Node Red v1.1.2
node-red-dashboard : 2.23.0
npm: '6.14.4'
Node.js version: v10.21.0
RPI 3b : raspbian

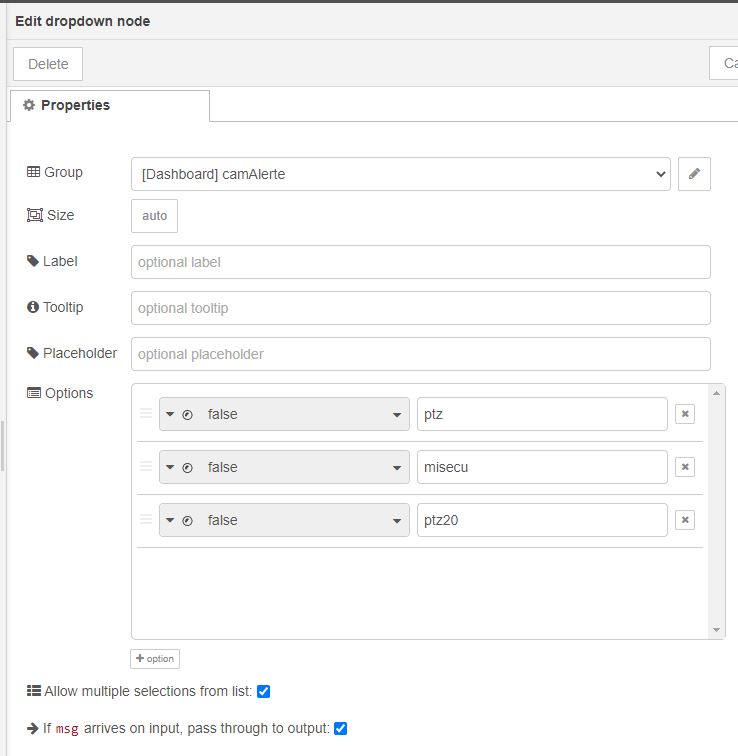
when I click on the boxes, the check marks do not appear in the right place
- i clic on the first "ptz" case
- it's the 3rd case checked
- in the debug node, it is the first box which is well checked
[{"id":"40a8fd04.fb4c54","type":"debug","z":"a8b1b208.7036f","name":"Dashboard Log","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","targetType":"full","statusVal":"","statusType":"auto","x":430,"y":2870,"wires":[]},{"id":"652cc5eb.2734fc","type":"ui_dropdown","z":"a8b1b208.7036f","name":"alertActivation","label":"","tooltip":"","place":"alert activation","group":"46182ac5.494ea4","order":2,"width":0,"height":0,"passthru":true,"multiple":true,"options":[{"label":"ptz","value":true,"type":"bool"},{"label":"misecu","value":true,"type":"bool"},{"label":"ptz20","value":true,"type":"bool"}],"payload":"","topic":"alertActivation","x":190,"y":2870,"wires":[["40a8fd04.fb4c54"]]},{"id":"46182ac5.494ea4","type":"ui_group","z":"","name":"camAlerte","tab":"250de740.57ee78","order":10,"disp":true,"width":6,"collapse":true},{"id":"250de740.57ee78","type":"ui_tab","z":"","name":"Dashboard","icon":"dashboard","order":1,"disabled":false,"hidden":false}]
Did I do something wrong or is it a Bug?
Chris







 to take it as near next thing into my todo list...
to take it as near next thing into my todo list...
