Is it possible to configure Node UI output with rounded corners?
And configure the arc of this rounded corners?
Hi @buijsp, Welcome to the forum!
If I understand your question correctly, yes it is, see this thread - 🖌 Customize dashboard CSS

Thanks this helps a lot!
An even more powerfull feature could be that it is configurable in the Node configuration.
I studied the link you sent, but there must be an easier way to accomplish just the rounded corners.
A extensive CSS study is not worth it for me at the moment.
You example looks nice!
So what did you change to have it like this?
The example flow from the link that I posted for you above.
There isn't such thing like easy way in programming.
But the way you asked it (as far I can understand) - everything with rounded corners

I copied the "code" from the link and Imported it

I get a input/output Node in the Workspace and now what to do next?
The author of the linked post has replied to you above, have you tried what he recommends?
Well at first I am sorry about this post. It just can't make any good solution. Even if it is technically correct.
But to answer to question what to do next - it takes to know much more than just a wish to have rounded corners.
Start with sharing an image of your dashboard. And explain what you wanted to change. May be add images or examples.
Then we can advise how your vision can be achieved.
The structure of dashboard is complicated and there is no way to understand it with ease. It takes time. Or being grandmaster of CSS. There is no magic wand. There is logical structure and rules.
So starting goes step by step. With clear mind and some portion of wish to learn.
Community here is very helpful and smart on wide areas but most importantly deeply happy to be part of rising knowledge base of any member.
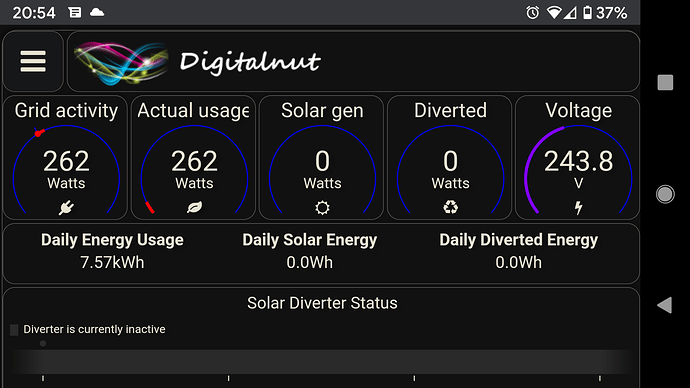
This is my Dashboard so far, it is still under construction.

Something like the example from what Paul send about the rounded corners would be nice.
Well this is what I use, thanks to @hotNipi
[{"id":"143b26a6.5102c9","type":"ui_template","z":"c9c4eeb8.bad8e","group":"640b0682.bee8e8","name":"Dashboard stylesheet","order":1,"width":0,"height":0,"format":"<style>\n\n/*\nIts reasonable to declare the colors as CSS variables\nso they can be easily called by name where needed.\n\nYou can see that in many places the variables are not used. Change it!\n*/\n\n:root {\n --color-green-primary: rgb(51, 204, 51);\n --color-green-secondary: rgb(26, 101, 26);\n --color-red-primary: rgb(255, 0, 0);\n --color-red-secondary: rgba(153,0,0,1);\n --color-gray-primary:rgba(40,40,40,1);\n --color-gray-secondary:rgba(65,65,65,1);\n --color-text-primary: rgb(230, 226, 209);\n --color-widget-border: rgb(84, 78, 78);\n}\n\n/*\nAll CSS adjustments are commented out.\nTurn rules on one by one and see the changes.\nDon't use too many elements cos it wil be confusing\nStart with simple elements like text, slider or button\n\nMany of elements like buttons have states, \nthose rules must be found and adjusted also.\n*/\n\n/*\n.masonry-container {\n position: relative;\n width: 100%;\n height:100%;\n margin: 0 auto;\n background: rgb(255,0,0);\n background: linear-gradient(180deg, var(--color-gray-primary) 0%, var(--color-gray-secondary) 100%);\n}\n*/\n\n/*\n.nr-dashboard-cardcontainer {\n position: relative;\n box-shadow: inset 0px 1px 4px 0px #000000bb;\n border-radius: 15px;\n}\n*/\n\n\n.nr-dashboard-theme ui-card-panel {\n background-color: #33333300;\n color:var(--color-text-primary);\n border-radius: 15px;\n box-shadow: 0 0 8px 0px #00000080;\n}\n\n\n\nbody.nr-dashboard-theme md-content md-card {\n background-color: #33333300;\n color: var(--color-text-primary);\n text-shadow: 4px 2px 4px #00000045;\n font-size:1em;\n box-shadow: 0 -1px 5px 1px #00000045;\n border-radius: 12px;\n border: 1px solid var(--color-widget-border);\n}\n\n\n\n.nr-dashboard-theme ui-card-panel p.nr-dashboard-cardtitle {\n color: var(--color-text-primary);\n}\n\n\n\n\n.md-button {\n display: inline-block;\n position: relative;\n cursor: pointer;\n min-height: 36px;\n min-width: 88px;\n line-height: 36px;\n vertical-align: middle;\n align-items: center;\n text-align: center;\n border-radius: 12px;\n box-sizing: border-box;\n -webkit-user-select: none;\n -moz-user-select: none;\n -ms-user-select: none;\n user-select: none;\n outline: none;\n border: 0;\n padding: 0 6px;\n margin: 6px 8px;\n background: transparent;\n color:var(--color-text-primary);\n white-space: nowrap;\n text-transform: uppercase;\n font-weight: 500;\n font-size: 14px;\n font-style: inherit;\n font-variant: inherit;\n font-family: inherit;\n text-decoration: none;\n overflow: hidden;\n transition: box-shadow .4s cubic-bezier(.25,.8,.25,1),background-color .4s cubic-bezier(.25,.8,.25,1);\n}\n\n\n\n\n.nr-dashboard-theme .nr-dashboard-button .md-button {\n background-color: #88888800;\n color:var(--color-text-primary);\n}\n\n\n\n.nr-dashboard-theme .nr-dashboard-button .md-button:hover {\n background-color: #88888855;\n}\n\n\n\n/*\nmd-slider .md-thumb {\n z-index: 1;\n position: absolute;\n left: -10px;\n top: 14px;\n width: 20px;\n height: 20px;\n border-radius: 20px;\n -webkit-transform: scale(.7);\n transform: scale(.7);\n transition: all .4s cubic-bezier(.25,.8,.25,1);\n box-shadow: 0 0 6px #00000070;\n}\n\n*/\n\n/*\nAdvanced stuff - dynamic change of card CSS\n\nClasses here can be used to make colored stripe at the top of card\nUsage is not in here, but they are added to md-card when needed within another template\n\n.carderr {\n background: rgb(255,0,0);\n background: linear-gradient(180deg, var(--color-red-primary) 0px, var(--color-red-secondary) 3px, rgba(80,80,80,1) 4px, rgba(45,45,45,1) 100%);\n}\n.cardok {\n background: rgb(39,255,0);\n background: linear-gradient(180deg, var(--color-green-primary) 0px, var(--color-green-secondary) 3px, rgba(70,70,70,1) 4px, rgba(40,40,40,1) 100%);\n}\n*/\n\n</style>\n","storeOutMessages":true,"fwdInMessages":true,"resendOnRefresh":false,"templateScope":"global","x":710,"y":70,"wires":[[]]},{"id":"640b0682.bee8e8","type":"ui_group","name":"Radial Gauges","tab":"abec7506.b42928","order":2,"disp":true,"width":"6","collapse":false},{"id":"abec7506.b42928","type":"ui_tab","name":"Widgets","icon":"dashboard","order":2,"disabled":false,"hidden":false}]
It's not very animated at the moment as it's 9pm and there is no solar generation recorded (not today - just rain & grey clouds ![]() )
)
...and a screenshot from my phone -
Good start. But before to dive into customiszing it I will ask some questions.
As you probably already understood the example what @Paul-Reed has shared is not complete dashboard but small slice of it. I think if we ask nicely, Paul will share some more images to gather some inspiration.
I have seen full image and it has one big difference comparing of yours. It is square. It does not have differently sized hanging columns. That makes overall look much more compact and clear. But it is not hard rule. Design is yours.
Also Paul does not use top bar. As I see you don't have any practical use of it so it can be set hidden to have more space for important things on dashboard.
I think you are using angular theme? If you do, just say so. There will be some slight differences on CSS so it is important to know.
But first and most important thing to know - does this dashboard must look good only on desktop or you have more requirements for display sizes.
-- But first and most important thing to know - does this dashboard must look good only on desktop or you have more requirements for display sizes.
In the end it has to display preferably on tablet size screens.
-- I think you are using angular theme? If you do, just say so. There will be some slight differences on CSS so it is important to know.
Yes I selected the angular theme, allthough I don't know why...
-- I have seen full image and it has one big difference comparing of yours. It is square. It does not have differently sized hanging columns. That makes overall look much more compact and clear. But it is not hard rule. Design is yours.
When it is finished it must display on tablet size screen (or even smaller) in a nice square look.
Good.
The layout and base sizes must be figured out first. As the card layout system that the dashboard uses is not fully controllable by free will, it often forces to make some compromise decisions.
Layout rules start with unit size and this is not flexible but hardcoded pixels. Groups are drawn based on size you have defined. So to figure out how you want the content fit into dedicated screen, you need to do some tests. Like how much units can group have to fit to screen width. How big gaps you can have between groups before the base rules push next group to be below previous. And so on.
Can you skip this step? Yes
But main thing to understand here is that even with tablets there is different screensizes. And if you must support many, the layout must be done with respecting that. So compromise decisions may come in the way and if you do it at early state, you win a lot of time to not overdoing things.
To test different screensizes it takes just create dummy placeholders to represent actual things on your layout no need for full solution. It can be set up in minutes by just using arbitrary dashboard elements. Do such dummy dashboard and test laypout with devices. You can use browser dev tools to force the page rendered as some mobile device. Figure out best combination of base rules of sizes for dashboard elements layout.
I'm on the phone right now and can't illustrate my talk with images but I think you understand where to find and adjust those size rules.
Also the Friday night for me is at thevend and for this weekend I have plans to be away fro keyboards. Can answer to questions but can't test or look things with node-red.