hi,
I'm trying to save and read chart data into a context var.
I'v edited the setting.js file to save the context variables into a file.
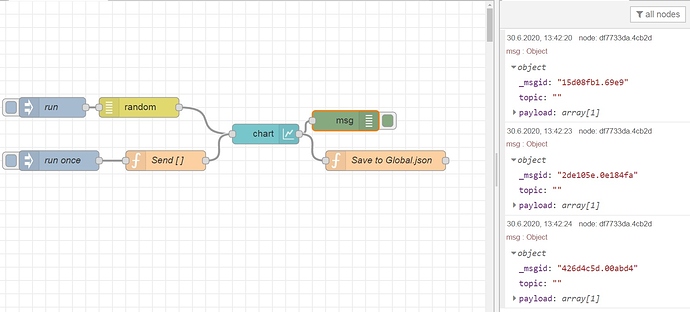
In this example flow I inject random numbers to a chart and save them to a Global variable.
my goal is to load all the data before the power outage and continue collecting new data.
below is my global.json file:
{
"test": [
{
"series": [
""
],
"data": [
[
{
"x": 1593425610978,
"y": 2
},
{
"x": 1593425612255,
"y": 6
}
]
],
"labels": [
""
]
}
]
}
when I reboot my RPi3 and manually try to restore the data, the global variable is deleted and all I see in the global.json file is: {}.
how can I restore the data from my global variable?
When I tried to restore the data Without rebooting the Pi the global.json file is not deleted.
[{"id":"b836f2eb.f1541","type":"tab","label":"Flow 1","disabled":false,"info":""},{"id":"7cbee4b7.7a8bcc","type":"function","z":"b836f2eb.f1541","name":"","func":"\nmsg.payload=global.get(\"test\")\nreturn msg;","outputs":1,"noerr":0,"x":330,"y":260,"wires":[["2c4f22d.a1ba3de"]]},{"id":"a16bf2ff.1e57e","type":"random","z":"b836f2eb.f1541","name":"","low":"1","high":"10","inte":"true","property":"payload","x":320,"y":80,"wires":[["2c4f22d.a1ba3de"]]},{"id":"2c4f22d.a1ba3de","type":"ui_chart","z":"b836f2eb.f1541","name":"","group":"57c05f8a.c2026","order":1,"width":22,"height":5,"label":"chart","chartType":"line","legend":"false","xformat":"HH:mm","interpolate":"linear","nodata":"Loading Please Wait....","dot":false,"ymin":"","ymax":"","removeOlder":"10","removeOlderPoints":"","removeOlderUnit":"3600","cutout":0,"useOneColor":false,"useUTC":false,"colors":["#1f77b4","#aec7e8","#ff7f0e","#308230","#98df8a","#d62728","#ff9896","#9467bd","#c5b0d5"],"useOldStyle":false,"outputs":1,"x":510,"y":180,"wires":[["1eab9642.54b4ca"]]},{"id":"1eab9642.54b4ca","type":"function","z":"b836f2eb.f1541","name":"","func":"msg.rr=\"msg.payload= \"+msg.payload\nglobal.set(\"test\",msg.payload)\nreturn msg;","outputs":1,"noerr":0,"x":630,"y":120,"wires":[["a64ff192.a5c38"]]},{"id":"67610454.4baf3c","type":"inject","z":"b836f2eb.f1541","name":"run once","topic":"","payload":"","payloadType":"date","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":160,"y":260,"wires":[["7cbee4b7.7a8bcc"]]},{"id":"45257baf.79c324","type":"inject","z":"b836f2eb.f1541","name":"run","topic":"","payload":"","payloadType":"date","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":110,"y":160,"wires":[["a16bf2ff.1e57e"]]},{"id":"a64ff192.a5c38","type":"debug","z":"b836f2eb.f1541","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","targetType":"full","x":810,"y":180,"wires":[]},{"id":"57c05f8a.c2026","type":"ui_group","z":"","name":"Default","tab":"b800bcf9.1a431","order":1,"disp":true,"width":22,"collapse":false},{"id":"b800bcf9.1a431","type":"ui_tab","z":"","name":"Home","icon":"dashboard","disabled":false,"hidden":false}]