I am trying to do some simple debugging of the client side of a Dashboard Widget node-red-contrib-ui-led. I just want to be able to follow the flow to see if execution is getting where it should, so something like alert() or console.log() or similar would be perfectly adequate, but I can't make either of those work. Is there something along those lines that I can use?
You should be able to use console for the front-end debugging. And of course, you should be able to use your developer view not only to see the console output but also to do clever things like set breakpoints so that code pauses where you want to and then you can use the console to check current values, etc.
Hi @Colin - yes if I edit (in your example) led.js line 66 to insert
console.log("MSG:",msg);
Then I have to stop and restart Node-RED - reload the browser - flush the cache (Ctrl-R a couple of times) then click the inject I get the following in the browser developer tools console.
MSG: undefined
MSG: {_msgid: "611b265b.3ab278", topic: "", payload: true}
Thanks, that is what I expected should work. But I get nothing when I inject a message, which likely explains why the LED never does anything.
I have just tried node-red-contrib-ui_list with the example from the readme and it shows the lists ok (I think), but when I click to select the days of the week, for example, I think it should send on a message, but it doesn't. So it looks as if I may have a problem with the dashboard widgets. @Trying_to_learn has apparently the same problem with the led node.
3 Feb 17:16:16 - [info] Node-RED version: v0.19.5
3 Feb 17:16:16 - [info] Node.js version: v10.15.1
3 Feb 17:16:16 - [info] Linux 4.18.0-13-generic x64 LE
3 Feb 17:16:16 - [info] Loading palette nodes
3 Feb 17:16:17 - [warn] rpi-gpio : Raspberry Pi specific node set inactive
3 Feb 17:16:17 - [warn] rpi-gpio : Cannot find Pi RPi.GPIO python library
3 Feb 17:16:17 - [info] Dashboard version 2.13.2 started at /ui
Well I am even more confused now, I convinced myself this must be a conflict with another node installed so I stopped node-red, renamed the .node-red folder and restarted node-red, so it made a new empty flow, settings file etc. Then I installed node-red-dashboard and node-red-contrib-ui-led and built a simple flow with two inject nodes and the led node, but it still doesn't respond to messages.
npm list -g --depth 0 shows this, I don't see anything untoward there
$ npm list -g --depth 0
/usr/lib
├── eslint@3.17.0
├── http-server@0.9.0
├── mocha@3.2.0
├── node-red@0.19.5
├── npm@6.4.1
├── nyc@10.1.2
└── webpack@3.7.1
So now I am completely stuck and can't think of anything else to do.
Help!!
Hey Colin,
We will have to analyse it step by step ...
When you look at the node-red-contrib-ui-led code, you will see that the 'update' function is called as soon as a message arrives:
$scope.$watch('msg', update);
The dashboard handles automatically all the message communication for you, and stores the message on the AngularJs scope (see drawing here). As soon as the msg on the scope is updated, the watch will detect the change an execute the 'update' callback function ...
So if I were you, I would add a debugger statement in that function:
var update = (msg) => {
debugger;
if (!msg) {
return;
}
If you open the developer tools of your browser, the debugger should stop at the debugger statement as soon as you inject a message.
- If you don't arrive at your statement, there must be an issue in the dashboard communication.
- If you arrive at your statement, the led-node isn't handling the input message content correctly ...
Bart
Thanks @BartButenaers, your suggestion has inadvertently helped. It already seemed that it was not getting into update as console.log did not generate anything, however having put in the debugger statements and confirmed that it did not get there, I thought to try a different Browser and discovered that it is browser dependent. It works OK in Chrome and in Firefox ESR but doesn't in Waterfox. I use Waterfox for an add-on that is not available on the current FF.
The remaining question is, I suppose, whether this is just a bug in Waterfox or whether it is something that the node-red code can support. I have determined that it is not even calling initController, if that helps analyse it.
You will need to take that up with Waterfox. Clearly something is different to more standard browsers.
If you want another alternative to the big 2, you might try Vivaldi, that is based on Chromium but doesn't have any of the Google ties though you can use extensions from the Chrome store if you like.
On a clean vanilla install of Waterfox on Mac the ui-led node is working fine... maybe it's your plugins or something blocking websockets ?
Hey Dave (@dceejay), I assume Colin's dashboard is working fine, except for his LED node? If that is the case, a blocked websocket would cause all his other widgets (graphs, ...) to fail showing data. Or not?
true... but all widgets share the same comms pipe...
Well, as @BartButenaers suggests it is only on the ui-led and ui_list that I am seeing any issues. Other Dashboard nodes work fine. So that suggests there must be some difference with the ui widgets.
Is initController run in the client? I think so, in which case that isn't getting called either, so it's probably not surprising that the messages don't get through.
I will try disabling addons, and try Waterfox accessing from another PC.
In fact it is not a big deal for me as I don't need these nodes, I only found it trying to work out what was the problem that @Trying_to_learn was having. We don't know yet which browser he is using, though I must say I shall be surprised if it is Waterfox.
Hey Colin,
Unfortunately I'm not an AngularJs expert ...
If my boss at work should give me your issue to solve, I think I would start debugging. You can keep guessing one million reasons why it doesn't work. But in my opinion using the debugger, you most probably can pinpoint where the message is being thrown away...
And yes, easier said than done...
In case you have the courage to get started with it, here is how I think the messages are being passed between the Node-RED flow and the dashboard:
The red lines is a message from the flow to the dashboard, and the blue line is from the dashboard back to the flow. So in your case the message doesn't survive for some reason the red path ...
- When an input message arrives on the dashboard node ...
- Then the input handler function sends data to the websocket channel (socket.io).
- In the dashboard, the message is being passed-through the UIEvents
- The main.js class - which handles the logic for all widgets (button, ...) - will listen to those messages from UIEvents, and do something with it ...
- When data needs to be send back to the flow, the data will be emitted back to the UIEvents.
- The UIEvents will send the data back to the websocket channel.
- The server flow will listen to data from the websocket channel.
- As soon as data has arrived, an event will be triggered.
- The event handler function will send an output message on the dashboard node output.
The left part of the websocket channel is the server-side flow, and the right part is the client-side dashboard. The dashboard can easily be debugged in your browser, but perhaps you should delete the .../node-red-dashboard/dist folder to avoid having to debug minified javascript code. The server side flow needs to be debugged by remote attaching a debugger to your node js server.
But I would start by debugging the dashboard, since that is the easiest part ...
Any suggestions ??
Thanks again @BartButenaers but I have some more information. Trying Waterfox (same version, same OS) on another PC, connected to the flow that is giving the problems it works fine.
However, if I disable all the addons on the failing one it still fails, so it must be something messed up in my Waterfox profile I suppose, which is a right pain as I don't want to have to make a new profile. Not sure what I am going to do now.
I don't know the answer, and I hope that it is a rhetorical question ![]()
The answer is 'yes'.
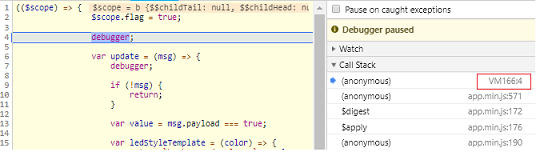
You can test that easily by putting a debugger statement into the led.js file:

As soon as I refresh my dashboard page, my Chrome debugger stops there:

To summarize the led.js file contains both server-side and client-side Javascript code:
- Like all other non-ui node, the led.js file contains the server-side Javascript code that runs in the Node-RED flow on top of NodeJs. This file contains the code to handle input messages, and so on ... When you should attach your debugger to the NodeJs server, you will see that the led.js file is there available.
- But since this contribution is a ui-node, the led.js file also contains client-side Javascript code that runs in the dashboad on top of the browser. As you can see in the above screenshot, there is no led.js file available in the browser. Instead the initController function will be located its own (generated) separate file...
That's what I thought. So on mine initController is not getting called, so it is not surprising that the messages don't get through.
How do you end up with a clear app.js ?
I'm stuck with an app.min.js, unreadable, hence can't debug any error popping up.... 

