Hi,
I have published initial version of node-red-contrib-ui_list.
A Node-RED UI widget node to display list of items on Node-RED dashboard.

This node uses new Dashboard API introduced in version 2.10.0
(announcement). So, use it with latest version of Node-RED dashboard.
6 Likes
I put some test data to this new node and I can see 2 issues:
- parent
md-card has style height: 48px; that's not even sufficient for one row of the list adding tiny vertical scrollbar - how to make the tile to display whole list?
- in dark theme ui_list still uses black text color which makes it almost invisible
Current view:

Expected view:

Color is overridden by this css:
md-list.md-default-theme md-list-item.md-2-line .md-list-item-text h3, md-list md-list-item.md-2-line .md-list-item-text h3,md-list.md-default-theme md-list-item.md-2-line .md-list-item-text h4, md-list md-list-item.md-2-line .md-list-item-text h4,md-list.md-default-theme md-list-item.md-3-line .md-list-item-text h3, md-list md-list-item.md-3-line .md-list-item-text h3,md-list.md-default-theme md-list-item.md-3-line .md-list-item-text h4, md-list md-list-item.md-3-line .md-list-item-text h4 {
color:rgba(0,0,0,0.87);
}
md-list.md-default-theme md-list-item.md-2-line .md-list-item-text p, md-list md-list-item.md-2-line .md-list-item-text p,md-list.md-default-theme md-list-item.md-3-line .md-list-item-text p, md-list md-list-item.md-3-line .md-list-item-text p {
color:rgba(0,0,0,0.54)
}
Height of md-card is inline so I assume JS from Dashboard is doing its magic incorrectly.
And this is all on Firefox. Out of the curiosity I've checked that on Chrome only to see absolutely no list. After digging in inspector I've notice that md-card wrapper has height: 0 and opacity: 0.
Any clues?
As per your other thread I think you still haven't flushed your cache through fully as the text should be light in the dark theme - and thus are missing other CSS updates as well.
I've tested in other browser (Chrome) which I don't use at all, so for sure it didn't have any cache at all.
So how do you have the settings for template theme in Site ?
- height of
ui_list widget is not automatically decided. please specify required height in settings panel.
- in my environment, list example is shown in dark mode as follows:

and following color specification is used:
.nr-dashboard-template p, .nr-dashboard-template h1, .nr-dashboard-template h2, .nr-dashboard-template h3, .nr-dashboard-template h4 {
color: #eeeeee !important;
background: #333333 !important;
}
If cache flushing of browser as suggested by @dceejay do not work,
you may use HTML tag in input message to specify colors explicitly.
1 Like
So how do you have the settings for template theme in Site ?
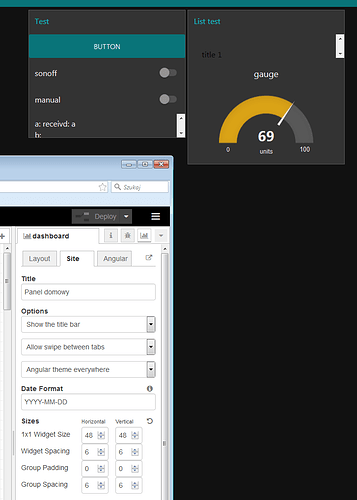
Have some screenshots - I've included: Test group: button, switches, template; List test group: ui_list, gauge
Node-RED theme, dark:
Node-RED theme, light:
New Angular theme, looks dark (and exactly as Node-RED theme) even if set to light:

Also, notice mentioned scrollbars. It's fresh Node-RED installation (done few days ago on a fresh card and Raspbian Stretch image), so generally out of the box.