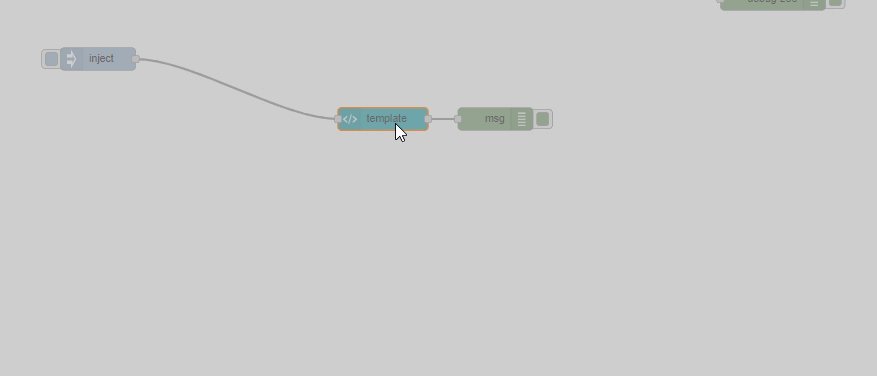
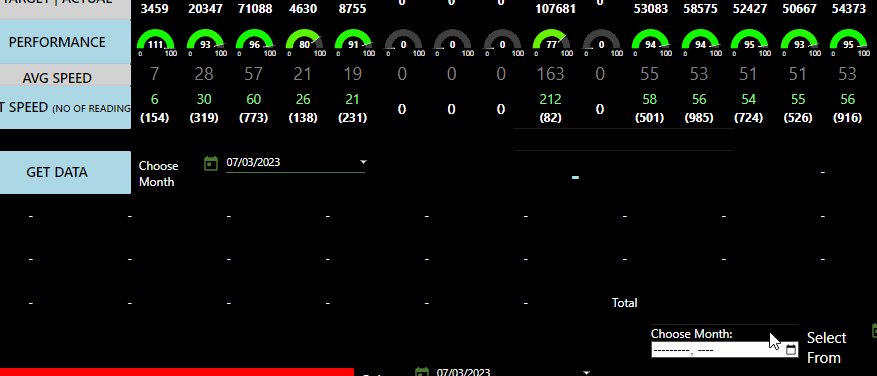
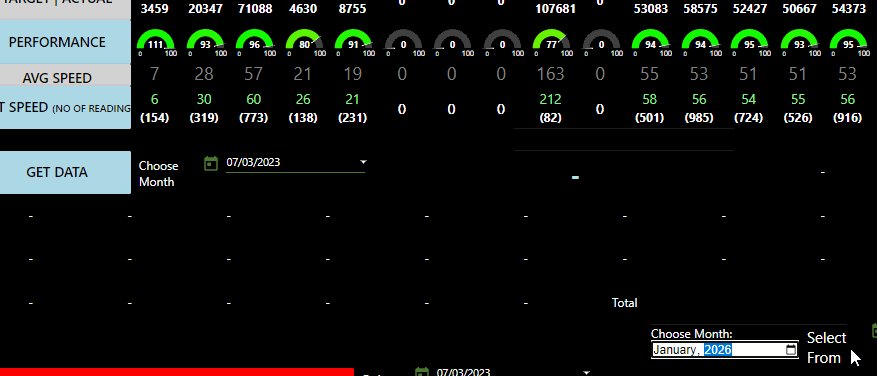
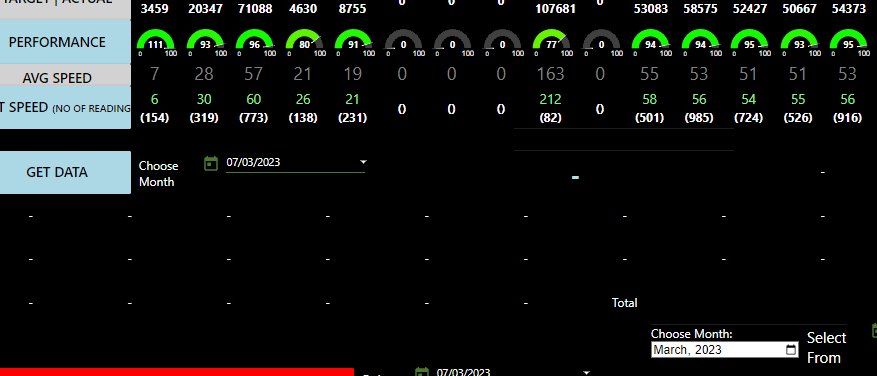
I have built a template which lets chose a month and a year. I have copied the input type = month to make it. but i dont know how to make the selected value to be sent back to process the same, i read few posts which asks to add scope.send but i am unaware of how to do it, any help is appreciated.
any changes in the method is also welcome since i need only month number and the year to generate a report for selected month/year.

[{"id":"43feacb623f686dd","type":"debug","z":"bd8da88de89e110d","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","targetType":"full","statusVal":"","statusType":"auto","x":1770,"y":2320,"wires":[]},{"id":"d4a06909c7c81b1b","type":"ui_template","z":"bd8da88de89e110d","group":"d59e8e3909532e0c","name":"","order":1,"width":"6","height":"5","format":"<script>\nthis.scope.action = function() { return value; }\n</script>\n<label for=\"Month\">Choose Month:</label>\n\n<input type=\"month\" id=\"Month\" name=\"Month\"\n min=\"2022-07\" value=\"2022-03\">\n","storeOutMessages":false,"fwdInMessages":false,"resendOnRefresh":false,"templateScope":"local","className":"","x":1620,"y":2320,"wires":[["43feacb623f686dd"]]},{"id":"d59e8e3909532e0c","type":"ui_group","name":"MONTH_PICK","tab":"af519eb6b3377669","order":13,"disp":false,"width":"46","collapse":false,"className":""},{"id":"af519eb6b3377669","type":"ui_tab","name":"PERIOD","icon":"dashboard","order":5,"disabled":false,"hidden":false}]