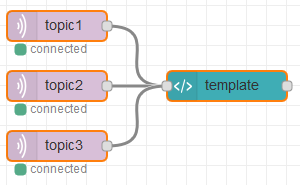
This flow shows how 3 different topics/payloads can be combined into one payload, with each sensor value in its own named property:
[{"id":"9ce94fe7.f2429","type":"join","z":"9cd675b0.a84be8","name":"","mode":"custom","build":"object","property":"payload","propertyType":"msg","key":"topic","joiner":"\\n","joinerType":"str","accumulate":true,"timeout":"","count":"1","reduceRight":false,"reduceExp":"","reduceInit":"","reduceInitType":"","reduceFixup":"","x":450,"y":1220,"wires":[["72d26ae1.fab164"]]},{"id":"202e0bd.d893bf4","type":"inject","z":"9cd675b0.a84be8","name":"","topic":"sensor1","payload":"10","payloadType":"num","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":260,"y":1180,"wires":[["9ce94fe7.f2429"]]},{"id":"564598e3.276bf8","type":"inject","z":"9cd675b0.a84be8","name":"","topic":"sensor2","payload":"20","payloadType":"num","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":260,"y":1220,"wires":[["9ce94fe7.f2429"]]},{"id":"ad32a8c.244f758","type":"inject","z":"9cd675b0.a84be8","name":"","topic":"sensor3","payload":"13","payloadType":"num","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":260,"y":1260,"wires":[["9ce94fe7.f2429"]]},{"id":"72d26ae1.fab164","type":"debug","z":"9cd675b0.a84be8","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","x":630,"y":1220,"wires":[]}]
Every time any of the sensor readings is sent, the join node outputs a payload object, containing the last reading for each topic it received (notice how the payload grows with each newly injected msg).
With a combined payload like this, you just need to update your template code to refer to each value by its property name, something like this:
<div id="planta" style="position: relative; top: 75%; left: 15%; font-size:160%; font-weight: bold;">
{{msg.payload.sensor1 || '?'}} dB
</div>
<div id="planta" style="position: relative; top: 33%; left: 79%; font-size:160%; font-weight: bold;">
{{msg.payload.sensor2 || '?'}} dB
</div>
<div id="planta" style="position: relative; top: 68%; left: 79%; font-size:160%; font-weight: bold;">
{{msg.payload.sensor3 || '?'}} dB
</div>
Since the payload is not guaranteed to have all 3 topics present, you need to test for an undefined value and display something else, which is why I used the syntax:
{{msg.payload.sensor1 || '?'}} meaning to show a question mark if the value is not found (or 0, actually)