Hello,
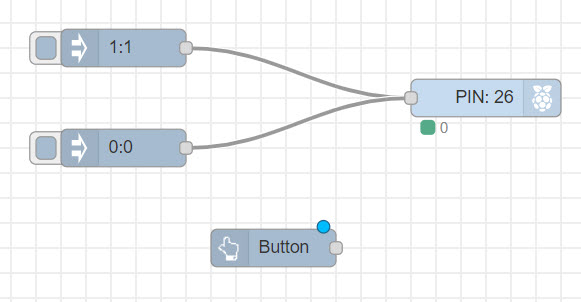
I am new to Node-Red. I have a relay attached to a Pi using GPIO, pin 26. I am trying to create a basic web page (UI) with a button, that when pressed, sends a '1' to the relay turning it on, then when the button is released, sends a '0'. This seems like a very basic function (think of car horn). My difficulty is understanding the assembly. I've installed two UI palettes, found the button, but don't understand payload and sending '1' or '0' via the button. I can manually use inject to send a '1' or '0' to the relay, but this momentary button setup is confusing me. I would appreciate any thoughts on creating this momentary button with web ui. I've tried importing code, but then I get errors around missing groups, etc. and can't seem to find the palette used. 
Thank you for your help! -Henry