How can i add only a label to my UI not text box.
I just want to add a label.
Is there any other tool for it?
Use the ui_text node
I'm using a text node but it has both label and text and i only want to have a label
like a string on a UI
You don't have to give to both. If you just want a label, just set the label.
Is that not working? Provided you do not send it a message then it should just show Status. If it is not doing that then show us what it is doing.
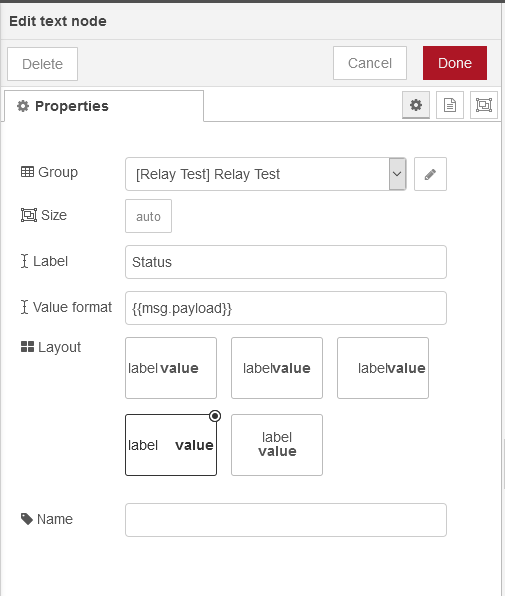
Delete the value format box so you don't set a value. Then put the label you want in the label box.
Then pick which layout you want, knowing the value part will be blank.
Provided you do not send it a message (which would be pointless anyway) then I would have expected that doesn't matter what you have in the Value Format field.
I want nothing in value i just want to add few string somewhere in my ui .
if there is any other alternative then please share
Why do you want an alternative to the solution we have provided?
The ui_text node is exactly what you want.
You have not said why one of the solutions suggested is not working, or shown us what you get with your existing attempt.
its working but i m not getting how to disable the value format box
Either empty it in the node config, or don't send it a message (there is no point sending it a message anyway). If that doesn't do it then post a screenshot of what you are getting and explain what is wrong with it.
Thanks got it
Though the OP appears satisfied by the given approach, and it is undoubtedly the best one for basic use cases, no-one mentioned any alternative approaches for less basic use cases.
For completeness, and for others who might stumble on this thread looking for ways to create more sophisticated kinds of "labels," the more general solution to the original question would be to use a ui_template node. You can then use the full range of HTML, CSS and Angular mechanisms supported by node-red-dashboard to control the look and feel of your "label."
Here is an example for the content of an ui_template to replicate the default look of a left-aligned ui_text box with a label and no value and with some explicit font styling thrown in:
<div style="margin:auto;width:100%">My <span style="font-style:italic;">Fancy</span> Label</div>
This is obviously over-kill for the basic use case addressed above but opens up the possibility for finer control over the final appearance of such "labels."
This topic was automatically closed 14 days after the last reply. New replies are no longer allowed.