Hi everybody!
Before node-red 1.3 release, it was not easy to use external npm modules directly.
For this reason I started develop a new function node, based on the "unsafe-function-node" available for node-red, which however introduces new features, and simplifies writing code on node-red.
This function node offers:
- Ability to create *.js modules shared between all function nodes and stored on server.
- Ability to search and manage (install, uninstall, update) npm packages
- Use MONACO editor instead of the default ace editor (for better user experience)
- Take advantage of code completion of all installed npm packages (with bundled type definitions, or available in definitely-typed repository)
- Take advantage of code completion of all *.js modules created by user
Main features:
- Own package.json file to manage npm packages
- Configurable user modules folder path
- More faster than a normal function node because the code don't run inside a vm
- Custom MONACO editor bundle (created from my repository node-red-contrib-monaco) instead of the default ACE editor (for better user experience)
- npm package manager with interactive web interface
- Safe uninstall of npm packages, or save delete of user modules (automatically detect npm packages that are not required within function nodes or within user modules)
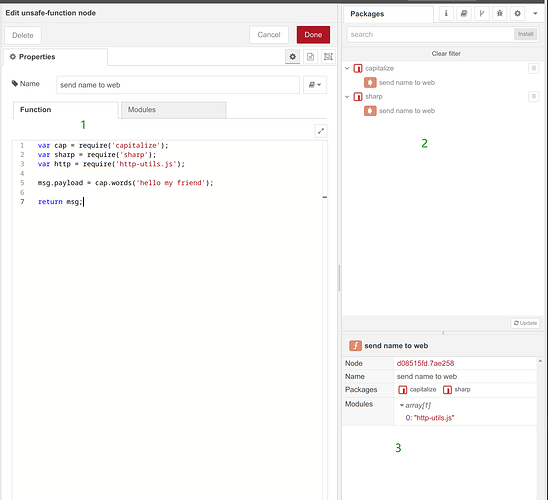
-> FUNCTION TAB
Here you can write the code that will be executed by the function node. The editor has a default pre-configured environment with all the global node-red variables available and several code snippets. It also provides code completion for the entire NodeJS library.
- The imports are resolved based on installed npm packages and available user modules
- When an npm package is installed or a user module is created, the editor automatically updates the code completion.
-> PACKAGES TAB
Here you can search for an npm package using an autocomplete search input field. All the npm packages can be managed via the web interface. Npm packages are shared among all function nodes.
- Install and fuzzy search for npm packages
- Update single npm package
- Automatic type definitions discovering (included or available in typesearch)
- Safe npm package uninstall (check for required dependencies in all functions nodes, or in user modules)
- Check for npm packages updates
NPM fuzzy search
-> MODULES TAB
This tab lists all the *.js modules created by the user...and stored on server. Each module can be edited or deleted directly from here. It is also possible to create new module, or delete unused one. User modules are shared among all function nodes.
- Modules folder path on server
- The function node takes care of checking which modules are not required by other function nodes or by the modules themselves.
TAB MODULES EDITOR
From here we can edit custom *.js modules stored on server. These modules are available in the main function, using the require statement. A little toolbar is available for common actions.
Soon I will finish the work and if anyone is interested they can try it 
hanc