Dear virtual colleague,
Thank you for coming in this discussion, I am new on node red and doing my final year project. I am polling chiller data via modbus communication. Now I am trying to display the data nicely using SVG graphics node, unfortunately the data not change on the dashboard. please help me. Here I attach the flow.
[
{
"id": "f7463f32a9c1950f",
"type": "modbus-read",
"z": "25e2b38c2aa8f059",
"name": "",
"topic": "",
"showStatusActivities": true,
"logIOActivities": false,
"showErrors": true,
"unitid": "60",
"dataType": "InputRegister",
"adr": "0",
"quantity": "120",
"rate": "2000",
"rateUnit": "ms",
"delayOnStart": false,
"startDelayTime": "",
"server": "bd52aa5ed815e3e7",
"useIOFile": false,
"ioFile": "",
"useIOForPayload": false,
"emptyMsgOnFail": true,
"x": 650,
"y": 780,
"wires": [
[
"ed278b04d2b3e9db"
],
[]
]
},
{
"id": "ed278b04d2b3e9db",
"type": "function",
"z": "25e2b38c2aa8f059",
"name": "30011 Evap Leaving Water Temperature",
"func": "msg.payload = msg.payload[10];\nreturn msg;",
"outputs": 1,
"noerr": 0,
"initialize": "",
"finalize": "",
"libs": [],
"x": 920,
"y": 780,
"wires": [
[
"280dd6d3ad919167"
]
]
},
{
"id": "280dd6d3ad919167",
"type": "function",
"z": "25e2b38c2aa8f059",
"name": "Temperature -- C",
"func": " \nmsg.payload = (msg.payload/100);\nmsg.payload = (msg.payload.toFixed(1));\n\nreturn msg;",
"outputs": 1,
"noerr": 0,
"initialize": "",
"finalize": "",
"libs": [],
"x": 1210,
"y": 780,
"wires": [
[
"ae26198a9fcf39d2"
]
]
},
{
"id": "ae26198a9fcf39d2",
"type": "change",
"z": "25e2b38c2aa8f059",
"name": "",
"rules": [
{
"t": "set",
"p": "topic",
"pt": "msg",
"to": "",
"tot": "str"
}
],
"action": "",
"property": "",
"from": "",
"to": "",
"reg": false,
"x": 1410,
"y": 780,
"wires": [
[
"c7fe3291f93e4127"
]
]
},
{
"id": "c7fe3291f93e4127",
"type": "function",
"z": "25e2b38c2aa8f059",
"name": "",
"func": "msg.payload = {\n \"command\": \"update_text\",\n \"selector\": \"#a_1\", \n \"textContent\": msg.payload\n}\nreturn msg;",
"outputs": 1,
"noerr": 0,
"initialize": "",
"finalize": "",
"libs": [],
"x": 1580,
"y": 780,
"wires": [
[
"6fc073f788bf46f0"
]
]
},
{
"id": "bd52aa5ed815e3e7",
"type": "modbus-client",
"name": "",
"clienttype": "serial",
"bufferCommands": true,
"stateLogEnabled": false,
"queueLogEnabled": false,
"tcpHost": "127.0.0.1",
"tcpPort": "502",
"tcpType": "DEFAULT",
"serialPort": "/dev/ttyUSB4",
"serialType": "RTU-BUFFERD",
"serialBaudrate": "115200",
"serialDatabits": "8",
"serialStopbits": "1",
"serialParity": "even",
"serialConnectionDelay": "100",
"unit_id": "60",
"commandDelay": "100",
"clientTimeout": "1000",
"reconnectOnTimeout": true,
"reconnectTimeout": "2000",
"parallelUnitIdsAllowed": true
}
]
I am unable to share the SVG grapic. I just place a text and the text id : a_1
Hi @littlestupid,
Welcome to the forum!!
Small tip: please don't post (parts of) the same flow multiple times, because then we need to figure out what the difference is. And please keep the flow simple with only the relevant parts, because that makes it easier for us to reproduce the problem. For example I have never used modbus, and I don't have the modbus nodes installed or running. Just replace it next time by a single Inject node, that injects your modbus value (to simulate a modbus node).
Not sure why you cannot share the SVG node? But since that is that is the most relevant part of your flow (which doesn't work correctly), I cannot determine what is going wrong with your flow of course.
Have you read the example on the readme page? It also contains an example flow.
Your function node (that composes a command for the svg node) seems correct. But of course if the msg.payload contains no value (or an invalid value) then it won't work:

Are you sure that the payload of that input message is correct? You can add a Debug node after the function node, to see the entire command message that you have composed in the function node.
Bart
Dear BartButenaers,
I am really appreciate your time and effort to come in this discussion and the tips given.
I put msg.paylod bc i want to display the value of the temperature after i change it by devide on certain value and fixed the value into several decimal.
On the debug node everything was okay. There is no error. If I direct use inject node, everything normal and the svg graphic change following the Inject node.
Do I understand this correctly?
- If you inject the numerical temperature value manually (via an Inject nide) into the Svg-node, then it is correctly displayed in your drawing.
- When the numerical value value arrives from modbys, then it doesn't work correctly. And in your debug node the composed command object looks correct.
If so: on the "Settings" tab is a 'show browser errors on server side'. When you activate that, do you see an error in your Debug sidebar on the right?
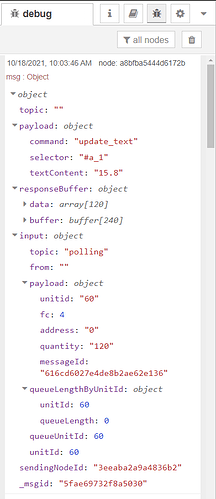
And please share a screenshot of your command in the Debug sidebar.
Yes Mr BartButenaers, you understand correctly. 
I cannot find ( "Settings" tab is a ' show browser errors on server side' ).
This is the result if I direct used Inject node. The value on the SVG graphic successfully change.
While, this is the result from the modbus node. The value on the SVG grapic did not change.
Try to remove the "responsebuffer" field from the message (in your function node), and check whether that works. If I remember correctly, somebody else had a similar issue some time ago (with my svg node and also with other ui nodes). But I have forgotten to analyze the issue at the time being...
Dear Bart, it still the same. The value on svg did not change.
Here, I share my flow on google drive.
https://drive.google.com/file/d/15vHaprCJE4s2s3ivY3w9mrVJIzTNu1Kb/view?usp=sharing
@littlestupid,
Can you also please share an input message that you send to the SVG node. Since I don't have modbus, I can never reproduce your problem...
-
Add a Debug node after your function node
-
As soon as the input message appears in the Debug sidebar, copy the value:

-
Share that copied input message on Discourse
Hey @littlestupid,
If you have some time, it would be nice if you could share your input message content. Because it is most probably not handled correctly due to a bug in the svg node...
Thanks !!
Bart
Dear @BartButenaers,
Thank you for stay in this discussion.
- I am apologize for not sharing input message content. Currently, I am facing internet issue on the chiller site and I am not allow to go there due to covid19.
- I have try the same flow on others and it works well. Next, I try to display 8 output on svg graphics. Unfortunately, only four output appear on the svg.
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.