HI thanks for creating this, just running it on Win10( yeuch!) node-red 2.1.0
just chucking random data into at 0.01 sec to see if it keeps up , and yes it does , nice.
only issue each time i deploy i get an extra widget ( not sure if correct term) appears.
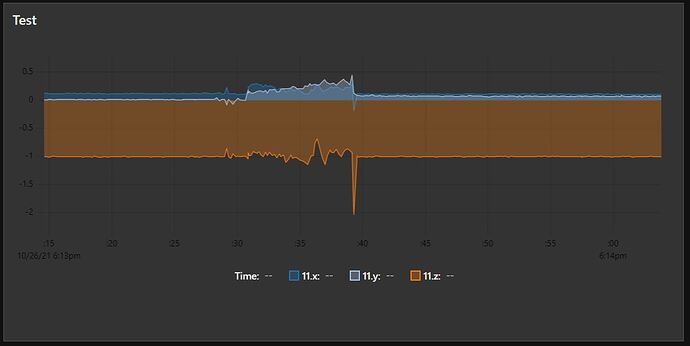
and the chart stacks under each other in the first widget.
[
{
"id": "60950dadd724506a",
"type": "ui_uplot-charts",
"z": "f6f2187d.f17ca8",
"group": "f5e2c3bf3d5a99b2",
"order": 0,
"width": 0,
"height": 0,
"name": "chart",
"title": "test chart",
"series": [],
"scales": [],
"axes": [],
"axesX": {},
"plugins": [],
"dataPlugins": [],
"dataStore": {
"context": "node",
"store": "memory"
},
"debugServer": false,
"debugClient": false,
"spaceForTitle": 50,
"spaceForLegend": 50,
"x": 700,
"y": 340,
"wires": [
[]
]
},
{
"id": "ebb07f9c072fbaa9",
"type": "random",
"z": "f6f2187d.f17ca8",
"name": "",
"low": "-10",
"high": 10,
"inte": "true",
"property": "payload",
"x": 530,
"y": 340,
"wires": [
[
"60950dadd724506a"
]
]
},
{
"id": "22c8752050675b0a",
"type": "inject",
"z": "f6f2187d.f17ca8",
"name": "",
"props": [
{
"p": "payload"
},
{
"p": "topic",
"vt": "str"
}
],
"repeat": ".01",
"crontab": "",
"once": true,
"onceDelay": 0.1,
"topic": "",
"payloadType": "date",
"x": 360,
"y": 340,
"wires": [
[
"ebb07f9c072fbaa9"
]
]
},
{
"id": "f5e2c3bf3d5a99b2",
"type": "ui_group",
"name": "Default",
"tab": "450ac4c9b5c2acc6",
"order": 1,
"disp": true,
"width": "11",
"collapse": false,
"className": ""
},
{
"id": "450ac4c9b5c2acc6",
"type": "ui_tab",
"name": "test",
"icon": "dashboard",
"disabled": false,
"hidden": false
}
]
https://github.com/Christian-Me/node-red-contrib-ui-uplot-charts/issues/1#issue-1038216637



 . )
. )












 .
.