You keep moving goal posts,
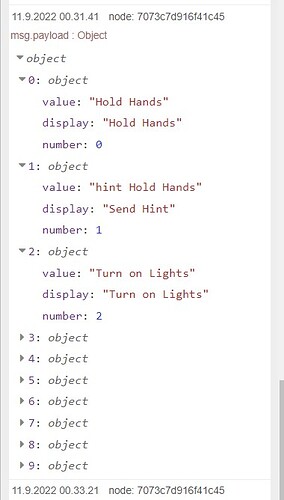
you can add as many properties as you to your payload and reference them in the template.
[{"id":"7fd9dc2b.f93f4c","type":"inject","z":"30af2d3e.d94ea2","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"{\"one\":{\"value\":0,\"display\":\"test1\"},\"two\":{\"value\":\"name2\",\"display\":\"test2\"},\"three\":{\"value\":2,\"display\":\"test3\"},\"four\":{\"value\":\"name4\",\"display\":\"test4\"}}","payloadType":"json","x":120,"y":3120,"wires":[["37b0f749.79e768"]]},{"id":"37b0f749.79e768","type":"ui_template","z":"30af2d3e.d94ea2","group":"2d4fe667.28f8ba","name":"","order":1,"width":"12","height":"1","format":"<style>\n#button{\n width: 148px;\n font-size: 8px;\n text-transform: capitalize;\n}\n\n.buttoncolumn { \n float: left;\n margin-left:4px;\n margin-top: 2px;\n margin-bottom: 2px;\n} \n</style>\n\n<div class=\"buttonrow\">\n<div class=\"buttoncolumn\" ng-repeat=\"(key, obj) in msg.payload\">\n <md-button id=\"button\" ng-click='send({payload: obj.value});'>{{obj.value}} {{obj.display}}</md-button>\n </div>\n</div>","storeOutMessages":false,"fwdInMessages":false,"resendOnRefresh":true,"templateScope":"local","className":"","x":270,"y":3120,"wires":[["130c1797.d6df18"]]},{"id":"130c1797.d6df18","type":"debug","z":"30af2d3e.d94ea2","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"payload","targetType":"msg","statusVal":"","statusType":"auto","x":460,"y":3120,"wires":[]},{"id":"2d4fe667.28f8ba","type":"ui_group","name":"demo","tab":"1caa8458.b17814","order":1,"disp":true,"width":"12","collapse":false},{"id":"1caa8458.b17814","type":"ui_tab","name":"Demo","icon":"dashboard","order":1,"disabled":false,"hidden":false}]
you can also use ng-if to display a button or not and you can feed back the output
e.g.
[{"id":"d87ab5e8.807fd8","type":"inject","z":"30af2d3e.d94ea2","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"{\"one\":0,\"two\":1}","payloadType":"json","x":180,"y":2440,"wires":[["10dbd46d.327854"]]},{"id":"10dbd46d.327854","type":"ui_template","z":"30af2d3e.d94ea2","group":"2d4fe667.28f8ba","name":"","order":11,"width":0,"height":0,"format":"<div ng-repeat=\"(key, value) in msg.payload\">\n <div >\n <md-button ng-if=\"value === 1\" ng-click='send({payload:{[key]:value}, data: msg.payload});'>{{key}}</md-button>\n </div>\n <div>\n <md-button ng-if=\"value === 0\" ng-style=\"{'background-color':'green'}\" ng-click='send({payload:{[key]:value}, data: msg.payload});'>{{key}}</md-button>\n </div>\n</div>","storeOutMessages":false,"fwdInMessages":false,"resendOnRefresh":true,"templateScope":"local","className":"","x":400,"y":2440,"wires":[["729354e0.6e347c","ce2c94fa.67d7d"]]},{"id":"ce2c94fa.67d7d","type":"change","z":"30af2d3e.d94ea2","name":"","rules":[{"t":"set","p":"payload","pt":"msg","to":"$merge([$$.data,{$keys($$.payload): $$.payload.* = 1 ? 0 : 1}])","tot":"jsonata"}],"action":"","property":"","from":"","to":"","reg":false,"x":400,"y":2380,"wires":[["10dbd46d.327854"]]},{"id":"729354e0.6e347c","type":"debug","z":"30af2d3e.d94ea2","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"payload","targetType":"msg","statusVal":"","statusType":"auto","x":640,"y":2440,"wires":[]},{"id":"2d4fe667.28f8ba","type":"ui_group","name":"demo","tab":"1caa8458.b17814","order":1,"disp":true,"width":"12","collapse":false},{"id":"1caa8458.b17814","type":"ui_tab","name":"Demo","icon":"dashboard","order":1,"disabled":false,"hidden":false}]