Hi Jbudd,
Many thanks for your help, but I feel a little bit stupid at the moment. I'm an embedded developer, and I normally write in C, so web development and CSS are something I'm not familiar with.
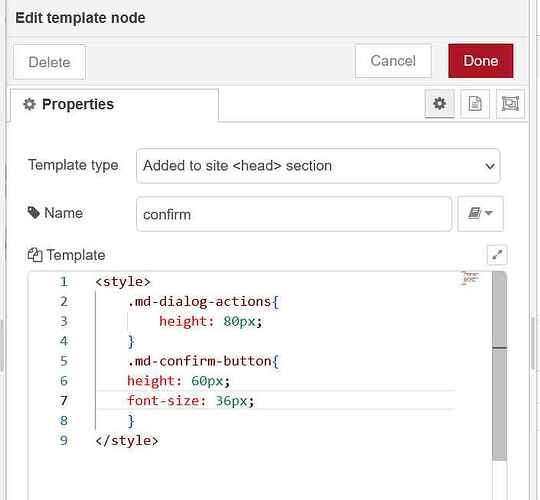
What I tried was this, and for me, it does not work. The button stays small. I tried to give the CSS style a name "md-confirm-button-big," and using Chrome dev tools, I can see it's been added to the md-dialog, but not to the button itself.
Here's the snippet I tried:
[
{
"id": "d71d2bf22311acea",
"type": "ui_toast",
"z": "0ef073495d82c7ba",
"position": "dialog",
"displayTime": "10",
"highlight": "red",
"sendall": false,
"outputs": 1,
"ok": "Close",
"cancel": "",
"raw": false,
"className": "",
"topic": "",
"name": "",
"x": 830,
"y": 1200,
"wires": [
[]
]
},
{
"id": "184962b1f978f633",
"type": "function",
"z": "0ef073495d82c7ba",
"name": "Gen Error Message",
"func": "var text = msg.error_text; \nvar heading = \"Error Slot: \" + msg.test_ch; \nvar fontSize = \"40px\"; \nvar headingSize = \"60px\"; \n\nvar html = `\n <div style=\"text-align: center;\">\n <h1 style=\"font-size: ${headingSize};\">${heading}</h1>\n </div>\n <div style=\"font-size: ${fontSize};\">\n ${text}\n </div>\n`;\n\nmsg.payload = html;\nreturn msg;\n",
"outputs": 1,
"noerr": 0,
"initialize": "",
"finalize": "",
"libs": [],
"x": 450,
"y": 1200,
"wires": [
[
"80ea0196093473f6"
]
]
},
{
"id": "a57e3825b242b6bd",
"type": "inject",
"z": "0ef073495d82c7ba",
"name": "",
"props": [
{
"p": "error_text",
"v": "110 V Start Fail, P=0.15W S=0.44VA",
"vt": "str"
},
{
"p": "test_ch",
"v": "3",
"vt": "str"
}
],
"repeat": "",
"crontab": "",
"once": false,
"onceDelay": 0.1,
"topic": "",
"x": 250,
"y": 1200,
"wires": [
[
"184962b1f978f633"
]
]
},
{
"id": "80ea0196093473f6",
"type": "ui_template",
"z": "0ef073495d82c7ba",
"group": "52cfcdf95b9d7e0a",
"name": "confirm",
"order": 34,
"width": 0,
"height": 0,
"format": "<style>\n .md-dialog-actions{\n height: 120px;\n }\n .md-confirm-button-big{\n height: 100px;\n width: 400px;\n font-size: 40px;\n }\n</style>",
"storeOutMessages": true,
"fwdInMessages": true,
"resendOnRefresh": true,
"templateScope": "global",
"className": "",
"x": 660,
"y": 1200,
"wires": [
[
"d71d2bf22311acea"
]
]
},
{
"id": "52cfcdf95b9d7e0a",
"type": "ui_group",
"name": "Control",
"tab": "903badc4944c48df",
"order": 1,
"disp": true,
"width": "5",
"collapse": false,
"className": ""
},
{
"id": "903badc4944c48df",
"type": "ui_tab",
"name": "Testen",
"icon": "dashboard",
"order": 1,
"disabled": false,
"hidden": false
}
]
Demo Video
I must be missing something fundamental here. If you have any further insights or guidance, I would really appreciate it.
Thanks again!