11/27/2023, 4:32:57 PMnode: debug 57
Need help to extract the rF to show on a text node
true : msg.payload : Object
object
id: 100
tC: 26.2
tF: 79.2
11/27/2023, 4:32:57 PMnode: debug 57
Need help to extract the rF to show on a text node
true : msg.payload : Object
object
id: 100
tC: 26.2
tF: 79.2
rF or tF?
Change node.

Or ui-text node

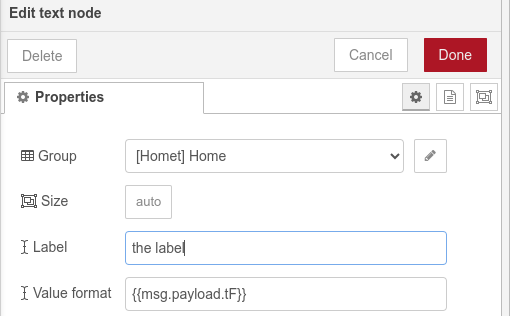
If you mean a node-red dashboard text node then you don't need to extract it. You can put in the Value Format field {{msg.payload.tF}} and the text node will pick it up from there.

Not getting the result, here is the complete payload, need to remove under humidity the rH 70., under switch0 object the output and under temperature 100the tF 81
Thanks for your help
e 11/27/2023, 5:08:22 PMnode: debug 43
11/27/2023, 5:08:22 PMnode: debug 43
true : msg.payload : Object
object
humidity100: object
id: 100
rh: 70.7
input0: object
switch0: object
id: 0
source: "HTTP_in"
output: false
temperature100: object
id: 100
tC: 27.2
tF: 81
That's completely different from what you showed before!
Humidity appears to be at msg.payload.humidity100.rh
Temperature100 appears to be at msg.payload.temperature100.tF
You might like to view this page in the docs (Working with messages : Node-RED) that will explain how to use the debug panel to find the right path to any data item.
Pay particular attention to the part about the buttons that appear under your mouse pointer when you over hover a debug message property in the sidebar.

To copy a debug message from Node-red to here:
</> buttontype or paste code hereNot getting the result, here is the complete payload, need to remove under humidity the rH 70., under switch0 object the output and under temperature 100the tF 81
Thanks for your help
e 11/27/2023, 5:08:22 PMnode: debug 43
11/27/2023, 5:08:22 PMnode: debug 43
true : msg.payload : Object
object
humidity100: object
id: 100
rh: 70.7
input0: object
switch0: object
id: 0
source: "HTTP_in"
output: false
temperature100: object
id: 100
tC: 27.2
tF: 81
{"humidity100":{"id":100,"rh":70.7},"input0":{"id":0,"state":false},"switch0":{"id":0,"source":"HTTP_in","output":false,"temperature":{"tC":55.9,"tF":132.6}},"temperature100":{"id":100,"tC":27.2,"tF":81}}
This what you need, let me know I am new in this
{"humidity100":{"id":100,"rh":70.7},"input0":{"id":0,"state":false},"switch0":{"id":0,"source":"HTTP_in","output":false,"temperature":{"tC":55.9,"tF":132.6}},"temperature100":{"id":100,"tC":27.2,"tF":81}}
Edit by moderator...
{
"humidity100":{
"id":100,
"rh":70.7
},
"input0":{
"id":0,
"state":false
},
"switch0":{
"id":0,
"source":"HTTP_in",
"output":false,
"temperature":{
"tC":55.9,
"tF":132.6
}
},
"temperature100":{
"id":100,
"tC":27.2,
"tF":81
}
}
Take a look at this little flow. Copy the code and Import it to your Node-red using the hamburger menu at top right.
The inject node sends the data you posted above.
The humidity and temperature values are shown in the debug panel and also on your dashboard - a tab called "Demo"

[{"id":"284e77e50696f6b7","type":"inject","z":"9cb3e1de8a8591ed","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"{\"humidity100\":{\"id\":100,\"rh\":70.7},\"input0\":{\"id\":0,\"state\":false},\"switch0\":{\"id\":0,\"source\":\"HTTP_in\",\"output\":false,\"temperature\":{\"tC\":55.9,\"tF\":132.6}},\"temperature100\":{\"id\":100,\"tC\":27.2,\"tF\":81}}","payloadType":"json","x":470,"y":140,"wires":[["5c89803615097fdb","52e682394eba6ead","01803d8dde9adb15","857e2099b4aa32c7"]]},{"id":"5c89803615097fdb","type":"debug","z":"9cb3e1de8a8591ed","name":"msg.payload.humidity100.rh","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"payload.humidity100.rh","targetType":"msg","statusVal":"","statusType":"auto","x":680,"y":80,"wires":[]},{"id":"52e682394eba6ead","type":"debug","z":"9cb3e1de8a8591ed","name":"msg.payload.temperature100.tF","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"payload.temperature100.tF","targetType":"msg","statusVal":"","statusType":"auto","x":690,"y":200,"wires":[]},{"id":"01803d8dde9adb15","type":"ui_text","z":"9cb3e1de8a8591ed","group":"f149abdd741ca58e","order":1,"width":"3","height":"1","name":"","label":"Humidity","format":"{{payload.humidity100.rh}}","layout":"row-left","className":"","style":false,"font":"","fontSize":16,"color":"#000000","x":660,"y":120,"wires":[]},{"id":"857e2099b4aa32c7","type":"ui_text","z":"9cb3e1de8a8591ed","group":"f149abdd741ca58e","order":1,"width":"3","height":"1","name":"","label":"Temperature (F)","format":"{{payload.temperature100.tF}}","layout":"row-left","className":"","style":false,"font":"","fontSize":16,"color":"#000000","x":680,"y":160,"wires":[]},{"id":"f149abdd741ca58e","type":"ui_group","name":"Demo","tab":"1caa8458.b17814","order":1,"disp":true,"width":"12","collapse":false,"className":"test"},{"id":"1caa8458.b17814","type":"ui_tab","name":"Demo","icon":"dashboard","order":10,"disabled":false,"hidden":false}]
Thanks that work, I apply the same logic to this output and it show on the text node, but I need CLOSE instead of False. I try a Change note before the Text node but is not working. How can convert it?
Export your change node (select just that node, press CTRL E, copy to clipboard) and post it here please.
[
{
"id": "706b2169406f637e",
"type": "change",
"z": "715181ab53ed78d9",
"name": "",
"rules": [
{
"t": "change",
"p": "payload",
"pt": "msg",
"from": "false",
"fromt": "str",
"to": "CLOSE",
"tot": "str"
}
],
"action": "",
"property": "",
"from": "",
"to": "",
"reg": false,
"x": 3640,
"y": 540,
"wires": [
[
"bfd81f2d98cd1008"
]
]
}
]
If you look at your debug output, you can see that msg.payload.switch0.output does not have quotes round the value false The datatype is boolean not string.

You have to amend your change node

This topic was automatically closed 60 days after the last reply. New replies are no longer allowed.