Hi,
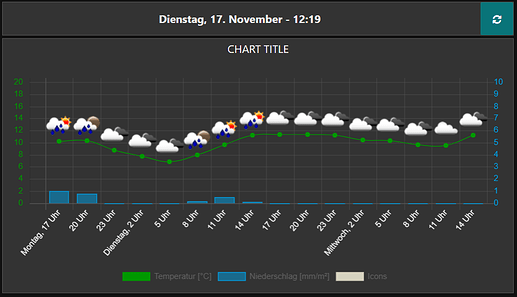
I am working on a weather forcast chart (see below)
and my question is: does anyone know how to combine chart lines and images?
... like the icons on top of this temperature line ...
(found: http://www.meteoxativa.es/)
The base is this chart from @hotNipi, the weather data comes from OpenWeatherMap and the weather icons from Paul Reed.
[{"id":"a24ec06e.62ad9","type":"tab","label":"Vorhersage","disabled":false,"info":""},{"id":"d5948620.7414f8","type":"ui_template","z":"a24ec06e.62ad9","group":"109b0b40.54c0b5","name":"Table","order":3,"width":"13","height":"1","format":"<style>\n/* Need a transposed table: Headings on left, data horizontally to the right. However, if the table has a caption, we need it to remain above the entire table. Do this by creating a grid for the caption, head, and body. Then within the head and body, use flex-box to orientate the cells.\n*/\n\n/* IE-10/11 Grid */\n.vertical {\n display: -ms-grid;\n -ms-grid-rows: auto auto;\n -ms-grid-columns: auto auto;\n}\n.vertical thead {\n -ms-grid-row: 2;\n -ms-grid-column: 1;\n}\n.vertical tbody {\n -ms-grid-row: 2;\n -ms-grid-column: 2;\n}\n.vertical caption {\n -ms-grid-row: 1;\n -ms-grid-column: 1;\n -ms-grid-column-span: 2;\n}\n\n/* Everyone Else's Grid */\n@supports (display: grid) {\n .vertical {\n display: grid;\n grid-template-columns: min-content min-content;\n grid-template-rows: auto auto;\n grid-template-areas:\n \"caption caption\"\n \"head body\";\n }\n .vertical thead {\n grid-area: head;\n }\n .vertical tbody {\n grid-area: body;\n }\n .vertical caption {\n grid-area: caption; \n }\n}\n\n/* Flex - Cross Browser CSS */\n.vertical thead {\n display: flex;\n flex-shrink: 0;\n min-width: min-content;\n}\n.vertical tbody {\n display: flex;\n}\n.vertical tr {\n display: flex;\n flex-direction: column;\n min-width: min-content;\n flex-shrink: 0;\n}\n.vertical td, .vertical th {\n display: block;\n}\n.vertical caption {\n display: block;\n}\n\n/* Visual styling */\ntable { border-collapse: collapse; }\ntable td {\n border: 0px solid black; \n text-align:center;\n width: 39px;\n}\ntable th {\n border: 0px solid black;\n background-color: grey;\n color: white;\n}\n</style>\n\n\n<table id=\"table\" border=\"0\" class=\"vertical\">\n <tbody>\n <tr ng-repeat=\"row in msg.payload.icons\">\n <td><i class=\"{{row.forecast}}\"></i></td>\n </tr>\n </tbody>\n</table>\n","storeOutMessages":false,"fwdInMessages":true,"resendOnRefresh":false,"templateScope":"local","x":990,"y":180,"wires":[[]]},{"id":"681b4548.6f136c","type":"ui_template","z":"a24ec06e.62ad9","group":"109b0b40.54c0b5","name":"Line Chart","order":4,"width":"14","height":"6","format":"","storeOutMessages":true,"fwdInMessages":true,"resendOnRefresh":false,"templateScope":"local","x":1170,"y":300,"wires":[[]]},{"id":"b2151ac9.de1728","type":"function","z":"a24ec06e.62ad9","name":"create data","func":"\nconst days = ['Sonntag','Montag','Dienstag','Mittwoch','Donnerstag','Freitag','Samstag'];\nconst now = Date.now(); \n\nvar temperatures = [];\nvar precipitations = [];\nvar windSpeeds = [];\nvar lables = [];\nvar icons = [];\n\nvar lastDay = -1;\nfor (const item of msg.payload) \n{\n const itemTimestamp = item.dt * 1000;\n \n // only measurements in the future\n //if (itemTimestamp >= now) // NO FOR THE EXAMPLE DATA\n {\n // temperature\n const temperature = item.main.temp;\n temperatures.push({\"x\":itemTimestamp, \"y\":temperature});\n // precipitation \n var precipitation = 0;\n if (typeof item.rain !== \"undefined\") \n { \n precipitation = item.rain['3h'];\n }\n precipitations.push(precipitation);\n // windSpeed\n const windSpeed = item.wind.speed;\n windSpeeds.push(windSpeed);\n \n // label\n const itemDate = new Date(itemTimestamp);\n var timeString = '';\n if (itemDate.getDay() !== lastDay)\n {\n timeString += days[itemDate.getDay()] + ', ';\n lastDay = itemDate.getDay();\n }\n timeString += itemDate.getHours() + ' Uhr';\n lables.push(timeString);\n \n // icon\n const forecast = 'wi wi-owm-' + item.weather[0].icon + ' wi-2x';\n\n const icon = {'forecast':forecast};\n icons.push(icon);\n }\n \n // 48 hours forecast, measurements every 3 hours\n if (temperatures.length >= 48/3)\n {\n break;\n }\n}\n\nmsg = {};\nmsg.payload = {};\nmsg.payload.temperature = JSON.stringify(temperatures);\nmsg.payload.precipitation = JSON.stringify(precipitations);\nmsg.payload.windSpeed = JSON.stringify(windSpeeds);\nmsg.payload.labels = JSON.stringify(lables);\nmsg.payload.icons = icons;\nreturn msg;\n","outputs":1,"noerr":0,"initialize":"","finalize":"","x":790,"y":300,"wires":[["22b1f9f2.5ce4a6","d5948620.7414f8"]]},{"id":"22b1f9f2.5ce4a6","type":"template","z":"a24ec06e.62ad9","name":"","field":"template","fieldType":"msg","format":"html","syntax":"mustache","template":"<canvas id=\"myChart\" width=600 height =250></canvas>\n<script>\nvar textcolor = getComputedStyle(document.documentElement).getPropertyValue('--nr-dashboard-widgetTextColor');\nvar gridcolor = getComputedStyle(document.documentElement).getPropertyValue('--nr-dashboard-groupBorderColor');\nvar linecolors = ['#009900','#00A2E8']\n\nvar ctx = document.getElementById('myChart').getContext('2d');\nvar chart = new Chart(ctx, {\n // The type of chart we want to create\n type: 'bar',\n\n // The data for our dataset\n data: {\n labels: {{{payload.labels}}},\n datasets: [\n {\n type:'line',\n label: 'Temperatur [°C]',\n backgroundColor: linecolors[0],\n borderColor: linecolors[0],\n data: {{{payload.temperature}}},\n yAxisID: 'left-y-axis',\n steppedLine: false,\n fill: false,\n borderWidth: 1\n },\n {\n type:'bar',\n label: 'Niederschlag [mm/m²]',\n backgroundColor: '#00A2E850',\n borderColor: linecolors[1],\n borderWidth: 2,\n data: {{{payload.precipitation}}},\n yAxisID: 'right-y-axis',\n steppedLine: false,\n fill: false,\n borderWidth: 1\n }\n ]\n },\n\n // Configuration options go here\n options: {\n legend:{\n display: true,\n position: 'bottom',\n align: 'end',\n labels: {\n fontColor: 'rgb(100, 100, 100)'\n }\n },\n scales: {\n yAxes: [\n {\n gridLines :{display:false},\n id: 'left-y-axis',\n type: 'linear',\n position: 'left',\n ticks: {\n fontColor: linecolors[0],\n suggestedMin: 0,\n suggestedMax: 20\n }\n },\n {\n gridLines :{zeroLineColor:gridcolor,color:gridcolor,lineWidth:0.5},\n id: 'right-y-axis',\n type: 'linear',\n position: 'right',\n ticks: {\n fontColor:linecolors[1],\n suggestedMin: 0,\n suggestedMax: 10\n }\n }\n ],\n xAxes: [\n {\n gridLines :{zeroLineColor:gridcolor,color:gridcolor,lineWidth:0.5},\n \n ticks: {\n fontColor:textcolor\n }\n }\n ]\n }\n }\n});\n</script>\n","output":"str","x":980,"y":300,"wires":[["681b4548.6f136c"]]},{"id":"999818b.c2c2ee8","type":"function","z":"a24ec06e.62ad9","name":"Example output from OWM","func":"return {\n \"_msgid\":\"25626a3f.e98956\",\n \"payload\":[\n {\n \"dt\":1605538800,\n \"main\":{\n \"temp\":10.26,\n \"feels_like\":6.03,\n \"temp_min\":10.26,\n \"temp_max\":10.41,\n \"pressure\":1010,\n \"sea_level\":1010,\n \"grnd_level\":1009,\n \"humidity\":88,\n \"temp_kf\":-0.15\n },\n \"weather\":[\n {\n \"id\":500,\n \"main\":\"Rain\",\n \"description\":\"Leichter Regen\",\n \"icon\":\"10d\"\n }\n ],\n \"clouds\":{\n \"all\":87\n },\n \"wind\":{\n \"speed\":5.5,\n \"deg\":228\n },\n \"visibility\":10000,\n \"pop\":0.88,\n \"rain\":{\n \"3h\":1.01\n },\n \"sys\":{\n \"pod\":\"d\"\n },\n \"dt_txt\":\"2020-11-16 15:00:00\"\n },\n {\n \"dt\":1605549600,\n \"main\":{\n \"temp\":10.27,\n \"feels_like\":5.8,\n \"temp_min\":10.27,\n \"temp_max\":10.32,\n \"pressure\":1012,\n \"sea_level\":1012,\n \"grnd_level\":1012,\n \"humidity\":89,\n \"temp_kf\":-0.05\n },\n \"weather\":[\n {\n \"id\":500,\n \"main\":\"Rain\",\n \"description\":\"Leichter Regen\",\n \"icon\":\"10n\"\n }\n ],\n \"clouds\":{\n \"all\":94\n },\n \"wind\":{\n \"speed\":5.91,\n \"deg\":246\n },\n \"visibility\":10000,\n \"pop\":0.97,\n \"rain\":{\n \"3h\":0.77\n },\n \"sys\":{\n \"pod\":\"n\"\n },\n \"dt_txt\":\"2020-11-16 18:00:00\"\n },\n {\n \"dt\":1605560400,\n \"main\":{\n \"temp\":8.7,\n \"feels_like\":4.75,\n \"temp_min\":8.6,\n \"temp_max\":8.7,\n \"pressure\":1015,\n \"sea_level\":1015,\n \"grnd_level\":1014,\n \"humidity\":93,\n \"temp_kf\":0.1\n },\n \"weather\":[\n {\n \"id\":803,\n \"main\":\"Clouds\",\n \"description\":\"Überwiegend bewölkt\",\n \"icon\":\"04n\"\n }\n ],\n \"clouds\":{\n \"all\":54\n },\n \"wind\":{\n \"speed\":4.86,\n \"deg\":242\n },\n \"visibility\":10000,\n \"pop\":0.24,\n \"sys\":{\n \"pod\":\"n\"\n },\n \"dt_txt\":\"2020-11-16 21:00:00\"\n },\n {\n \"dt\":1605571200,\n \"main\":{\n \"temp\":7.72,\n \"feels_like\":3.65,\n \"temp_min\":7.7,\n \"temp_max\":7.72,\n \"pressure\":1018,\n \"sea_level\":1018,\n \"grnd_level\":1016,\n \"humidity\":93,\n \"temp_kf\":0.02\n },\n \"weather\":[\n {\n \"id\":803,\n \"main\":\"Clouds\",\n \"description\":\"Überwiegend bewölkt\",\n \"icon\":\"04n\"\n }\n ],\n \"clouds\":{\n \"all\":56\n },\n \"wind\":{\n \"speed\":4.71,\n \"deg\":230\n },\n \"visibility\":10000,\n \"pop\":0.18,\n \"sys\":{\n \"pod\":\"n\"\n },\n \"dt_txt\":\"2020-11-17 00:00:00\"\n },\n {\n \"dt\":1605582000,\n \"main\":{\n \"temp\":6.84,\n \"feels_like\":2.59,\n \"temp_min\":6.84,\n \"temp_max\":6.84,\n \"pressure\":1018,\n \"sea_level\":1018,\n \"grnd_level\":1017,\n \"humidity\":91,\n \"temp_kf\":0\n },\n \"weather\":[\n {\n \"id\":803,\n \"main\":\"Clouds\",\n \"description\":\"Überwiegend bewölkt\",\n \"icon\":\"04n\"\n }\n ],\n \"clouds\":{\n \"all\":84\n },\n \"wind\":{\n \"speed\":4.6,\n \"deg\":224\n },\n \"visibility\":10000,\n \"pop\":0,\n \"sys\":{\n \"pod\":\"n\"\n },\n \"dt_txt\":\"2020-11-17 03:00:00\"\n },\n {\n \"dt\":1605592800,\n \"main\":{\n \"temp\":7.93,\n \"feels_like\":3.3,\n \"temp_min\":7.93,\n \"temp_max\":7.93,\n \"pressure\":1019,\n \"sea_level\":1019,\n \"grnd_level\":1017,\n \"humidity\":89,\n \"temp_kf\":0\n },\n \"weather\":[\n {\n \"id\":500,\n \"main\":\"Rain\",\n \"description\":\"Leichter Regen\",\n \"icon\":\"10n\"\n }\n ],\n \"clouds\":{\n \"all\":92\n },\n \"wind\":{\n \"speed\":5.37,\n \"deg\":211\n },\n \"visibility\":10000,\n \"pop\":0.2,\n \"rain\":{\n \"3h\":0.16\n },\n \"sys\":{\n \"pod\":\"n\"\n },\n \"dt_txt\":\"2020-11-17 06:00:00\"\n },\n {\n \"dt\":1605603600,\n \"main\":{\n \"temp\":9.62,\n \"feels_like\":4.64,\n \"temp_min\":9.62,\n \"temp_max\":9.62,\n \"pressure\":1019,\n \"sea_level\":1019,\n \"grnd_level\":1017,\n \"humidity\":92,\n \"temp_kf\":0\n },\n \"weather\":[\n {\n \"id\":500,\n \"main\":\"Rain\",\n \"description\":\"Leichter Regen\",\n \"icon\":\"10d\"\n }\n ],\n \"clouds\":{\n \"all\":100\n },\n \"wind\":{\n \"speed\":6.59,\n \"deg\":222\n },\n \"visibility\":10000,\n \"pop\":0.83,\n \"rain\":{\n \"3h\":0.5\n },\n \"sys\":{\n \"pod\":\"d\"\n },\n \"dt_txt\":\"2020-11-17 09:00:00\"\n },\n {\n \"dt\":1605614400,\n \"main\":{\n \"temp\":11.25,\n \"feels_like\":6.86,\n \"temp_min\":11.25,\n \"temp_max\":11.25,\n \"pressure\":1020,\n \"sea_level\":1020,\n \"grnd_level\":1018,\n \"humidity\":91,\n \"temp_kf\":0\n },\n \"weather\":[\n {\n \"id\":500,\n \"main\":\"Rain\",\n \"description\":\"Leichter Regen\",\n \"icon\":\"10d\"\n }\n ],\n \"clouds\":{\n \"all\":100\n },\n \"wind\":{\n \"speed\":6.27,\n \"deg\":235\n },\n \"visibility\":10000,\n \"pop\":0.74,\n \"rain\":{\n \"3h\":0.12\n },\n \"sys\":{\n \"pod\":\"d\"\n },\n \"dt_txt\":\"2020-11-17 12:00:00\"\n },\n {\n \"dt\":1605625200,\n \"main\":{\n \"temp\":11.38,\n \"feels_like\":7.16,\n \"temp_min\":11.38,\n \"temp_max\":11.38,\n \"pressure\":1021,\n \"sea_level\":1021,\n \"grnd_level\":1019,\n \"humidity\":89,\n \"temp_kf\":0\n },\n \"weather\":[\n {\n \"id\":804,\n \"main\":\"Clouds\",\n \"description\":\"Bedeckt\",\n \"icon\":\"04d\"\n }\n ],\n \"clouds\":{\n \"all\":100\n },\n \"wind\":{\n \"speed\":5.95,\n \"deg\":232\n },\n \"visibility\":10000,\n \"pop\":0,\n \"sys\":{\n \"pod\":\"d\"\n },\n \"dt_txt\":\"2020-11-17 15:00:00\"\n },\n {\n \"dt\":1605636000,\n \"main\":{\n \"temp\":11.31,\n \"feels_like\":7.17,\n \"temp_min\":11.31,\n \"temp_max\":11.31,\n \"pressure\":1022,\n \"sea_level\":1022,\n \"grnd_level\":1020,\n \"humidity\":89,\n \"temp_kf\":0\n },\n \"weather\":[\n {\n \"id\":804,\n \"main\":\"Clouds\",\n \"description\":\"Bedeckt\",\n \"icon\":\"04n\"\n }\n ],\n \"clouds\":{\n \"all\":100\n },\n \"wind\":{\n \"speed\":5.81,\n \"deg\":231\n },\n \"visibility\":10000,\n \"pop\":0,\n \"sys\":{\n \"pod\":\"n\"\n },\n \"dt_txt\":\"2020-11-17 18:00:00\"\n },\n {\n \"dt\":1605646800,\n \"main\":{\n \"temp\":11.25,\n \"feels_like\":6.76,\n \"temp_min\":11.25,\n \"temp_max\":11.25,\n \"pressure\":1023,\n \"sea_level\":1023,\n \"grnd_level\":1021,\n \"humidity\":88,\n \"temp_kf\":0\n },\n \"weather\":[\n {\n \"id\":804,\n \"main\":\"Clouds\",\n \"description\":\"Bedeckt\",\n \"icon\":\"04n\"\n }\n ],\n \"clouds\":{\n \"all\":100\n },\n \"wind\":{\n \"speed\":6.23,\n \"deg\":235\n },\n \"visibility\":10000,\n \"pop\":0,\n \"sys\":{\n \"pod\":\"n\"\n },\n \"dt_txt\":\"2020-11-17 21:00:00\"\n },\n {\n \"dt\":1605657600,\n \"main\":{\n \"temp\":10.41,\n \"feels_like\":6.27,\n \"temp_min\":10.41,\n \"temp_max\":10.41,\n \"pressure\":1023,\n \"sea_level\":1023,\n \"grnd_level\":1022,\n \"humidity\":89,\n \"temp_kf\":0\n },\n \"weather\":[\n {\n \"id\":804,\n \"main\":\"Clouds\",\n \"description\":\"Bedeckt\",\n \"icon\":\"04n\"\n }\n ],\n \"clouds\":{\n \"all\":98\n },\n \"wind\":{\n \"speed\":5.48,\n \"deg\":236\n },\n \"visibility\":10000,\n \"pop\":0,\n \"sys\":{\n \"pod\":\"n\"\n },\n \"dt_txt\":\"2020-11-18 00:00:00\"\n },\n {\n \"dt\":1605668400,\n \"main\":{\n \"temp\":10.34,\n \"feels_like\":6.61,\n \"temp_min\":10.34,\n \"temp_max\":10.34,\n \"pressure\":1023,\n \"sea_level\":1023,\n \"grnd_level\":1022,\n \"humidity\":88,\n \"temp_kf\":0\n },\n \"weather\":[\n {\n \"id\":804,\n \"main\":\"Clouds\",\n \"description\":\"Bedeckt\",\n \"icon\":\"04n\"\n }\n ],\n \"clouds\":{\n \"all\":97\n },\n \"wind\":{\n \"speed\":4.82,\n \"deg\":226\n },\n \"visibility\":10000,\n \"pop\":0,\n \"sys\":{\n \"pod\":\"n\"\n },\n \"dt_txt\":\"2020-11-18 03:00:00\"\n },\n {\n \"dt\":1605679200,\n \"main\":{\n \"temp\":9.63,\n \"feels_like\":5.49,\n \"temp_min\":9.63,\n \"temp_max\":9.63,\n \"pressure\":1023,\n \"sea_level\":1023,\n \"grnd_level\":1022,\n \"humidity\":87,\n \"temp_kf\":0\n },\n \"weather\":[\n {\n \"id\":804,\n \"main\":\"Clouds\",\n \"description\":\"Bedeckt\",\n \"icon\":\"04n\"\n }\n ],\n \"clouds\":{\n \"all\":97\n },\n \"wind\":{\n \"speed\":5.1,\n \"deg\":219\n },\n \"visibility\":10000,\n \"pop\":0,\n \"sys\":{\n \"pod\":\"n\"\n },\n \"dt_txt\":\"2020-11-18 06:00:00\"\n },\n {\n \"dt\":1605690000,\n \"main\":{\n \"temp\":9.53,\n \"feels_like\":5.3,\n \"temp_min\":9.53,\n \"temp_max\":9.53,\n \"pressure\":1023,\n \"sea_level\":1023,\n \"grnd_level\":1021,\n \"humidity\":84,\n \"temp_kf\":0\n },\n \"weather\":[\n {\n \"id\":802,\n \"main\":\"Clouds\",\n \"description\":\"Mäßig bewölkt\",\n \"icon\":\"03d\"\n }\n ],\n \"clouds\":{\n \"all\":40\n },\n \"wind\":{\n \"speed\":5.04,\n \"deg\":211\n },\n \"visibility\":10000,\n \"pop\":0,\n \"sys\":{\n \"pod\":\"d\"\n },\n \"dt_txt\":\"2020-11-18 09:00:00\"\n },\n {\n \"dt\":1605700800,\n \"main\":{\n \"temp\":11.17,\n \"feels_like\":7.28,\n \"temp_min\":11.17,\n \"temp_max\":11.17,\n \"pressure\":1022,\n \"sea_level\":1022,\n \"grnd_level\":1020,\n \"humidity\":78,\n \"temp_kf\":0\n },\n \"weather\":[\n {\n \"id\":803,\n \"main\":\"Clouds\",\n \"description\":\"Überwiegend bewölkt\",\n \"icon\":\"04d\"\n }\n ],\n \"clouds\":{\n \"all\":65\n },\n \"wind\":{\n \"speed\":4.72,\n \"deg\":206\n },\n \"visibility\":10000,\n \"pop\":0,\n \"sys\":{\n \"pod\":\"d\"\n },\n \"dt_txt\":\"2020-11-18 12:00:00\"\n },\n {\n \"dt\":1605711600,\n \"main\":{\n \"temp\":9.51,\n \"feels_like\":5.95,\n \"temp_min\":9.51,\n \"temp_max\":9.51,\n \"pressure\":1019,\n \"sea_level\":1019,\n \"grnd_level\":1018,\n \"humidity\":84,\n \"temp_kf\":0\n },\n \"weather\":[\n {\n \"id\":802,\n \"main\":\"Clouds\",\n \"description\":\"Mäßig bewölkt\",\n \"icon\":\"03d\"\n }\n ],\n \"clouds\":{\n \"all\":33\n },\n \"wind\":{\n \"speed\":4.07,\n \"deg\":186\n },\n \"visibility\":10000,\n \"pop\":0,\n \"sys\":{\n \"pod\":\"d\"\n },\n \"dt_txt\":\"2020-11-18 15:00:00\"\n },\n {\n \"dt\":1605722400,\n \"main\":{\n \"temp\":8.52,\n \"feels_like\":4.62,\n \"temp_min\":8.52,\n \"temp_max\":8.52,\n \"pressure\":1018,\n \"sea_level\":1018,\n \"grnd_level\":1016,\n \"humidity\":88,\n \"temp_kf\":0\n },\n \"weather\":[\n {\n \"id\":802,\n \"main\":\"Clouds\",\n \"description\":\"Mäßig bewölkt\",\n \"icon\":\"03n\"\n }\n ],\n \"clouds\":{\n \"all\":31\n },\n \"wind\":{\n \"speed\":4.46,\n \"deg\":186\n },\n \"visibility\":10000,\n \"pop\":0,\n \"sys\":{\n \"pod\":\"n\"\n },\n \"dt_txt\":\"2020-11-18 18:00:00\"\n },\n {\n \"dt\":1605733200,\n \"main\":{\n \"temp\":8.94,\n \"feels_like\":4.58,\n \"temp_min\":8.94,\n \"temp_max\":8.94,\n \"pressure\":1016,\n \"sea_level\":1016,\n \"grnd_level\":1014,\n \"humidity\":83,\n \"temp_kf\":0\n },\n \"weather\":[\n {\n \"id\":804,\n \"main\":\"Clouds\",\n \"description\":\"Bedeckt\",\n \"icon\":\"04n\"\n }\n ],\n \"clouds\":{\n \"all\":99\n },\n \"wind\":{\n \"speed\":4.98,\n \"deg\":191\n },\n \"visibility\":10000,\n \"pop\":0,\n \"sys\":{\n \"pod\":\"n\"\n },\n \"dt_txt\":\"2020-11-18 21:00:00\"\n }\n ],\n \"title\":\"5 day Forecast\"\n};\n","outputs":1,"noerr":0,"initialize":"","finalize":"","x":540,"y":300,"wires":[["b2151ac9.de1728","69d10999.817a08"]]},{"id":"3359bc92.3c8104","type":"inject","z":"a24ec06e.62ad9","name":"Test","props":[{"p":"payload"}],"repeat":"","crontab":"","once":true,"onceDelay":"1","topic":"","payload":"","payloadType":"date","x":290,"y":300,"wires":[["999818b.c2c2ee8"]]},{"id":"440f4f48.bf9ff","type":"function","z":"a24ec06e.62ad9","name":"convert time","func":"\nif (!msg.timestamp) \n{\n msg.timestamp = Math.round(+new Date());\n}\n\nconst now = new Date(msg.timestamp);\nconst days = ['Sonntag','Montag','Dienstag','Mittwoch','Donnerstag','Freitag','Samstag'];\nconst months = ['Januar','Februar','März','April','Mai','Juni','Juli','August','September','Oktober','November','Dezember'];\nconst day = days[now.getDay()];\nconst month = months[now.getMonth()];\n\nvar timeString = \"\";\ntimeString += day + \", \"\ntimeString += now.getDate() + \". \"\ntimeString += month + \" - \"\ntimeString += now.toLocaleTimeString(\"de-DE\", { hour12: false});\ntimeString = timeString.substring(0, timeString.length - 3);\n\nmsg.payload = timeString;\n\nreturn msg;","outputs":1,"noerr":0,"initialize":"","finalize":"","x":390,"y":80,"wires":[["334cc979.4f0876"]]},{"id":"c8b509de.5e9658","type":"inject","z":"a24ec06e.62ad9","name":"every minute","repeat":"60","crontab":"","once":true,"onceDelay":"","topic":"","payload":"","payloadType":"date","x":200,"y":80,"wires":[["440f4f48.bf9ff"]]},{"id":"334cc979.4f0876","type":"ui_text","z":"a24ec06e.62ad9","group":"757348f7.d61688","order":1,"width":"13","height":"1","name":"Date & Time","label":"","format":"{{msg.payload}}","layout":"row-center","x":570,"y":80,"wires":[]},{"id":"3bf5efad.2c2d9","type":"ui_button","z":"a24ec06e.62ad9","name":"","group":"757348f7.d61688","order":2,"width":"1","height":"1","passthru":false,"label":"","tooltip":"","color":"","bgcolor":"","icon":"fa-refresh","payload":"true","payloadType":"bool","topic":"","x":290,"y":180,"wires":[["999818b.c2c2ee8"]]},{"id":"5c041c1c.6ff2e4","type":"comment","z":"a24ec06e.62ad9","name":"Refresh","info":"","x":170,"y":180,"wires":[]},{"id":"328a37d4.5720d8","type":"comment","z":"a24ec06e.62ad9","name":"chartjs.org","info":"https://www.chartjs.org/samples/latest/charts/line/basic.html","x":980,"y":340,"wires":[]},{"id":"69d10999.817a08","type":"debug","z":"a24ec06e.62ad9","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","targetType":"full","statusVal":"","statusType":"auto","x":780,"y":440,"wires":[]},{"id":"109b0b40.54c0b5","type":"ui_group","name":"body","tab":"1e27f94b.6bbde7","order":2,"disp":false,"width":"14","collapse":false},{"id":"757348f7.d61688","type":"ui_group","name":"header","tab":"1e27f94b.6bbde7","order":1,"disp":false,"width":"14","collapse":false},{"id":"1e27f94b.6bbde7","type":"ui_tab","name":"Vorhersage","icon":"fa-line-chart","order":5,"disabled":false,"hidden":false}]






 )
)


