I want to reduce the height or spacing of the ui_switch elements in a specific group so that I can display multiple switches on a single page.
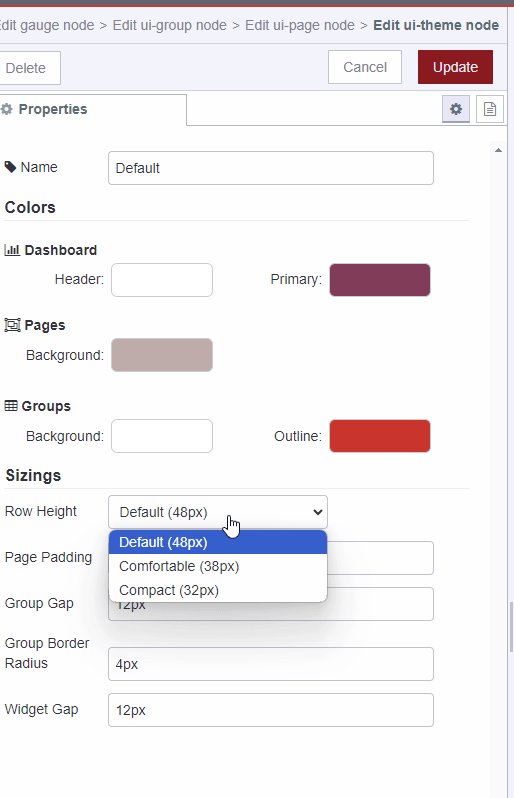
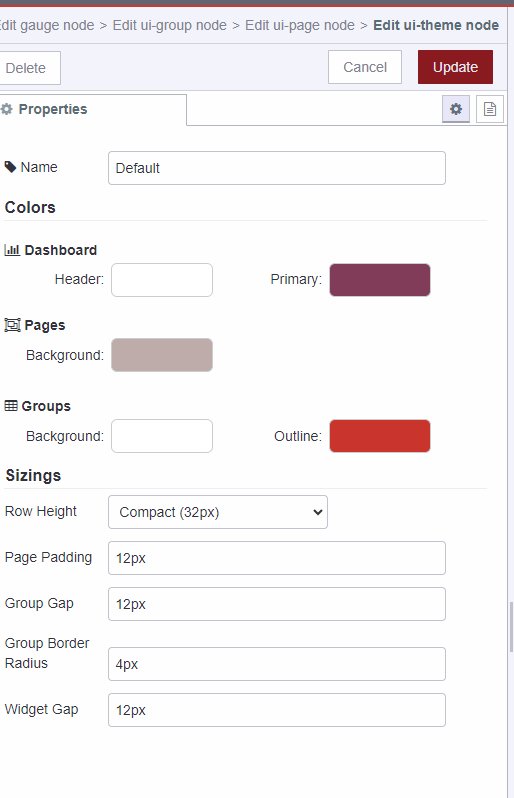
Hi @xxxSRxxx, a more general purpose approach is to change the Theme's Row Height
This will affect all widgets on that page though
Hi @joepavitt thank you for your quick answer, where can I set Row Height compact?
e.g.

You talking about Dashboard 2.0 - correct ? I have only Dashboard.
@xxxSRxxx
As you are new here, I would strongly suggest you install the newer/est of the dashboards.
aka dashboard-2
Just as the old (original?) one is now kind of at end of life it would be better for you to start with the latest version.
That way you don't get any old habits that may hold you back with the newer version.
It has a lot more options than the older one and the way they are done (most likely) will be different.
I do appreciate that it may be annoying to do this, but I think in the bigger picture, you will not regret it.
All the best.
The solution of Dashboard 2.0 is not practical for me, as it seems that Node-RED has implemented it poorly for someone transitioning from Dashboard 1.0. It is very unfortunate that there are new switches instead of adapting the old ones for the new Dashboard 2.0. How does Node-RED expect me to adjust over 135 switches?
Is there no other way to set the height of the switches via ui_template in a CSS class?
What is it that you believe you have to change in each node? Does the theme change not work for you?
Can you show us a screen capture of the switches you have now, with a more precise explanation of how you want them to be different?
An annotated diagram: an arrow with "This spacing is too big" would be very helpful.
I think that the question is not about the one node and space between but overall layout options. And that doesn't start from widgets but concept and devices or screens where it will be used which all you haven't described.
Yes the DB2 is different but definitely not worse. But knowing nothing about your project, the discussion has no value for anyone.
Just to be clear, which dashboard are you talking about where you want to reduce the row height? If DB2 have you made the suggested change to the theme?
DB2 is not an option for me, beauce there are too much work for me. I will be still on on DB 1 !
@hotNipi, you are my hero in Node-RED. But if you took a look at my dashboard in Node-RED, you would understand that I cannot easily switch to Dashboard 2.
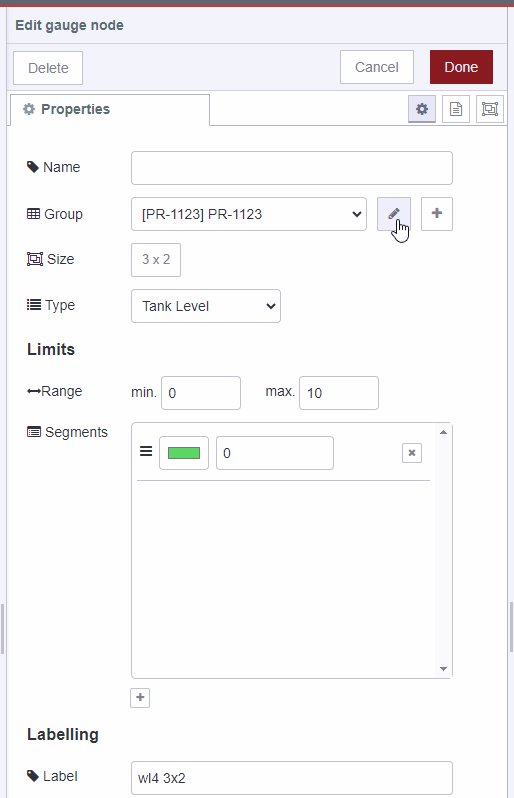
The easiest way to achieve this is using the widget height setting in the Dashboard sidebar.


This setting will affect all dashboard widgets though so make sure you don't cramp other areas of the dashboard.
I can't make this work, the 48px height from the template settings always overrides it.
No doubt you are aware that if you change your switch widgets from "Auto" to eg 3x1 you can fit more into the available screen space.

User level density override for DB2 .
Example contains only switch nodes. Every node may have something more to adjust.
- Add class for ui-page
- With ui-template targeted to CSS All pages add rules:
:root{
--widget-row-height:24px;
}
.user-density{
--widget-gap:4px;
}
.user-density .v-selection-control--density-default{
--v-selection-control-size:24px;
}
The outcome should be something like this:

@all - Thank you very much for your help.
@hotNipi - It works great, but one last question: where can I find the "Allow swipe between tabs" option in the settings of Dashboard 2.0?

I don't think such exists for DB2.





