Hi folks,
I wanted to continue on another discussion, but seems that nowadays discussions are closed within 2 weeks already...
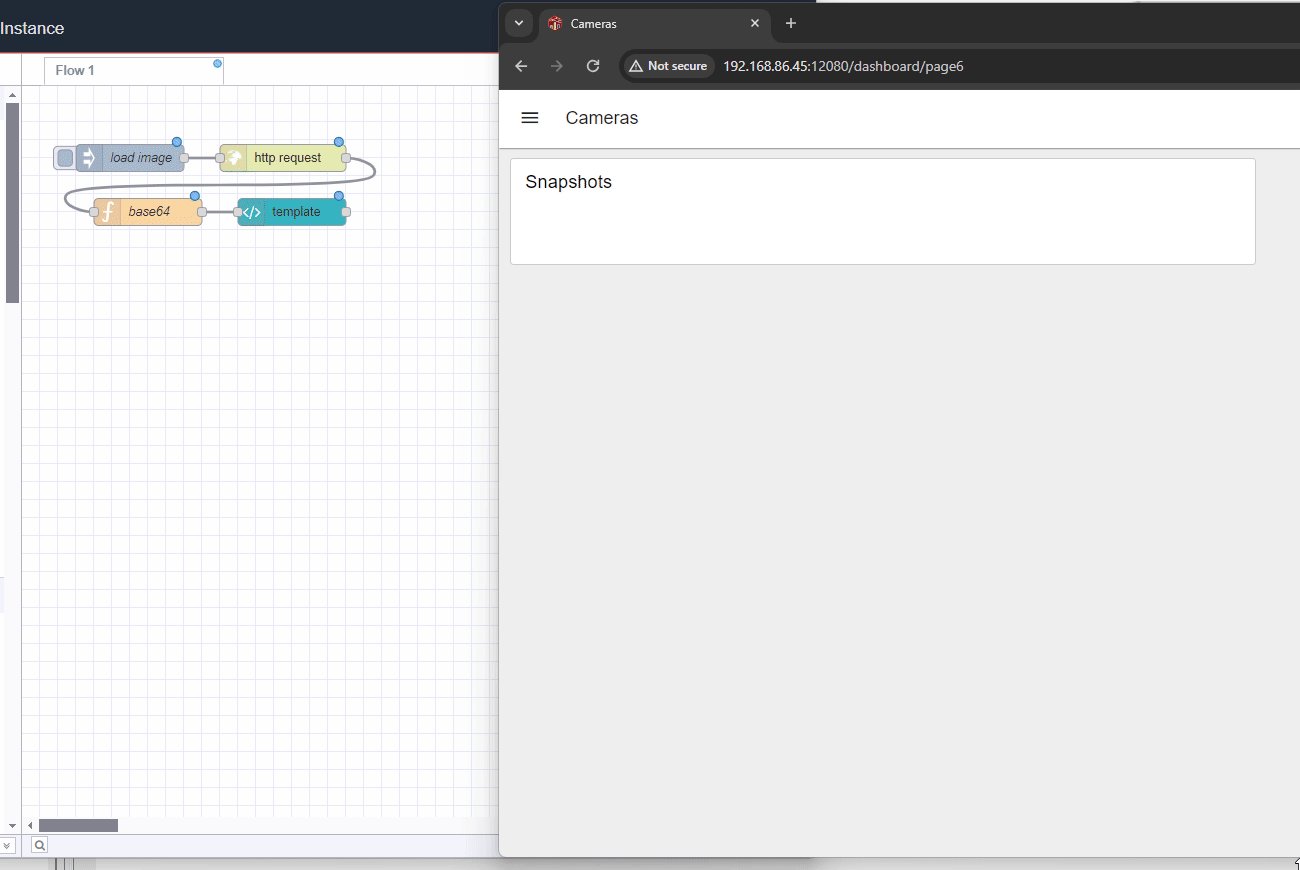
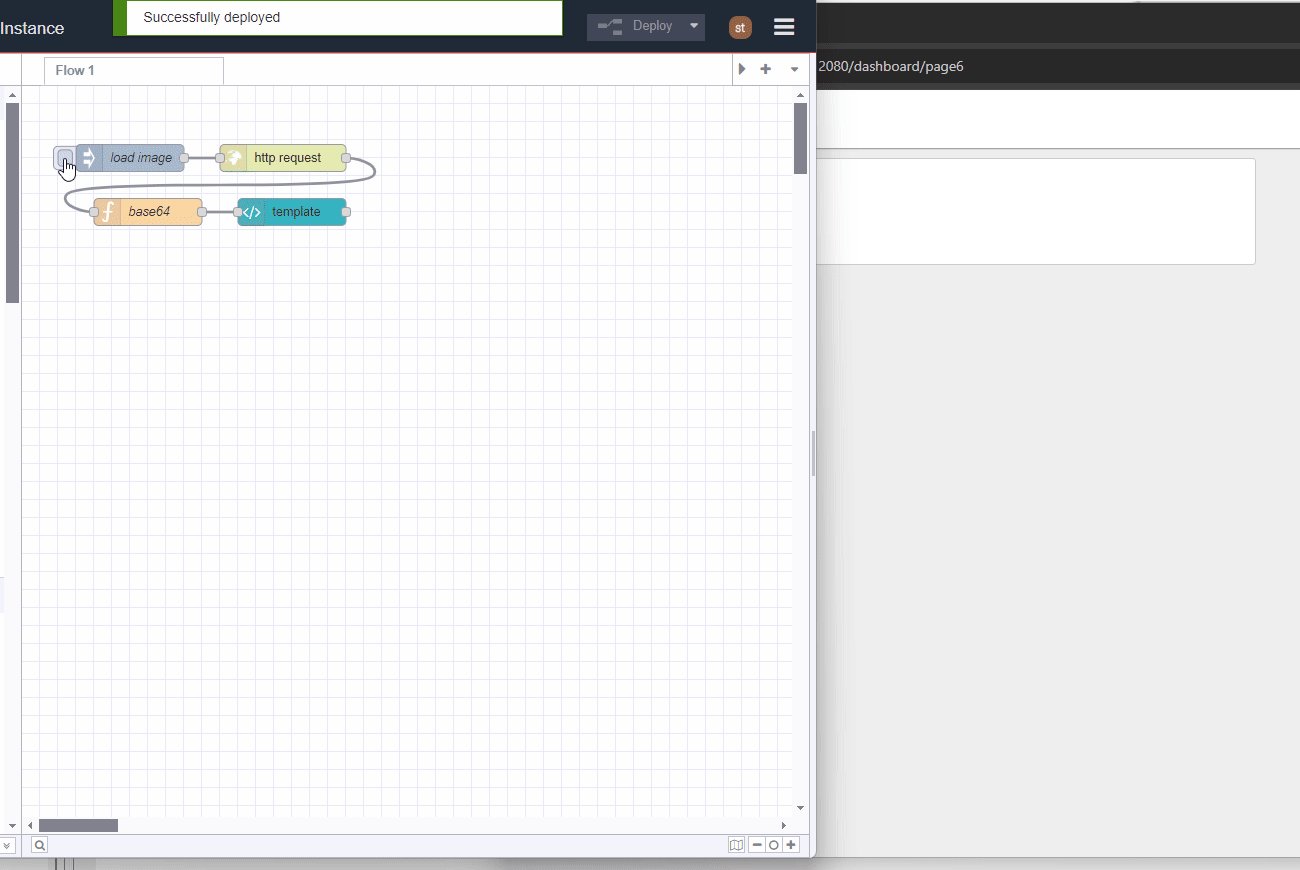
Anyway I am trying to migrate my old dashboard to D2, but I am stuck with this simple flow to push a base64 encoded image and show it:

[{"id":"2f477a1223387dfb","type":"http request","z":"320444070953412f","name":"","method":"GET","ret":"bin","paytoqs":"ignore","url":"https://upload.wikimedia.org/wikipedia/commons/thumb/6/6f/A-maze-ing-Laughter-001_BMK.jpg/800px-A-maze-ing-Laughter-001_BMK.jpg?20140208145224","tls":"","persist":false,"proxy":"","insecureHTTPParser":false,"authType":"basic","senderr":false,"headers":[],"x":330,"y":480,"wires":[["c51f3f4c566a5ab9"]]},{"id":"c51f3f4c566a5ab9","type":"base64","z":"320444070953412f","name":"Encode","action":"","property":"payload","x":500,"y":480,"wires":[["7335e86fba8a34a4"]]},{"id":"7335e86fba8a34a4","type":"ui-template","z":"320444070953412f","group":"2980b33865f3a94a","page":"","ui":"","name":"","order":0,"width":0,"height":0,"head":"","format":"<template>\n <img :src=\"`data:image/jpg;base64,${msg.payload}`\" />\n</template>","storeOutMessages":true,"passthru":true,"resendOnRefresh":true,"templateScope":"local","className":"","x":660,"y":480,"wires":[[]]},{"id":"782a888e9537f0c1","type":"inject","z":"320444070953412f","name":"load image","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"","payloadType":"date","x":160,"y":480,"wires":[["2f477a1223387dfb"]]},{"id":"2980b33865f3a94a","type":"ui-group","name":"Snapshots","page":"8fe11f0a1785825d","width":"6","height":"1","order":-1,"showTitle":true,"className":"","visible":"true","disabled":"false"},{"id":"8fe11f0a1785825d","type":"ui-page","name":"Cameras","ui":"be29745a6e568f30","path":"/page6","icon":"cctv","layout":"grid","theme":"092547d34959327c","order":-1,"className":"","visible":"true","disabled":"false"},{"id":"be29745a6e568f30","type":"ui-base","name":"UI Name","path":"/dashboard","includeClientData":true,"acceptsClientConfig":["ui-notification","ui-control"],"showPathInSidebar":false},{"id":"092547d34959327c","type":"ui-theme","name":"Theme Name","colors":{"surface":"#ffffff","primary":"#0094ce","bgPage":"#eeeeee","groupBg":"#ffffff","groupOutline":"#cccccc"}}]
I tried a couple of different templates:
<template>
<img src="data:image/jpg;base64,{{msg.payload}}" />
</template>
And:
<template>
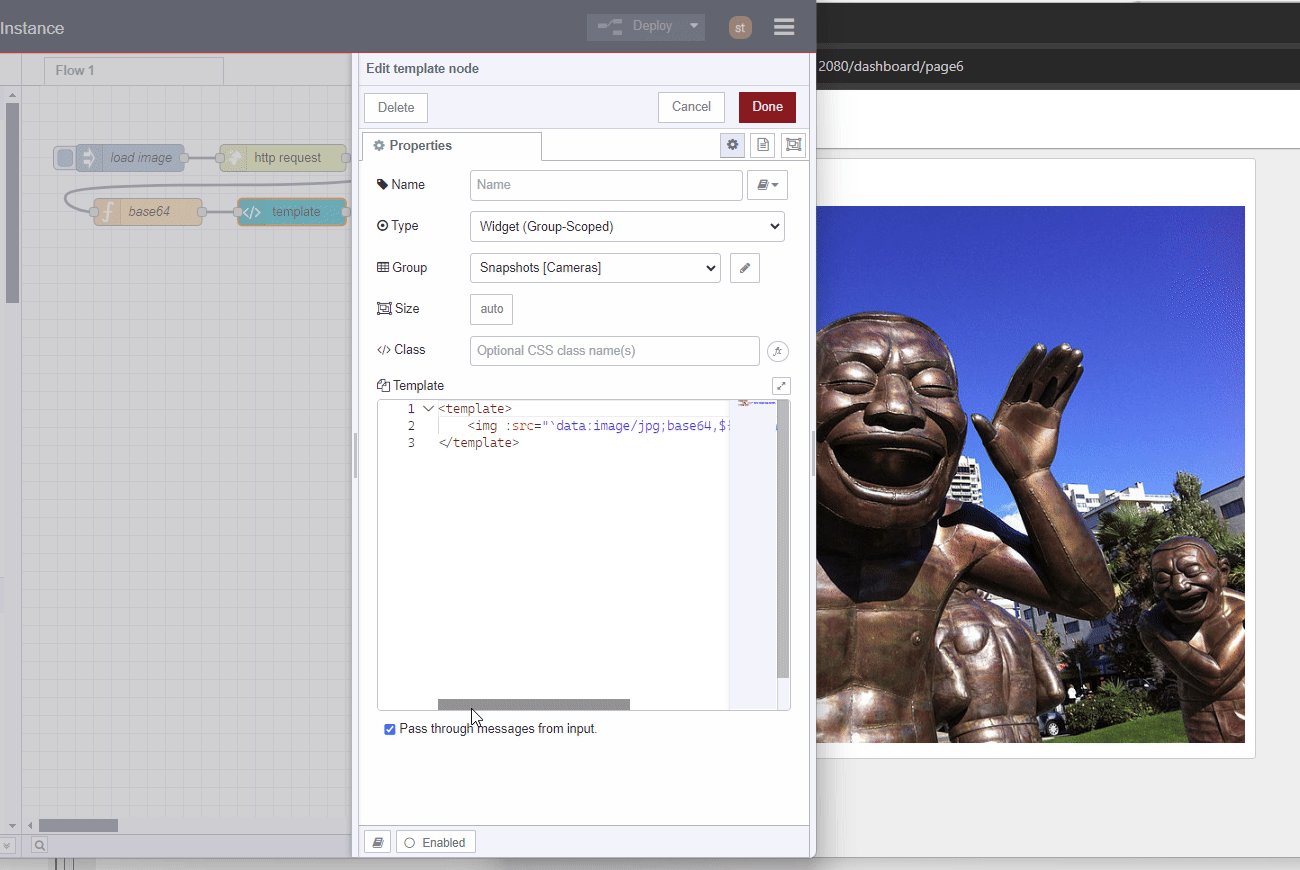
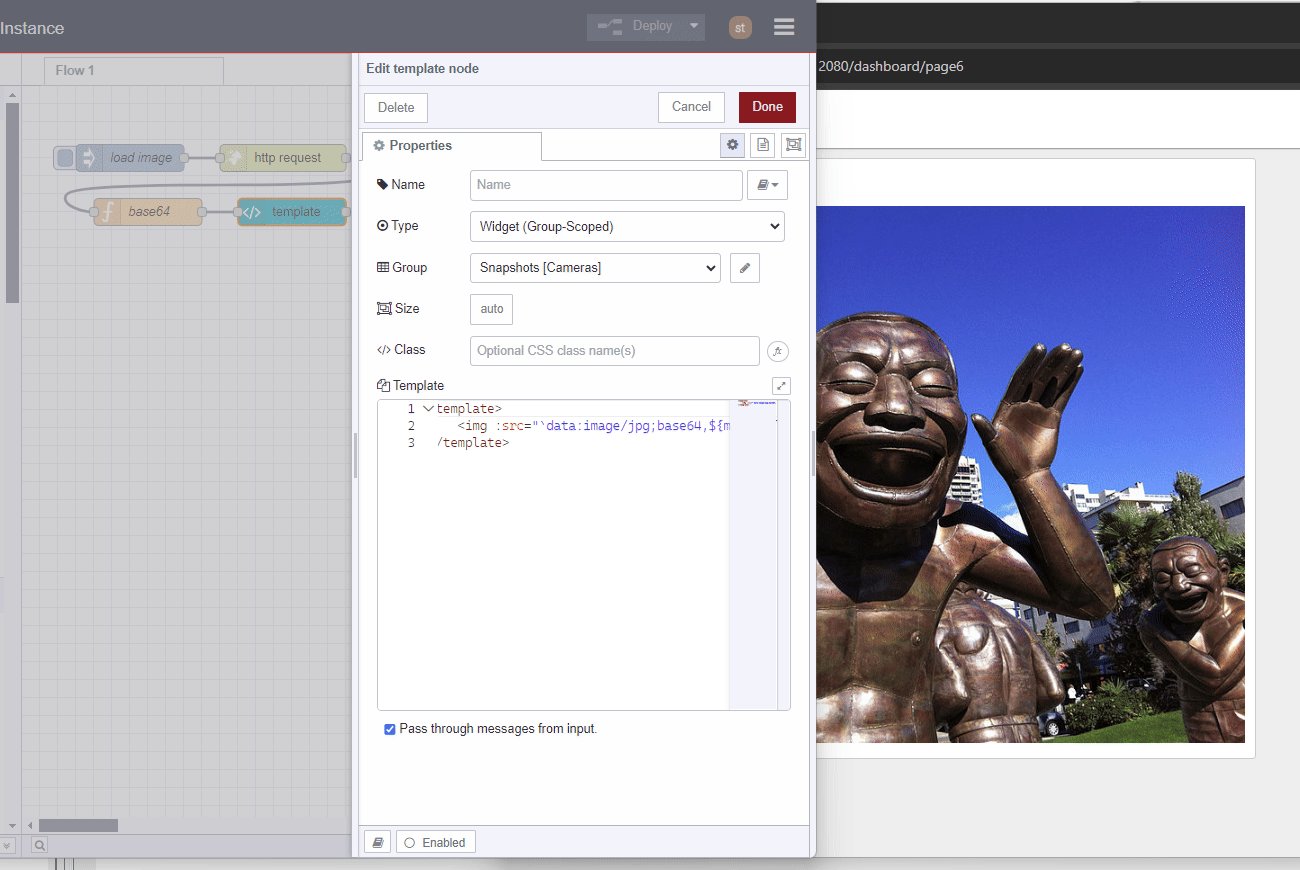
<img :src="`data:image/jpg;base64,${msg.payload}`" />
</template>
But none of these seem to work for me:
I had some errors in my developer console, that the src (containing an unresolved msg.payload) could not be loaded. And I see the unresolved msg.payload also there:

When I clear my developer console and inject the image (or another image) again, I don't see anything appearing in my console log. So it looks like me that the next messages are not being handled. But not sure at all about that...
The weird thing is that after a page refresh the image suddenly shows up:

Does anybody know what I am doing wrong?
I am currently wondering if VueJs and I will ever become friends. I really hope it won't become my second enemy next to CSS. Seems that my brain doesn't like technologies that are doing lots of magic behind the scenes....
Thanks!!
Bart