If you have use a slider node, you've probably discovered that you must click on the circle to move it, then click again to get the slider to stay at it's last location.
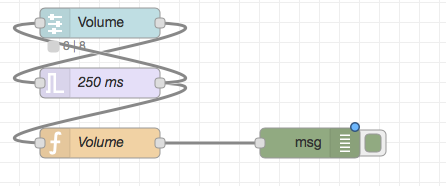
You can fix this by adding a feedback loop to the slider:
1 - add a trigger node to the output of the slider
- send nothing
- wait 250 milliseconds
- extend the delay in a new message arrives
- then send the latest msg object
2 - connect the out of the trigger to the in of the slider
3 - add a function node to the output of the trigger to process the last value from the slider.

Here is the flow demonstrating this - note it also sets the slider vertically by defining the width as one block.
[{"id":"d4be5ece.3b8d78","type":"debug","z":"e42d06a5.df9ff","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","x":510,"y":180,"wires":[]},{"id":"ac43824d.580d2","type":"ui_slider","z":"e42d06a5.df9ff","name":"Volume","label":"{{value}}","group":"2659c0e4.6c014","order":6,"width":"1","height":"6","passthru":false,"topic":"","min":0,"max":"10","step":".5","x":300,"y":60,"wires":[["83d24872.48751"]]},{"id":"ecd23153.bb942","type":"function","z":"e42d06a5.df9ff","name":"Volume","func":"var PlayVolume = global.get(\"PlayVolume\") || 0;\n//var playVolume = msg.payload;\nglobal.set(\"PlayVolume\", msg.payload);\nreturn msg;","outputs":1,"noerr":0,"x":300,"y":180,"wires":[["d4be5ece.3b8d78"]]},{"id":"83d24872.48751","type":"trigger","z":"e42d06a5.df9ff","op1":"","op2":"","op1type":"nul","op2type":"payl","duration":"250","extend":true,"units":"ms","reset":"","bytopic":"all","name":"250 ms","x":300,"y":120,"wires":[["ecd23153.bb942","ac43824d.580d2"]]},{"id":"2659c0e4.6c014","type":"ui_group","z":"","name":"Music Control","tab":"d52a1d78.5c6f38","disp":true,"width":"6","collapse":false},{"id":"d52a1d78.5c6f38","type":"ui_tab","z":"","name":"Music Controls","icon":"music_note","order":1}]
