I am testing the uibuilder cache node, to keep the displayed data over a page refresh. but it doesn't look working. Context data is not showing any cache. Where am I wrong?
From the docs:
If you connect the uibuilder node's #2 lower output port to the input, clients will automatically request a replay of the cache whenever they connect or reconnect.
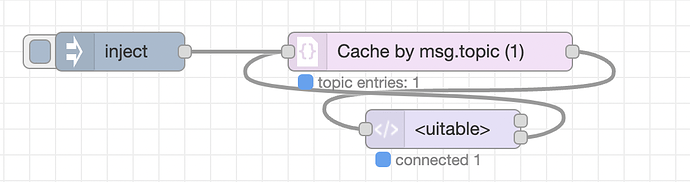
Flow:
[{"id":"924053e5df27e960","type":"uibuilder","z":"1c508b727f857010","name":"","topic":"","url":"uitable","fwdInMessages":false,"allowScripts":false,"allowStyles":false,"copyIndex":true,"templateFolder":"vue-simple","extTemplate":"","showfolder":false,"reload":false,"sourceFolder":"src","deployedVersion":"5.0.2","x":420,"y":580,"wires":[[],["d93ddef94972bcc1"]]},{"id":"66f588bceac2ca8e","type":"inject","z":"1c508b727f857010","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"devices","payload":"{\"aspiratore_camera\":{\"status\":\"Online\",\"name\":\"Aspiratore stanzino\",\"teleperiod\":60,\"fw\":\"11.1.0(sensors)\",\"uptime\":\"3T00:55:31\",\"ip\":\"192.168.1.63\",\"ssid\":\"Vodafone-saltydog\",\"signal\":64},\"deumidificatore\":{\"status\":\"Online\",\"name\":\"Deumidificatore\",\"teleperiod\":10,\"fw\":\"11.1.0(sensors)\",\"uptime\":\"3T06:09:19\",\"ip\":\"192.168.1.64\",\"ssid\":\"Vodafone-saltydog\",\"signal\":58},\"contact-1\":{\"status\":\"Online\",\"name\":\"Contatto porta\",\"teleperiod\":10,\"fw\":\"11.1.0(lite)\",\"uptime\":\"3T00:56:12\",\"ip\":\"192.168.1.66\",\"ssid\":\"Vodafone-saltydog\",\"signal\":56},\"irr-laterali\":{\"status\":\"Online\",\"name\":\"Irrigatori laterali\",\"teleperiod\":60,\"fw\":\"11.1.0(tasmota)\",\"uptime\":\"3T00:58:25\",\"ip\":\"192.168.1.61\",\"ssid\":\"Saltydog_1ext\",\"signal\":74},\"irr-centrale\":{\"status\":\"Online\",\"name\":\"Irrigatore centrale\",\"teleperiod\":60,\"fw\":\"11.1.0(tasmota)\",\"uptime\":\"3T00:58:04\",\"ip\":\"192.168.1.60\",\"ssid\":\"Saltydog_1ext\",\"signal\":80},\"ventilatore\":{\"status\":\"Online\",\"name\":\"Ventilatore\",\"teleperiod\":10,\"fw\":\"11.1.0(tasmota)\",\"uptime\":\"1T03:07:36\",\"ip\":\"192.168.1.62\",\"ssid\":\"Saltydog_1ext\",\"signal\":70},\"cancello\":{\"status\":\"Online\",\"name\":\"Apricancello\",\"teleperiod\":10,\"fw\":\"11.1.0(tasmota)\",\"uptime\":\"3T00:56:41\",\"ip\":\"192.168.1.67\",\"ssid\":\"Saltydog_1ext\",\"signal\":92},\"pala-soffitto\":{\"status\":\"Online\",\"name\":\"Pala soffitto\",\"teleperiod\":5,\"fw\":\"11.1.0(sensors)\",\"uptime\":\"3T00:59:53\",\"ip\":\"192.168.1.68\",\"ssid\":\"Saltydog_1ext\",\"signal\":100},\"ac-salone\":{\"status\":\"Online\",\"name\":\"AC Salone\",\"teleperiod\":10,\"fw\":\"11.1.0(ir)\",\"uptime\":\"3T00:57:35\",\"ip\":\"192.168.1.57\",\"ssid\":\"Saltydog_1ext\",\"signal\":100},\"striscialedsalone\":{\"status\":\"Online\",\"name\":\"Striscia Led Salone\",\"teleperiod\":10,\"fw\":\"11.1.0(tasmota)\",\"uptime\":\"3T00:55:10\",\"ip\":\"192.168.1.51\",\"ssid\":\"Saltydog_1ext\",\"signal\":100},\"PAB-plug\":{\"status\":\"Online\",\"name\":\"Interruttore PAB\",\"teleperiod\":60,\"fw\":\"11.1.0(tasmota)\",\"uptime\":\"1T03:45:23\",\"ip\":\"192.168.1.70\",\"ssid\":\"Saltydog_1ext\",\"signal\":100},\"luxmetro\":{\"status\":\"Online\",\"name\":\"Luxmetro\",\"teleperiod\":1,\"fw\":\"11.1.0(sensors)\",\"uptime\":\"3T01:00:46\",\"ip\":\"192.168.1.71\",\"ssid\":\"Vodafone-saltydog\",\"signal\":70},\"monitoraf\":{\"name\":\"Monitor Antifurto\",\"ip\":\"192.168.1.65\",\"signal\":92,\"ssid\":\"Saltydog_1ext\",\"status\":\"Online\",\"fw\":\"FM - 3.0.1\"}}","payloadType":"json","x":170,"y":520,"wires":[["d93ddef94972bcc1"]]},{"id":"d93ddef94972bcc1","type":"uib-cache","z":"1c508b727f857010","cacheall":false,"cacheKey":"topic","num":1,"storeName":"default","name":"","x":410,"y":520,"wires":[["924053e5df27e960"]]}]