I have a chart showing temperature sensor data vs time.
I would like to add a horizontal scroll bar so that i can scroll previously plotted data.
Tried my best bust can't find a right way to do it.
Hi mate,
I assume you mean slider, and not scrollbar?
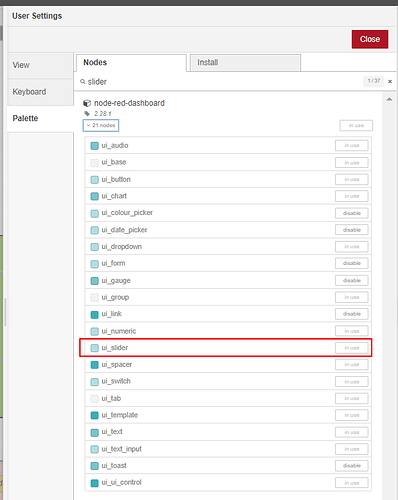
Then I can recommend you the slider node which is part of the "node-red-dashboard" plugin. Add it through "manage palette" if you don't have it already.
Though a bit primitive, but this is a line chart I'm displaying on my dashboard. The sliders allow me to zoom (or better: cut) only that part of the time series that I'm interested in:

This is the flow which prepares a query to my mongo db and displays the result in a chart node:
The "Set factor left end" / "Set factor right end" simply set a flow context variable which I'm using in my query so that the slider effectively defines what part of the data series (here prices) is being queried. The code in those nodes is simply that:
flow.set("factor_right_end", msg.payload);
return msg;
and
flow.set("factor_left_end", msg.payload);
return msg;
Later on, I'm calling those flow variables via
var right_end = flow.get("factor_right_end");
var left_end = flow.get("factor_left_end");
and use it in my query (which is an extremely complex mongodb query, so sorry I can't show the full query here). But, what I can show you is how the minimum timestamp & maximum timestamp is calculated - based on those left_end and right_end values:
if (typeof right_end !== 'undefined' && right_end < 1) {
ts_max = ts_max - (ts_max-ts_min) * (1.00 - right_end);
//node.error("New ts_max = " + ts_max);
}
if (typeof left_end !== 'undefined' && left_end > 0) {
ts_min = ts_min + (ts_max-ts_min) * left_end;
//node.error("New ts_min = " + ts_max);
}
If you don't have timestamps in your data, you would have to develop an algorithm to manipulate / cut your data array to the begin and end point according to those values which are set by the slider (/sliders). Guess that's basic JavaScript fun stuff, and I'll leave that exercise to you 
You an as well directly use the output of a slider node, and not store its value in a flow variable, but this is ofc up to you how to form your flow.
Let me know if this helps a bit and/or if you need further help.
Cheers,
Marcel
Just wondering, where do you define these variable? Sorry if i am asking silly questions.
They are defined by the setter method: flow.set("your_flow_variable")
Please make yourself comfortable with this documentation: Working with context : Node-RED and especially Writing Functions : Node-RED.
Cheers,
Marcel
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.