mebsn
7 June 2022 12:37
1
I'm sending axios post request from client-side(browser)/postman to a node-red url, I am sending request
async GET_SOURCINGDATA({ commit }) {
try {
const res = await axios.post(
"/aspace", {user: window.localStorage.getItem("aspaceUser")},
{headers: {
Authorization: 'Basic QVBJX3NvdXJjaW5nOmdYYWMlKTUpKjN0Y2I0WXBZVVt3',
}
});
await commit("SET_SOURCING", res.data.data);
} catch (err) {
throw new Error(err);
}
},
"
the problem( same with postman too) is that node-red recievs my request headers as rawHeaders, and because of that headres key and value pairrs appears in different indexes in rawHeaders, just like in screen, and this causes some problems etc: sometimes authorization is on index12, sometimes on 17 and etc :
here is postman snippet also :
can i recieve headers as req.headers not req.rawheaders
Works for me...
What version of node-red & nodejs are you running?
Where in the flow is this debug coming from? (show me a screenshot of the "HTTP In" through to the "HTTP Response" )
mebsn
7 June 2022 13:14
3
node-red version 2.2.2, node.js v17.7.1
i cant reach to headers , its simply doesn't exists in my case
I suspect they do, but are removed before being sent back (deleted from the msg (by reference) before debug has displayed values)
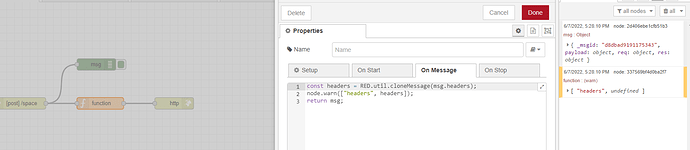
Put a function node in-between HTTP In and HTTP Response with this inside...
const headers = RED.util.cloneMessage(msg.headers);
node.warn(["headers", headers]);
return msg;
mebsn
7 June 2022 13:30
6
like this? (thanks a lot for helping)
mebsn
7 June 2022 13:59
7
i sloved my problem with the help of your given function, thx a lot
I just realised I made a mistake & it should have been msg.req.headers in the function.
e.g....
const headers = RED.util.cloneMessage(msg.req.headers); // <<<<< msg.req.headers!
node.warn(["headers", headers]);
return msg;
Is that what you did (for future readers)
system
8 August 2022 11:27
10
This topic was automatically closed 60 days after the last reply. New replies are no longer allowed.