[{"cid":"PWER","data":[{"1697909589000":14934}],"sid":"663404","units":"W","age":1},{"cid":"PWER_GAC","data":[{"[{"cid":"PWER","data":[{"1697909589000":14934}],"sid":"663404","units":"W","age":1},{"cid":"PWER_GAC","data":[{"1697909587000":4161}],"sid":"811455","units":"W","age":3}]":4161}],"sid":"811455","units":"W","age":3}]
Hi, I am looking for a little help in understanding how to build a more elegant way of extracting a specific piece of data where the descriptor field keeps changing.
The string above comes from an API call to my Efergy system and is giving me the power readings from two circuits every 30 seconds.
I am trying in this case to read and extract the number 4161 which is the power in watts but the descriptor is the number "1697909587000" and it changes with every API call (it's the time of the reading).
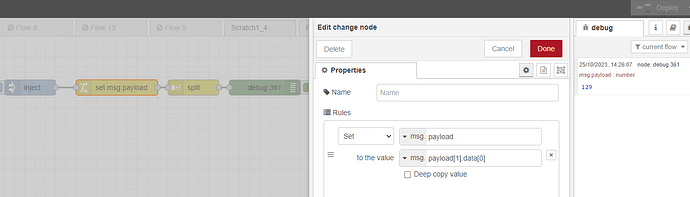
I have managed to do this using a series of function and split nodes but it feels very clumsy. My very limited understanding of how to extract data from a JSON string means I can't figure out how to get at the specific data I want if I don't know the descriptor name (I hope this makes sense). I feel it should be possible with just a function node and a bit of code. Anyway, I thought I would ask on the forum for ideas.
I do have it working with several nodes but It just feels really clunky.
kind regards
Purclewan.