Node-RED reports its userDir folder on startup which tells you where it is if it isn't ~/.node-red. It makes no difference to uibuilder. By default uibuilder's root folder is at <userDir>/uibuilder but if you want, you can move it somewhere different with a setting in settings.js. You might find that more convenient if you are using something like VScode remote editing, or at least to get it somewhere different to an OpenHab sub-folder.
OK, what you need to do is look at the uibuilder details page which you can open by clicking on the button in any uibuilder node. That gives you lots of detail about the inner workings of everything. It should show you the approximate URL for loading Vue or bootstrap-vue (approximate because it relies on package authors putting the right things in their package.json files which they don't always do.
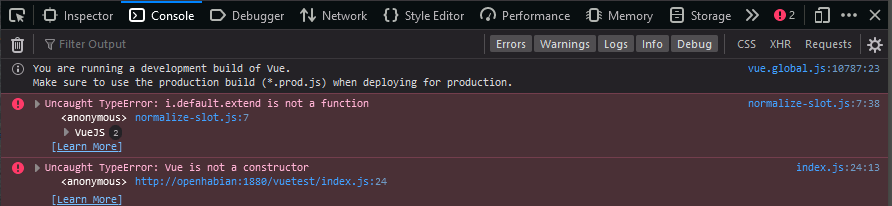
So here is an example from my home server:
In the case of Vue, the estimated URL happens to be correct - but only for the dev version of the vue library. But that's sufficient for this testing. You can, of course test by taking the base url, say http://localhost:1880/ and adding the remainder of the library url without the leading .. - http://localhost:1880/uibuilder/vendor/vue/dist/vue.js for example. You can check what the actual files are by using the server filing system folder column, looking in /home/home/nrmain/data/uibuilder/node_modules/vue in my case would show you the dist sub-folder exists and in there you would find the vue.js file that you are trying to load. You will also find other versions of the vue library such as the minimised version and some others.
So if you could post your version of that table from the details page along with your html, we hopefully can start to work out what is wrong.
You should also note that Node-RED, being so flexible, has a number of settings that could make things a little more complex. For example, setting the httpNodeRoot property in settings.js would add a prefix to the URL's. These kinds of settings are also shown in the details page
OK, so the confusion comes from not fully understanding the mapping between the actual files on the server's filing system and the URL's that your browser uses to access them. This is why I show both on the details page. When uibuilder serves up a package designed for front-end use, like VueJS, it serves up the root folder of that package as it is installed by npm. So for Vue, that location will be something like ~/.node-red/uibuilder/node_modules/vue (yours won't start with ~/.node-red because of OpenHab). That's the physical location. That is then mapped by the web server to become http://localhost:1880/uibuilder/vendor/vue. The http://localhost:1880 part comes from Node-RED, uibuilder/vendor comes from uibuilder and is the URL path that all of the installed packages come under.
I've not talked about using a custom server for uibuilder, we can cover that if you are using that but I don't think you are.
Not sure what's happening yet, lets get some more info first. I do try to test as many different variations as possible when releasing new versions but there are so many possibilities it is hard 
![]()