Im am wonderdring if i could change the position of a widget freely. i’m guessing with a template node. but i cant find any exaples on the internet.
what do you mean freely ? We try to arrange them in order left to right - top to bottom, both widgets within groups and then groups within the page. In the Editor the order can be set how you like.
i need a widget to be all the way under in the dash board without any other widgets
if anyone knows please let me know
Not quite sure what you mean but…
create a group that is as wide as makes sense to fit the page,
ensure it is the last group in the dashboard sidebar list
add whatever widget you want to it.
Here you can see a image of my dashboard and i neede to heb the water level to ben in the buttom of the house where you can see the tanks. so i need to some how be able to dynamicly control the widgets position.
Hi @mammoet
The dashboard layout does not allow for free-form positioning of groups/widgets.
You will need to add placeholder ui_groups to pad out the empty space to get your water level widgets where you need it to be.
okay is it posible to make a widget transparent or some sort?
If you play with enough CSS via a ui_template node, then yes probably. Nothing just out of the box. Something like
.nr-dashboard-theme ui-card-panel {
background-color: rgba(255,255,255,0);
}
body.nr-dashboard-theme md-content md-card {
background-color: rgba(255,255,255,0);
}
you’ll have to play around
If this was just a basic html page, I would use a CSS position: absolute or position: fixed style (depending on whether it should scroll with the page or not). Then set its location on the page using top: 500px; left: 350px; or whatever I needed. Of course, this would only work if the image is static.
However, since these dashboard widgets are rendered by the Dashboard tab/group logic, I don’t know what would happen to the layout if you pulled some of the parts out of the page flow using absolute/fixed positioning (at a minimum, I’m sure it will make Dave frown ;*)
But it probably wouldn’t hurt to try – use the Dev Console (F12) to locate the <div> of the water level widget, and try modifying its CSS properties in the right-hand panel until it looks right. Then just copy those directives into a ui_template node and see what happens…
It’s “your” dashboard to do what you want with… I’m not going to frown 
What are placeholder ui groups?
I remember Peter Scargill got right into this early in the piece with the NR Dashboard and worked out some custom templates etc - you might want to peruse his blog
https://tech.scargill.net/?s=node-red
Craig
Normal ui_groups that don't contain any widgets and are only there to fill space.
Hi,
I have the same problem as mammoet. So my question is:
How can I add placeholder ui groups to my dashboard ?
Hit the Add +group button ?

That does not work, it's like hiding the group. The group is not visible
but there's no room between the two other groups
Add a text widget into it with no label ?
Then you can size it however you need
it is still not completely invisible
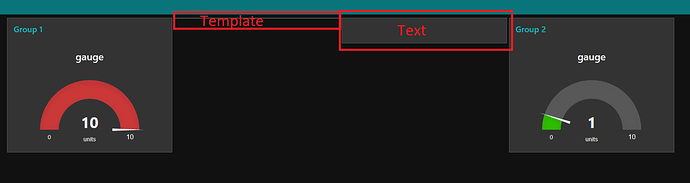
the first is with an empty template in the placeholder ui_group the second with a text widget.
You will have to do some looking at the page source with an 'inspector' (for example in FireFox it is under the tools->Web Developer->Inspector) to fine the ID of the html element. In my case I get
<ui-card-panel ng-repeat="group in main.selectedTab.items" id="Home_12345_Group_2" ng-if="group.header && group.header.config && !group.header.config.hidden" class="ng-scope visible" style="left: 679.5px; top: 6px;"> so I would use
#Home_12345_Group_2,
#Home_12345_Group_2 md-card {
background-color: #000000;
border-color: #000000;
color: #000000;
}
You should also go to the group and uncheck the 'display group name` option