Hi,i'm a novice with nodered. I want to plot the output of my pythonshell (in the image my outputs are "media1","media2",etc..) in a chart of a dashboard. How can i do this operation?
So I'm sure you read the info tab for the ui-chart node and hopefully tried some of the example flows so you could understand how it works.
With that in mind, what don't you understand?
Have you looked at my suggestion in your previous topic? Rather than printing the raw output to stdout, print the output as json string. Every time you print a line, it gets added to the msg.payload coming out of your pythonshell node. Meaning that in order to use it you have to split lines first, then parse the context. If instead you were to format your entire output to a python dictionary, then call json.dumps on it and print that, you can convert that single string to an object back in node-red through the JSON node. You can then use regular nodes to get the different outputs out and plot them to a chart, see the link in Paul’s message for that.
But keep in mind for that to work, you have to deliver properly formatted input first.
Context for others reading this:
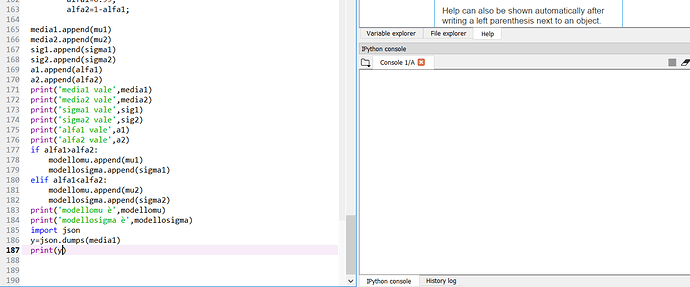
I followed your suggestion and i did this on my python code (in the photos there are my python code and the flow on nodered). I also added my python file in a txt file in order to share it. As a first step i want to plot only “media1” array
in a chart of a dashboard.
provaa.txt (4.77 KB)
Hi Fabio, I responded above to this exact post in your other topic, based on the screenshots you posted in here as well.
I may have (wrongly) assumed that you have Python experience based on how much you were aiming at using Python nodes. You included the screenshot of your python code in the iPython GUI, but have you tried running it there yet? The output you see on the console is the exact output coming out in msg.payload when you run it in Node-RED.
In Python, a call to the print function results in a line of output on the console, ended with a line break. In your node-red output in the debug bar you might see those displayed as little arrows. What you're printing now is text, a string with an explanation really, followed by an array, for example print('media1 vale', media1). Since media1 is an array, Python's print function is friendly enough to print it looking like an array, so it will look in the output as media1 vale [-5, -5, -5]. However, in order to plot it, you only need the actual values, namely the array [-5, -5, -5]. At the very end of your code you import the json library, and add an extra print call doing the json.dumps of the media1 array. That in itself would be a good way to output it for node-red to load, however, since prior to that you have those other print calls Node-RED isn't able to read it as JSON, because the content directly above it in that same msg.payload is not part of that JSON.
Instead, and I'm not writing it for you but to give you an idea, you would need to create a dictionary containing all the values you'd like to output.
import json
# your actual code here
output = {
'media1': media1,
# ...
'sigma2': sig2,
# ...
}
print(json.dumps(output))
The rest of your print function calls would be removed, otherwise it's not helping. That means that the only output to the console becomes that one print(json.dumps(...)), resulting in a single JSON object being printed. Next, it can be read through the JSON node in Node-RED, giving you that same object in array form. Hang a debug node behind it to see the actual output. An even more advanced version that you could use later for the chart is rather than having a string key and array value type of dictionary as I've shown above, to use a string key with a dictionary value, where this inner dictionary has a title/name property/key, and another one for the output value. That way you can use that name as label for the chart.
for example:
output = {
'media1': {
'name': 'media1 vale',
'value': media1
},
# ...
'modellomu': {
'name': 'modellomu è',
'value': modellomu
}
}
Start there, and see if you can understand it and do the rest yourself.
I did it and i obtain the string either in the console and in the debug but when i connect the JSON node to the chart i don’t obtait the plot in the dashboard. I also tried to print only the last iteration (in order to have one string)
but nothing. I also changed some properties of the json parser (screenshot 12)and in the debug i obtained the array but there is no plot in the chart of the dashboard. I have no idea of how to do this plot.
Posta](https://go.microsoft.com/fwlink/?LinkId=550986) per Windows 10
Congratulations, you've now managed to get the data in a format Node-RED can read. Now follow the instructions Paul posted above (Plot data in a dashboard chart), specifically in reading the info tab for the ui-chart node.
Since your data is complete, check that link above. It shows how to do print it on the chart. Your next step is setting up a function node or change node or whatever floats your boat between the JSON node and the chart node to properly format the data into the format the chart node needs following this.
i don't know exactly what I have to do. If i put a function what I have to do? I have to convert my data to what? or if i use a change node i have to change my msg.payload in what?
I tried to use that function in the screenshot (with that error that I don't understand)
https://nodered.org/docs/user-guide/messages
https://nodered.org/docs/user-guide/nodes#change
https://nodered.org/docs/user-guide/writing-functions
Thank you very much but i don't manage to do. I think also it's maybe impossible to plot the array i've obtained.
I've obtained my array (that I can see in the debug) but then I don't know how to plot it. I want to use the change node because I don't know javascript. The change node let me set, change, move and delete.But when i put the change mode i have to change the msg.payload (that I think is my array or am i mistaking?) , search for and replace with. But i don't want to replace anything.
Take a deep dive into those links I just posted. The forum software is so kind to put a badge with the number of times they’re clicked directly, so unless you clicked them from an email update you haven’t read them yet.
The first three are basic parts of the node-red user guide, and explain enough to get you started on this. The last is a beginner’s guide for JavaScript, and has enough information that you should be able to work this out in a function node.
In case you hadn’t noticed it yet, I’m handing you the resources to solve this problem by yourself, and while doing so learn enough about the subject that the next time you can do it yourself, or by falling back to these resources. I’m not going to give you “the answer”, or write the solution for you. One of the best reasons for that is that it will allow you to edit and maintain this flow by yourself in the future. After all there won’t always be someone available and hold your hand while working through the issue step by step, like this and your previous topic have been like.
My first suggestion will be to read the Working with Messages link above. Then read the github link again explaining how to plot the data on the chart and see if you understand the format. Next, to work it out on paper (yes, by hand if physically possible) and see if you can create the object you have to input on that chart. Feel free to ask for feedback once you’re there.
The next part would be to combine that in the input to the chart. You can use a change node, but it might be easier with a regular function node, where you write JavaScript in. Your next links for reading would be the Working with Functions link, followed by the MDN beginner’s guide for javascript. The goal here is to have the output of the JSON node reformatted into the input that the chart node needs, which you should have worked out previously. That object will be created dynamically, by utilising the change and/or function node through manipulating the msg.payload object. This output is then wired to the chart node.
Good luck!
One more thing, I know for a fact it is not impossible to plot the arrays that are coming out, the issue in your previous post is caused by writing code with syntax errors. By following the above steps you should get through.
This topic was automatically closed 60 days after the last reply. New replies are no longer allowed.