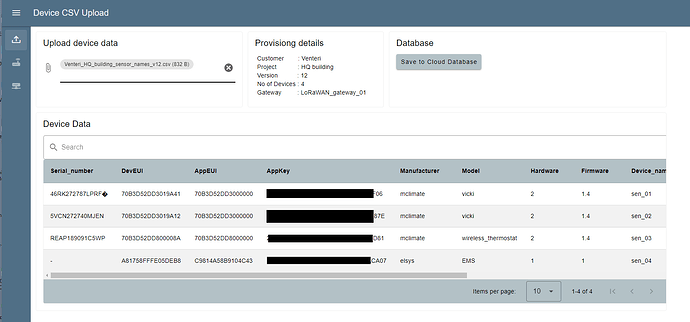
Sorry to ask I have table with 15 columns one of which I want shorten the width of.
I've tried setting the width of the given slot and below with a div but between google and docs I'm falling to understand something !
BTW placing the v-data-table in a v-card and setting it's width allows for horizontal scrolling.
<v-card
title="Device Data"
flat
width=1500
>
<!-- Provide an input text box to search the content -->
<v-text-field v-model="search" label="Search" prepend-inner-icon="mdi-magnify" single-line variant="outlined" width="50px" hide-details ></v-text-field>
<v-data-table v-model:search="search" :items="msg?.payload" >
<template v-slot:header.current>
<div class="text-center">Center-Aligned</div>
</template>
<template v-slot:item.appKey="{ item }">
<div style="width: 150px;"> {{item.appKey}} </div>
</template>
</v-data-table>
</v-card>
Thanks