Is there any way to connect script tag (HTML) with script tag(JS) in HTML file of node-red.
What do you mean by "connect"?
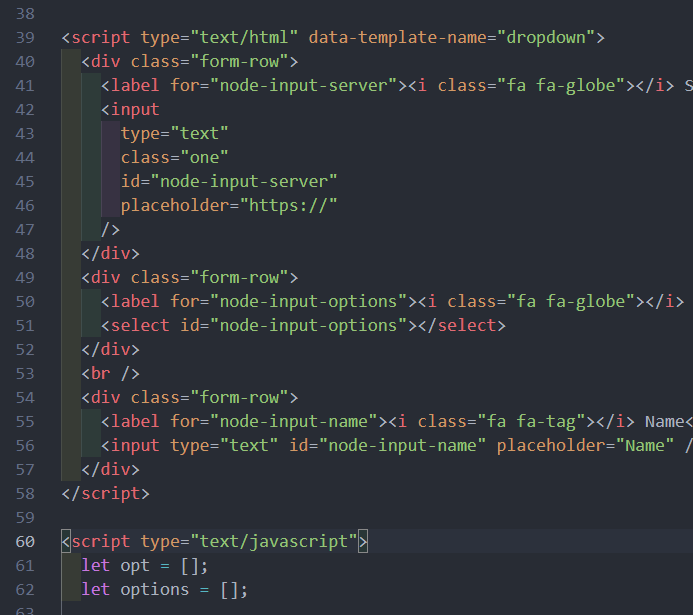
Note, I can see you have called your node type dropdown. I strongly suggest you pick a name that is more specific to whatever "thing" it's interacting with.
In script type javascript i have a variable => let address = "";
I want the value of address be whatever i type in input (#node-input-server).
The main idea is to have a custom node that will fetch the data and store it in select tag .When i hardcode my URL it works fine.Now i want it to be dynamic so when i type "URL" in input i get the data from that specific "server".
You can use jQuery in your javascript code to access the contents of the html edit dialog.
To get the value as a one-off:
let address = $("#node-input-server").val();
If you want to know when the user has changed the value in the input, you can use a 'change' event listener:
$("#node-input-server").on("change", function(evt) {
// the value has changed... update what you need to update
});
But the problem is that 1 script tag is Type HTML and other is Type Javascript. When i try to connect them the result is null or undefined.Tried Jquery, Vanilla JS and nothing seems to work.
No, that is not the problem.
The problem I failed to spot is that your JavaScript code is not running as part of the node's edit dialog. It should be defined under the oneditprepare function of your node's definition.
Any code you add outside of oneditprepare will be run the moment the editor loads. At that point in time, your node's edit dialog is not being displayed, so none of that HTML content is shown.
The oneditprepare function is called by the editor when it is getting the node's edit dialog ready to display - at that point in time, the HTML will have been added to the page and the inputs will exist.
https://nodered.org/docs/creating-nodes/node-html#defining-a-node
Yeah but when i put my fetch func in oneditprepare i get nothing.
That does not change the simple fact that if you want code to run as part of your node's edit dialog, then it needs to be in its oneditprepare function. Anything else is just not right.
If you'd like some more help, then please share more details on what you are trying to do. I understand you want to populate a dropdown list (in the edit dialog I assume...?) with the result of running the fetch. What have you done to debug why the fetch isn't running? Have you used the browser's developer tools to check to see if the request is made? Have you checked for any errors? Have you used console.log to print out debug statements in your code to see what's happening?
A screenshot of code is very inaccessible for helping you with. Not to mention, its cropped a lot of the code out so we can't see all the details.
Besides - that shows you are still doing the fetch outside of oneditprepare - there's little point us looking at your code until you change that to how it should be.
oops i have sent you wrong img, ill send code now .
<script type="text/javascript">
RED.nodes.registerType("dropdown", {
category: "function",
color: "#be87e6",
defaults: {
name: { value: "" },
options: { value: "" },
server: { value: "" },
},
inputs: 1,
outputs: 1,
icon: "white-globe.svg",
oneditprepare: function () {
for (let i = 0; i < options.length; i++) {
let value = options[i].v;
let text = options[i].t;
$("#node-input-options").append(
$("<option></option>").attr("value", value).text(text)
);
}
$("#node-input-options").val(this.options);
$("#node-input-server").val(this.server);
let opt = [];
let options = [];
const fetchUrl = () => {
const address = "";
const port = ":22080/";
const ip = address + port;
const url = `http://${ip}`;
fetch(url)
.then((res) => res.json())
.then((data) => {
opt.push(data);
opt = opt[0];
console.log(opt);
opt.forEach(myFunction);
function myFunction(item) {
// console.log(item);
options.push({ v: item.address, t: item.name });
}
});
};
fetchUrl();
},
When i try to do the exactly same thing in Vanilla JS on another html file everything works fine
The code alone is also not very helpful - there were a few other questions I asked. What steps have you taken to debug this yourself?
I dont know exactly what to tell you.When I hardcode server from which i want to get data everything works fine.The prolem is when i try to connect the input to my address.Here is my code in Vanilla JS which works fine and which is exactly what i want to do in node red.
const addressEl = document.querySelector('#node-input-server');
const btn = document.querySelector('button')
let opt = [];
let options = [];
btn.addEventListener('click', (e) => {
e.preventDefault()
})
btn.addEventListener('click', () => {
const address = addressEl.value;
const port = ":22080/";
const ip = address + port;
const url = `http://${ip}*`;
fetch(url)
.then(res => res.json())
.then(data => {
opt.push(data)
opt = opt[0]
console.log(opt)
opt.forEach(item => {
options.push(item.name)
} )
})
})
console.log(addressEl)
You code has address hard coded to "".
Replace that with the jquery line I gave you at the start.
Add a console.log statement so you can see exactly what URL it is trying to use.
Ok, in console now get the input and all my data from fetch but now it says options is not defined So it doesnt populate the option tag .
I can't tell you specifically what's wrong, but it sounds like you're making progress.
I will point out your handling of opt is broken. It starts as an array, you push an element into the array, you then reassign opt to be the first element, at which point it's no longer an array and it's broken.
Yeah i fixed that now.
Just to add to what Nick has said about where code needs to exist. Should your oneditprepare code become complex, it can be hard to follow and debug. In that case, it is entirely appropriate to define functions outside the registerType function but inside your JavaScript section.
However, do take care because it is possible in that case to end up with code that clashes with other nodes as Node-RED loads all of that code into the Editor.
To avoid that, you should wrap your code in an IIFE to isolate it which is, in any case, best practice. Check out the html file for uibuilder if you want an example.
Any Idea why it doesnt fill my dropdown now? It console logs everything fine.But my options dropdown is empty.