Hello,
I'm afraid this is gonna be very noob question, but I'm gonna ask anyway. ![]()
It's been a while when I worked with uibuilder in the way I need the node-RED to send him messages. Last time on my home PC it worked ok. Now It doesnt work at all. I've tried several index.js files but to no avail.
Anyways, this is the basic flow where uibuilder doesn not get messages from Node-RED, not does he send any. I have no idea why..
Template: VueJS & bootstrap-vue
[{"id":"734e481e26699747","type":"inject","z":"bd746d691eb4da43","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"cnvncvbv","payload":"","payloadType":"date","x":410,"y":180,"wires":[["4f5927a48643d688","7b50fc82a9a88bc9","2a9f926d3e6adc66"]]},{"id":"4f5927a48643d688","type":"uibuilder","z":"bd746d691eb4da43","name":"","topic":"","url":"retest","fwdInMessages":false,"allowScripts":false,"allowStyles":false,"copyIndex":true,"templateFolder":"vue","extTemplate":"","showfolder":false,"reload":false,"sourceFolder":"src","deployedVersion":"5.0.1","x":620,"y":140,"wires":[["4b996b9c5a111017"],["4b996b9c5a111017"]]},{"id":"9ce82784fbc2acdc","type":"inject","z":"bd746d691eb4da43","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"chart_data","payload":"{ \"x\": 0, \"y\": 70, \"c\":0 }","payloadType":"json","x":370,"y":140,"wires":[["4f5927a48643d688","7b50fc82a9a88bc9","2a9f926d3e6adc66"]]},{"id":"7b50fc82a9a88bc9","type":"debug","z":"bd746d691eb4da43","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","targetType":"full","statusVal":"","statusType":"auto","x":610,"y":100,"wires":[]},{"id":"4b996b9c5a111017","type":"debug","z":"bd746d691eb4da43","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","targetType":"full","statusVal":"","statusType":"auto","x":830,"y":140,"wires":[]},{"id":"2a9f926d3e6adc66","type":"uib-sender","z":"bd746d691eb4da43","url":"retest","name":"bfgbf","topic":"bvbvc","passthrough":false,"return":false,"outputs":0,"x":610,"y":200,"wires":[]}]
12 Apr 12:13:36 - [info] Node-RED version: v2.1.6
12 Apr 12:13:36 - [info] Node.js version: v14.16.1
12 Apr 12:13:36 - [info] Windows_NT 10.0.19045 x64 LE
12 Apr 12:13:37 - [info] Loading palette nodes
12 Apr 12:13:39 - [info] mDashboard version 2.19.4-beta started at /mui
12 Apr 12:13:42 - [info] Dashboard version 2.30.0 started at /ui
More info:
Messages going in

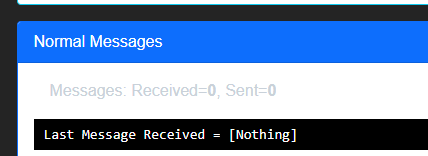
Do not appear in uibuilder:

Messages going out:

Do not appear in the Node-RED:







