Test flow with msg.ui_control -15 to 5
[{"id":"9ec4f67db1a7b231","type":"inject","z":"bdd7be38.d3b55","name":"Test data","props":[{"p":"payload"},{"p":"ui_control","v":"{ \"ymax\": 5, \"ymin\": -15 }","vt":"json"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"[{\"data\":[[{\"y\":1.1,\"x\":1646236800000},{\"y\":1,\"x\":1646240400000},{\"y\":0.9,\"x\":1646244000000},{\"y\":0.7,\"x\":1646247600000},{\"y\":-0.2,\"x\":1646251200000},{\"y\":-1.5,\"x\":1646254800000},{\"y\":-1.9,\"x\":1646258400000},{\"y\":-4.9,\"x\":1646262000000},{\"y\":-6.1,\"x\":1646265600000},{\"y\":-5.9,\"x\":1646269200000},{\"y\":-4.9,\"x\":1646272800000},{\"y\":-4.4,\"x\":1646276400000},{\"y\":-3.3,\"x\":1646280000000},{\"y\":-2.5,\"x\":1646283600000},{\"y\":-2.4,\"x\":1646287200000},{\"y\":-2.2,\"x\":1646290800000},{\"y\":-1.8,\"x\":1646294400000},{\"y\":-1.5,\"x\":1646298000000},{\"y\":-1.1,\"x\":1646301600000},{\"y\":-0.7,\"x\":1646305200000},{\"y\":-0.3,\"x\":1646308800000},{\"y\":0,\"x\":1646312400000},{\"y\":0,\"x\":1646316000000},{\"y\":0,\"x\":1646319600000},{\"y\":-0.3,\"x\":1646323200000},{\"y\":-1.3,\"x\":1646326800000},{\"y\":-2.3,\"x\":1646330400000},{\"y\":-3.1,\"x\":1646334000000},{\"y\":-3.8,\"x\":1646337600000},{\"y\":-4.9,\"x\":1646341200000},{\"y\":-5.6,\"x\":1646344800000},{\"y\":-4.2,\"x\":1646348400000},{\"y\":-4.2,\"x\":1646352000000},{\"y\":-4.8,\"x\":1646355600000},{\"y\":-5.8,\"x\":1646359200000},{\"y\":-6.8,\"x\":1646362800000},{\"y\":-7.2,\"x\":1646366400000},{\"y\":-7.6,\"x\":1646370000000},{\"y\":-7.1,\"x\":1646373600000},{\"y\":-6.2,\"x\":1646377200000},{\"y\":-5.1,\"x\":1646380800000},{\"y\":-4.2,\"x\":1646384400000},{\"y\":-3.6,\"x\":1646388000000},{\"y\":-3.4,\"x\":1646391600000},{\"y\":-3.2,\"x\":1646395200000},{\"y\":-3.1,\"x\":1646398800000},{\"y\":-3.4,\"x\":1646402400000},{\"y\":-4.4,\"x\":1646406000000}],[{\"y\":-2.2,\"x\":1646236800000},{\"y\":-3.1,\"x\":1646240400000},{\"y\":-3.2,\"x\":1646244000000},{\"y\":-2.6,\"x\":1646247600000},{\"y\":-3.7,\"x\":1646251200000},{\"y\":-5.5,\"x\":1646254800000},{\"y\":-5.7,\"x\":1646258400000},{\"y\":-8.6,\"x\":1646262000000},{\"y\":-9.9,\"x\":1646265600000},{\"y\":-9.4,\"x\":1646269200000},{\"y\":-8.2,\"x\":1646272800000},{\"y\":-7.8,\"x\":1646276400000},{\"y\":-6.8,\"x\":1646280000000},{\"y\":-6.4,\"x\":1646283600000},{\"y\":-6.1,\"x\":1646287200000},{\"y\":-6,\"x\":1646290800000},{\"y\":-5.2,\"x\":1646294400000},{\"y\":-4.6,\"x\":1646298000000},{\"y\":-4.1,\"x\":1646301600000},{\"y\":-3.7,\"x\":1646305200000},{\"y\":-3.5,\"x\":1646308800000},{\"y\":-3.1,\"x\":1646312400000},{\"y\":-2.8,\"x\":1646316000000},{\"y\":-2.9,\"x\":1646319600000},{\"y\":-4.4,\"x\":1646323200000},{\"y\":-6,\"x\":1646326800000},{\"y\":-7.3,\"x\":1646330400000},{\"y\":-7.8,\"x\":1646334000000},{\"y\":-8.3,\"x\":1646337600000},{\"y\":-9,\"x\":1646341200000},{\"y\":-9.9,\"x\":1646344800000},{\"y\":-8.7,\"x\":1646348400000},{\"y\":-9.1,\"x\":1646352000000},{\"y\":-10,\"x\":1646355600000},{\"y\":-10.9,\"x\":1646359200000},{\"y\":-12,\"x\":1646362800000},{\"y\":-12.5,\"x\":1646366400000},{\"y\":-13,\"x\":1646370000000},{\"y\":-12.3,\"x\":1646373600000},{\"y\":-11.5,\"x\":1646377200000},{\"y\":-10.3,\"x\":1646380800000},{\"y\":-9.2,\"x\":1646384400000},{\"y\":-8.6,\"x\":1646388000000},{\"y\":-8,\"x\":1646391600000},{\"y\":-7.9,\"x\":1646395200000},{\"y\":-7.7,\"x\":1646398800000},{\"y\":-7.9,\"x\":1646402400000},{\"y\":-9,\"x\":1646406000000}]],\"series\":[\"Reale\",\"Percepita\"]}]","payloadType":"json","x":240,"y":1260,"wires":[["38fb24e7fcc0abea"]]},{"id":"38fb24e7fcc0abea","type":"ui_chart","z":"bdd7be38.d3b55","name":"","group":"a8e4a3.d31edb6","order":1,"width":"7","height":"4","label":"test","chartType":"line","legend":"false","xformat":"dd HH:mm","interpolate":"linear","nodata":"","dot":false,"ymin":"","ymax":"","removeOlder":"26","removeOlderPoints":"","removeOlderUnit":"604800","cutout":0,"useOneColor":false,"useUTC":false,"colors":["#1f77b4","#aec7e8","#ff7f0e","#2ca02c","#98df8a","#d62728","#ff9896","#9467bd","#c5b0d5"],"outputs":1,"useDifferentColor":false,"className":"","x":510,"y":1240,"wires":[[]]},{"id":"a8fb4a884e7070e5","type":"inject","z":"bdd7be38.d3b55","name":"Clear chart","props":[{"p":"payload"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"[]","payloadType":"json","x":240,"y":1220,"wires":[["38fb24e7fcc0abea"]]},{"id":"a8e4a3.d31edb6","type":"ui_group","name":"Chart","tab":"8032fe72.980b98","order":3,"disp":false,"width":"12","collapse":false},{"id":"8032fe72.980b98","type":"ui_tab","name":"PnH","icon":"dashboard","order":1,"disabled":false,"hidden":false}]
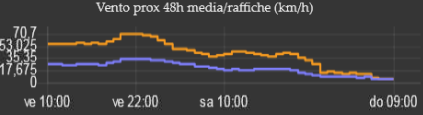
Which gives