Keep this thread continuing ?
I am sorted out on using HTML tables using UIB.
Next step is i want to convert my buttons into UIB. i went through the forum and there was a post regarding same, but unfortunately i could not get it to work.
below is my sample flow for buttons in db-1 using template node.
[{"id":"4a1af22886ed9fc5","type":"ui_template","z":"17065fbaa47a80f0","group":"5b5ee9f169c93ecf","name":"Buttons-Live","order":2,"width":"32","height":"2","format":"<style>\n .btn-group .button {background-color: #0078d0;border: none;border-radius: 50px;color: white;padding: 8px 20px;text-align: center;\n display: inline-block;height:60px;font-size: 1.6em;cursor: pointer;float: left;border: 3px solid black;}\n \n.button:hover {background-color: red}\n\n.button:active {\nbackground-color: #3e8e41;\nbox-shadow: 0 5px #666;\ntransform: translateY(4px);\n}\n\n</style>\n\n<div class=\"btn-group\">\n <button type = \"submit\" class=\"button\" ng-click=\"send({payload: 'BUTTON-1'})\" >BUTTON-1</button>\n <button type = \"submit\" class=\"button\" ng-click=\"send({payload: 'BUTTON-2'})\" >BUTTON-2</button>\n</div>","storeOutMessages":true,"fwdInMessages":true,"resendOnRefresh":true,"templateScope":"local","className":"overflow-hidden","x":310,"y":340,"wires":[["75466a2e781042cf","a6f05af076ccfb99"]]},{"id":"75466a2e781042cf","type":"debug","z":"17065fbaa47a80f0","name":"debug 2703","active":true,"tosidebar":false,"console":false,"tostatus":true,"complete":"payload","targetType":"msg","statusVal":"payload","statusType":"auto","x":530,"y":280,"wires":[]},{"id":"a6f05af076ccfb99","type":"ui_text","z":"17065fbaa47a80f0","group":"5b5ee9f169c93ecf","order":4,"width":0,"height":0,"name":"","label":"You just pressed","format":"{{msg.payload}}","layout":"row-left","className":"","style":false,"font":"","fontSize":16,"color":"#000000","x":550,"y":340,"wires":[]},{"id":"5b5ee9f169c93ecf","type":"ui_group","name":"demo","tab":"195948bb680041dd","order":1,"disp":false,"width":"32","collapse":false,"className":""},{"id":"195948bb680041dd","type":"ui_tab","name":"Demo","icon":"dashboard","disabled":false,"hidden":false}]
I am able to show the buttons in UIB but action is not reported back.
of course angular ng-click doesnt work in UIB i believe. i tried putting v-on click but not knowing any basics, it did not work.
Of course. ![]()
So the simple method is to use the eventSend function like this:
<button id="b01" onclick="uibuilder.eventSend(event)">Button 1</button>
This reports straight back to uibuilder.
There are various ways to add the visual feedback.
-
You could do it all in front end JavaScript code by changing the onclick handler to a custom function.
-
Or, from Node-RED:
- You could add a
uib-topicattribute to a div statement and simply send the slot content. - You could add a div with an ID and use the [
uib-updatenode](UIBUILDER Documentation v7 in your flow to replace the text in the div's slot. - You could use a
uib-vartag set to a topic or a managed front-end variable.
- You could add a
Of those, the uib-topic attribute in HTML and then sending a message with the correct topic is almost certainly the easiest and most logical.
<h1 class="with-subtitle">Examples for smanjunath211</h1>
<div role="doc-subtitle">Using the uibuilder IIFE library.</div>
<div id="more"><!-- '#more' is used as a parent for dynamic HTML content in examples --></div>
<button id="b01" onclick="uibuilder.eventSend(event)">Button 1</button>
<button id="b02" onclick="uibuilder.eventSend(event)">Button 2</button>
<div uib-topic="btnreport"></div>
That gives you exactly what you had in D1.
I am not getting any output from the UIB Node on clicking. i think i am missing eventsend function. what and where do i put it ?
Edit:
It started on restarting the node-red.
DB-1 to UIB Migration
- HTML Tables --Done
- Buttons -- Done
- Charts - (Bar/Column, Line, )
- Temperature gauges
node-red-contrib-ui-state-trail- possible ? will share the use case, may be there is other way to acheive this.- Just keeping this open...