If I specify a y-axis min of -1, I see;

...note that you can see the value line along the x-axis up to the current time.
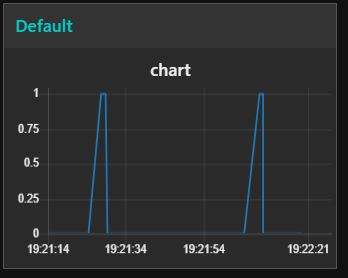
However, if I leave the y-axis blank, or set it min = 0 & max = 4, I see;

...and the value line is not being displayed when it is at zero..
- Node-RED version: v0.20.5
- Dashboard version 2.15.4
- Viewed on Windows Chrome Version 74.0.3729.169 (Official Build) (64-bit)
On Android mobile I can see the value line but it is very thin, and not as thick as values above zero.
It seems that the y-axis is cut-off below zero (as it should) BUT it halves the width of the value line.