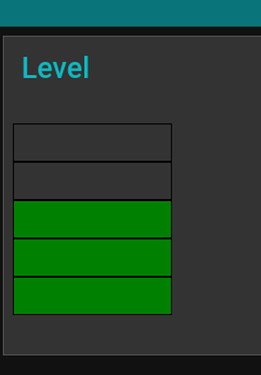
Reading through this topic I see your inputs are 5 bools. I would join them then use the join to create the level in one ui_template.
I have made this example as simple as possible. You will need to learn a little css/html if you wish to modify it.
[{"id":"ae4c753cf64e8f04","type":"inject","z":"2493d0f1b4d72d1b","name":"0","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"100","payload":"true","payloadType":"bool","x":550,"y":560,"wires":[["28bdeb09c19a8bbe"]]},{"id":"28bdeb09c19a8bbe","type":"join","z":"2493d0f1b4d72d1b","name":"","mode":"custom","build":"object","property":"payload","propertyType":"msg","key":"topic","joiner":"\\n","joinerType":"str","accumulate":true,"timeout":"","count":"2","reduceRight":false,"reduceExp":"","reduceInit":"","reduceInitType":"","reduceFixup":"","x":750,"y":720,"wires":[["c7d90b71034862ca","6bb222433119e871"]]},{"id":"0cd523e009957b04","type":"inject","z":"2493d0f1b4d72d1b","name":"0","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"25","payload":"true","payloadType":"bool","x":550,"y":880,"wires":[["28bdeb09c19a8bbe"]]},{"id":"ce1da48fe9df1da1","type":"inject","z":"2493d0f1b4d72d1b","name":"1","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"25","payload":"false","payloadType":"bool","x":550,"y":920,"wires":[["28bdeb09c19a8bbe"]]},{"id":"d3859fa4b8ee2619","type":"inject","z":"2493d0f1b4d72d1b","name":"0","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"50","payload":"true","payloadType":"bool","x":550,"y":800,"wires":[["28bdeb09c19a8bbe"]]},{"id":"a5244f3d2c1b82dd","type":"inject","z":"2493d0f1b4d72d1b","name":"1","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"50","payload":"false","payloadType":"bool","x":550,"y":840,"wires":[["28bdeb09c19a8bbe"]]},{"id":"367db2aff48e347e","type":"inject","z":"2493d0f1b4d72d1b","name":"0","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"75","payload":"true","payloadType":"bool","x":550,"y":720,"wires":[["28bdeb09c19a8bbe"]]},{"id":"91b8a418bbc48a1f","type":"inject","z":"2493d0f1b4d72d1b","name":"1","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"75","payload":"false","payloadType":"bool","x":550,"y":760,"wires":[["28bdeb09c19a8bbe"]]},{"id":"c4260a5f27347864","type":"inject","z":"2493d0f1b4d72d1b","name":"0","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"80","payload":"true","payloadType":"bool","x":550,"y":640,"wires":[["28bdeb09c19a8bbe"]]},{"id":"360bc6bd3a11d733","type":"inject","z":"2493d0f1b4d72d1b","name":"1","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"80","payload":"false","payloadType":"bool","x":550,"y":680,"wires":[["28bdeb09c19a8bbe"]]},{"id":"f0906efdfe70a730","type":"inject","z":"2493d0f1b4d72d1b","name":"1","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"100","payload":"false","payloadType":"bool","x":550,"y":600,"wires":[["28bdeb09c19a8bbe"]]},{"id":"c7d90b71034862ca","type":"ui_template","z":"2493d0f1b4d72d1b","group":"f40db975522f0a4c","name":"80","order":2,"width":"0","height":"0","format":"<div id=\"parent\">\n <div style=\"\n height:20px; \n width:100px;\n border: 1px solid black;\n margin: 2px;\n padding: 2px 2px 2px 2px;\n background-color: {{msg.payload['100'] ? 'transparent' : 'red'}};\n \"\n class=\"child100\">\n </div>\n <div style=\"\n height:20px; \n width:100px;\n border: 1px solid black;\n margin: 2px;\n padding: 2px 2px 2px 2px;\n background-color: {{msg.payload['80'] ? 'transparent' : 'yellow'}};\n \"\n class=\"child80\">\n </div>\n <div style=\"\n height:20px; \n width:100px;\n border: 1px solid black;\n margin: 2px;\n padding: 2px 2px 2px 2px;\n background-color: {{msg.payload['75'] ? 'transparent' : 'green'}};\n \"\n class=\"child75\">\n </div>\n <div style=\"\n height:20px; \n width:100px;\n border: 1px solid black;\n margin: 2px;\n padding: 2px 2px 2px 2px;\n background-color: {{msg.payload['50'] ? 'transparent' : 'green'}};\n \"\n class=\"child50\">\n </div>\n <div style=\"\n height:20px; \n width:100px;\n border: 1px solid black;\n margin: 2px;\n padding: 2px 2px 2px 2px;\n background-color: {{msg.payload['25'] ? 'transparent' : 'green'}};\n \"\n class=\"child25\">\n </div>\n</div>","storeOutMessages":false,"fwdInMessages":false,"resendOnRefresh":true,"templateScope":"local","className":"","x":870,"y":780,"wires":[[]]},{"id":"6bb222433119e871","type":"debug","z":"2493d0f1b4d72d1b","name":"debug 345","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","statusVal":"","statusType":"auto","x":890,"y":640,"wires":[]},{"id":"f40db975522f0a4c","type":"ui_group","name":"Level","tab":"6ddd08f0.a9e6c","order":7,"disp":true,"width":"6","collapse":false},{"id":"6ddd08f0.a9e6c","type":"ui_tab","name":"Test","icon":"dashboard","disabled":false,"hidden":false}]
As 25 has to be true if 50 is true etc, i have not bothered to add any logic assure this.
[edit] added margin
[edit] Add table layout which may make it easier to adjust things
[{"id":"5e35d319305b6144","type":"inject","z":"2493d0f1b4d72d1b","name":"0","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"100","payload":"true","payloadType":"bool","x":430,"y":460,"wires":[["08d3e9df2e9550f6"]]},{"id":"08d3e9df2e9550f6","type":"join","z":"2493d0f1b4d72d1b","name":"","mode":"custom","build":"object","property":"payload","propertyType":"msg","key":"topic","joiner":"\\n","joinerType":"str","accumulate":true,"timeout":"","count":"2","reduceRight":false,"reduceExp":"","reduceInit":"","reduceInitType":"","reduceFixup":"","x":630,"y":620,"wires":[["86122c902e8767ea","7886c6b82cfb510f"]]},{"id":"74ebd19357b664cc","type":"inject","z":"2493d0f1b4d72d1b","name":"0","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"25","payload":"true","payloadType":"bool","x":430,"y":780,"wires":[["08d3e9df2e9550f6"]]},{"id":"37a2fa1a9b5661a3","type":"inject","z":"2493d0f1b4d72d1b","name":"1","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"25","payload":"false","payloadType":"bool","x":430,"y":820,"wires":[["08d3e9df2e9550f6"]]},{"id":"faf9a68457d3274a","type":"inject","z":"2493d0f1b4d72d1b","name":"0","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"50","payload":"true","payloadType":"bool","x":430,"y":700,"wires":[["08d3e9df2e9550f6"]]},{"id":"6a06602047ea7303","type":"inject","z":"2493d0f1b4d72d1b","name":"1","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"50","payload":"false","payloadType":"bool","x":430,"y":740,"wires":[["08d3e9df2e9550f6"]]},{"id":"d5c9ea685aeb8b44","type":"inject","z":"2493d0f1b4d72d1b","name":"0","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"75","payload":"true","payloadType":"bool","x":430,"y":620,"wires":[["08d3e9df2e9550f6"]]},{"id":"3599629386fc3c31","type":"inject","z":"2493d0f1b4d72d1b","name":"1","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"75","payload":"false","payloadType":"bool","x":430,"y":660,"wires":[["08d3e9df2e9550f6"]]},{"id":"dc68e8975f35725f","type":"inject","z":"2493d0f1b4d72d1b","name":"0","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"80","payload":"true","payloadType":"bool","x":430,"y":540,"wires":[["08d3e9df2e9550f6"]]},{"id":"b8086bb0e063f1f3","type":"inject","z":"2493d0f1b4d72d1b","name":"1","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"80","payload":"false","payloadType":"bool","x":430,"y":580,"wires":[["08d3e9df2e9550f6"]]},{"id":"a35183c31c7660de","type":"inject","z":"2493d0f1b4d72d1b","name":"1","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"100","payload":"false","payloadType":"bool","x":430,"y":500,"wires":[["08d3e9df2e9550f6"]]},{"id":"86122c902e8767ea","type":"ui_template","z":"2493d0f1b4d72d1b","group":"30b97689fafeb0d2","name":"80","order":2,"width":"0","height":"0","format":"<table style=\"\n border-spacing: 10px;\">\n <tr>\n <td style=\"\n height: 20px; \n width: 30px;\n background-color: transparent;\">\n 100%\n </td>\n <td style=\"\n height:20px; \n width: auto;\n background-color: {{msg.payload['100'] ? 'transparent' : 'red'}};\n \"\n </td>\n </tr>\n <tr>\n <td style=\"\n height:20px; \n width: auto;\n background-color: transparent;\">\n 80%\n </td>\n <td style=\"\n height:20px; \n width: auto;\n background-color: {{msg.payload['80'] ? 'transparent' : 'yellow'}};\n \"\n </td>\n </tr>\n <tr>\n <td style=\"\n height:20px; \n width: auto;\n background-color: transparent;\">\n 75%\n </td>\n <td style=\"\n height:20px; \n width:auto;\n background-color: {{msg.payload['75'] ? 'transparent' : 'green'}};\n \"\n </td>\n </tr>\n <tr>\n <td style=\"\n height:20px; \n width:auto;\n background-color: transparent;\">\n 50%\n </td>\n <td style=\"\n height:20px; \n width:auto;\n background-color: {{msg.payload['50'] ? 'transparent' : 'green'}};\n \"\n </td>\n </tr>\n <tr>\n <td style=\"\n height:20px; \n width:auto;\n background-color: transparent;\">\n 25%\n </td>\n <td style=\"\n height:20px; \n width: auto;\n background-color: {{msg.payload['25'] ? 'transparent' : 'green'}};\n \"\n </td>\n </tr>\n</table>","storeOutMessages":false,"fwdInMessages":false,"resendOnRefresh":true,"templateScope":"local","className":"","x":750,"y":680,"wires":[[]]},{"id":"7886c6b82cfb510f","type":"debug","z":"2493d0f1b4d72d1b","name":"debug 345","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","statusVal":"","statusType":"auto","x":770,"y":540,"wires":[]},{"id":"30b97689fafeb0d2","type":"ui_group","name":"Level","tab":"6ddd08f0.a9e6c","order":7,"disp":true,"width":"6","collapse":false},{"id":"6ddd08f0.a9e6c","type":"ui_tab","name":"Test","icon":"dashboard","disabled":false,"hidden":false}]