I've been looking at how to get the dashboard menu list for a couple of days to get the array that lists the tabs to create the addresses.
Whenever I want to access a tab, I must use the index in which it is placed of the type "http: // localhost: 1880 / ui / #! / 0" or "http: // localhost: 1880 / ui / #! / 1"
I wanted to create an html with several tabs of my dashboard, but the control node did not serve me for the task. I changed all the browser tabs at once
Finally, I found the "menu" variable among the whole code
And I added it to the return

I thought that I would literally return the entire menu and just have to filter the object
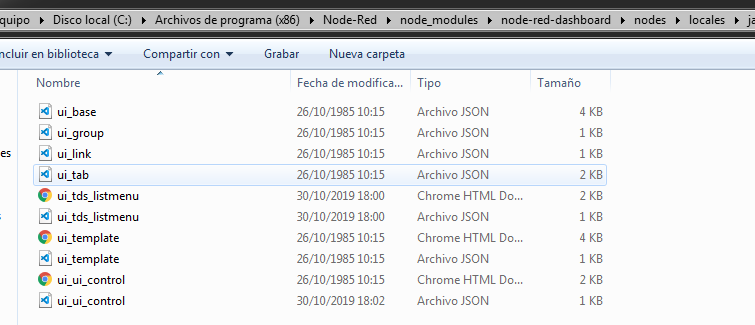
So based on the node ui control, create my own for the task
So, once created, I did not know how to incorporate it, and it gave me to find all the nodes of my control, copy them and change the name to that of my node. I have already verified that it does not change much...I would appreciate giving you the correct way to install this on the dashboard, since finally it is very useful
After creating the node, the message is compiled and is as follows



Choose to repeat one to do tests.
Then only the first index with that name will be chosen
To test the node's utility, do the following:
And as a result, I can access my dashboard through iframes, open different pages without changing everything directly with the control ui and also create a dynamic url simply putting the name of our tab
All the tips are well received, (especially the publication and correct installation of this function) and I also think that this function would be quite useful in the dashboard