Good point. Might be better to the left or even the bottom ![]()
Omg, where does the yellow bang come from?!?! But if you got a red triangle you got more things to worry about than documentation ![]()
Probably the point we've missed is that all other symbols (at least in the screenshot) are warnings - blue for something changed that hasn't been deployed, red for syntax error and a yellow-bang can't be good ... but at least there is documentation!
Where to put the positivity?
The linter plugin
In ideal circumstances, there should be no badges (ie no lint errors, no config errors, no undeployed changes) but they should be considered. So perhaps aligned left and/or shrunk to an icon and drawn in the same container so it is pushed left or right accordingly when other badges are present?
Absolutely - this is part of the challenge of finding the right approach; it has to be considered in relation to all the other things the node displays.
We already have:
- Node Annotations (the changed/error icons are 'annotations' included by the core, nrlint adds its own annotation - all done via an API rather than hacking the dom)
- Node Status
- For link nodes - virtual wires allowing you to navigate to the other end if on another flow
We have outstanding requests for:
- Documentation indicator
- A way to 'see' what a link call/status/complete/catch nodes are connected to (as they appear in the middle of the flow, we can't easily do that on the left/right edge
The challenge is fitting all of this in around the limited space available without making it super cluttered - and making it feel like it was designed rather than lots of different things bolted around the node.
I'll have a play with adding a Documentation annotation to the node - so it plays nicely with the other annotations we have. We can see how that feels.
You weren't against the idea of the badge (annotations)?
I am not keen on the idea, but it isn't going away ![]() . I'd prefer to experiment with something inline with what we already have before inventing something entirely new.
. I'd prefer to experiment with something inline with what we already have before inventing something entirely new.
We do have the option under View Settings to hide Node Status; so we could add a similar option to optionally hide this annotation if users don't want it cluttering up their flows.
Yes, I'm be sure to spell it correctly what it comes to implementing.
I apologise.
I'm sure I'll be in a minority, but I'm not warming to this idea...
It just seems gimmicky, and added 'because we can'.
Sorry!
I would also be against putting this in the core, I'd use a plugin to implementing this feature. It's not really core functionality - since Node-RED isn't a documentation tool.
But I've also argued removing most core nodes from Node-RED and putting them into a separate package to be installed along with Node-RED, so I have very specific ideas on the matter! ![]()
EDIT: of course there still has to be a style guide to allow a package to do this in the style of Node-RED. Something like what Apple does with their style guide - all apps can use notifications but the OS defines the styling - hence Apple software is very similar and easy to understand. I dunno what Windows does here but Apple enforces this by providing the developer tools for creating apps, software and anything for Apple devices.
I've opened a PR that adds an annotation to any nodes with a non-blank info property (ie the description).
I'm still not 100% on it - but wanted to move things forward.
Looks good to me.
We could add an option under editor settings to enable/disable this feature
It's so "discreet" that it would be stupid to remove it. I can see the future requests coming ![]()
People can hide it with CSS probably? So don't think that it needs an option, at least in the 1st iteration.
Sorry - wasn't online in the forum for quite a long time and saw the discussion just now.
Some time ago we already developed a plugin that can provide this feature (and probably more). Please take a look at doc-red. Hope it helps.
Cheers
Chris
Hi Chris, looks like that needs a bit of an update:
Required: {"node":"^14 || ^16 || ^17 || ^18 || ^19"}
I can't install it on my dev system.
Some more insights on the plugin: We invented it because we try to implement a documentation-first approach. Thus we needed to know which nodes were already implemented and which have open tasks / are placeholders only. Thus doc-red differentiates between tasks and general description.
A task might optionally be split into subtasks using task lists in the description.
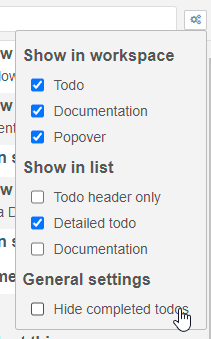
The sidebar allows you to track the implementation status of your tasks and also allows to configure if / which doc-icons are shown. And you can directly jump to the description of a node through the edit button.
The popup shows your TODOs and node-description (depending on which icon you hover). The description may include magic keywords which like # Tasks, # Inputs and # Outputs. # Inputs allows to describe what you expect as input while # Outputs add an auto-documentation of your node's outputs based on the output-names and optional further description (compare example below).
BTW: You can also directly jump to the description editor through an icon within this popup. And the doc-icon is always shown while hovering the node in order to allow adding a description using this edit button without needing to open the node-editor first.


After hours of discussing, trying and retrying we added the icons to the upper left to have a good visibility and at the same time not interfer with the other indicator icons (they might clash in case of icon-only nodes though; but that's a rare case and you can still disable it in the sidebar). You might also notice a slight difference in opacity for 'all tasks done' and 'auto-generated documentation only'. As everything is configurable and you can for example mange the icon-visibility we hope it won't clutter the editor area too mnuch.
I read that the "where and how to display the indicator?" leads to heavy discussions here. This is our solution and might not be what you prefer. Anyway, it works for us and it might also work for you.
We are happy to hear your feedback and will consider any feedback on how to improve this plugin.
Ah - so sorry. We will update this immediately. We also found a minor bug which we might fix.
EDIT:
Required: {"node":"^14 || ^16 || ^17 || ^18 || ^19"}
Where does this stem from? We cannot reproduce this (testing with node version 20). doc-red has no dependencies but one dev-dependency which you should not need. doc-red itself defines:
"engines": {
"node": ">=14.0"
}
Nice to see that this feature finally made it into a release after a little more than two years. Rome wasn't built in a day ![]()