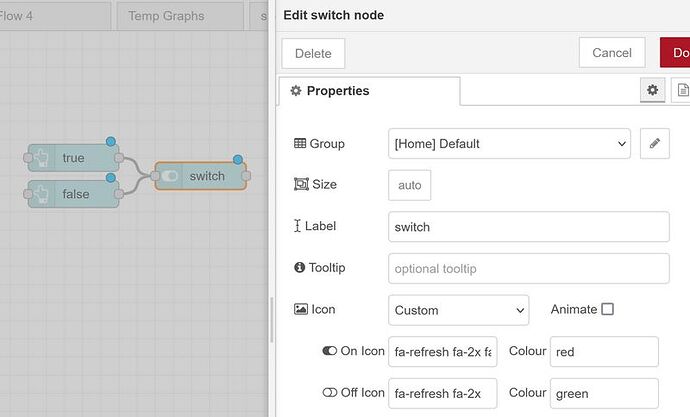
How can I inject the color to the switch
[{"id":"f3234e1e.0871","type":"ui_button","z":"5f148060.7dc86","name":"","group":"b648849d.e9ced8","order":0,"width":0,"height":0,"passthru":false,"label":"true","tooltip":"","color":"","bgcolor":"","className":"","icon":"","payload":"true","payloadType":"bool","topic":"topic","topicType":"msg","x":220,"y":260,"wires":[["caee36d1.987028"]]},{"id":"bbfb8d0c.49fa1","type":"ui_button","z":"5f148060.7dc86","name":"","group":"b648849d.e9ced8","order":0,"width":0,"height":0,"passthru":false,"label":"false","tooltip":"","color":"","bgcolor":"","className":"","icon":"","payload":"false","payloadType":"bool","topic":"topic","topicType":"msg","x":210,"y":340,"wires":[["6cbc2d4d.52eea4"]]},{"id":"65bff327.5f871c","type":"ui_switch","z":"5f148060.7dc86","name":"","label":"switch","tooltip":"","group":"b648849d.e9ced8","order":2,"width":0,"height":0,"passthru":true,"decouple":"false","topic":"topic","topicType":"msg","style":"","onvalue":"true","onvalueType":"bool","onicon":"fa-refresh fa-2x fa-spin","oncolor":"{{msg.colour}}","offvalue":"false","offvalueType":"bool","officon":"fa-refresh fa-2x","offcolor":"{{msg.colour}}","animate":false,"className":"","x":690,"y":300,"wires":[]},{"id":"caee36d1.987028","type":"function","z":"5f148060.7dc86","name":"","func":"msg.colour = 'red';\nreturn msg;","outputs":1,"noerr":0,"initialize":"","finalize":"","x":420,"y":260,"wires":[["65bff327.5f871c"]]},{"id":"6cbc2d4d.52eea4","type":"function","z":"5f148060.7dc86","name":"","func":"msg.colour = 'green';\nreturn msg;","outputs":1,"noerr":0,"initialize":"","finalize":"","x":420,"y":340,"wires":[["65bff327.5f871c"]]},{"id":"b648849d.e9ced8","type":"ui_group","name":"Default","tab":"ed4b4ded.00d09","order":1,"disp":true,"width":"6","collapse":false,"className":""},{"id":"ed4b4ded.00d09","type":"ui_tab","name":"Home","icon":"dashboard","disabled":false,"hidden":false}]