Hey there!
I'm looking for a clean way to get the value of an attribute in an HTML element, similarly as the getAttribute() function [*] would allow. Is there something in node-red that would provide similar functionality? At the moment getting the value of an attribute requires me writing some specific javascript string-matching, which doesn't feel so clean.
*Element.getAttribute() - Web APIs | MDN
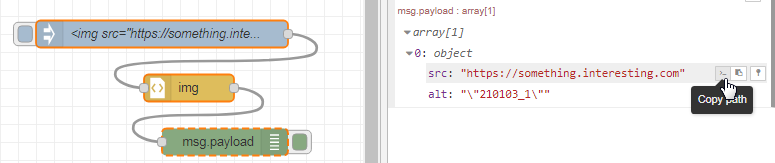
Put another way, how would you extract the URL from an HTML element similar as below?
<img src="https://something.interesting.com" alt=\"210103_1\">
Thank you for your help!