Accessing values from an object dynamically (e.g. {{flow[payload]}}) is supported in mustache using something called Lamdas
Lambdas
When any value found during the lookup is a callable object, such as a function or lambda, the object will be invoked and passed the block of text. The text passed is the literal block, unrendered. {{tags}} will not have been expanded.
An optional part of the specification states that if the final key in the name is a lambda that returns a string, then that string replaces the content of the section. It will be rendered using the same delimiters (see Set Delimiter below) as the original section content. In this way you can implement filters or caching.
Template:
{{#wrapped}}{{name}} is awesome.{{/wrapped}}
Hash:
{
"name": "Willy",
"wrapped": function(text) {
return "<b>" + text + "</b>"
}
}
Output:
<b>Willy is awesome.</b>
So, in theory, a mustache template of {{#flow.get}}{{payload}}{{/flow.get}} would work, but it does not.
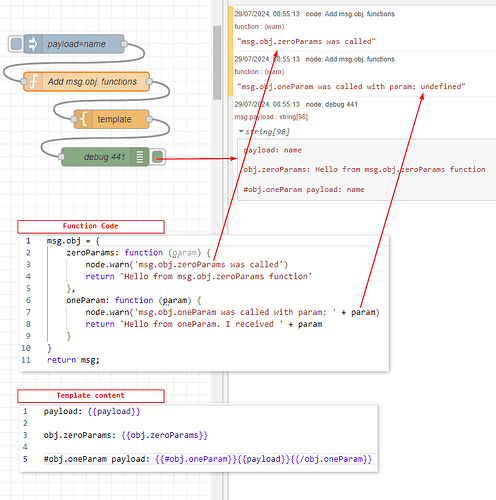
I can prove the lambda is called but it simply does not work in node-red (likely never explicitly supported this optional feature) e.g:
function
msg.obj = {
zeroParams: function (param) {
node.warn('msg.obj.zeroParams was called')
return 'Hello from msg.obj.zeroParams function'
},
oneParam: function (param) {
node.warn('msg.obj.oneParam was called with param: ' + param)
return 'Hello from oneParam. I received ' + param
}
}
return msg;
template
payload: {{payload}}
obj.zeroParams: {{obj.zeroParams}}
#obj.oneParam payload: {{#obj.oneParam}}{{payload}}{{/obj.oneParam}}
As you can see, the lambda is called but it fails to pass the variable and fails to use the return value for lambdas with a parameter. In short, accessing flow.xxx dynamically is not possible.
Whether this is a bug or an unsupported feature is debatable. Feel free to raise an issue on the Node-RED repo.