Some more insights on the plugin: We invented it because we try to implement a documentation-first approach. Thus we needed to know which nodes were already implemented and which have open tasks / are placeholders only. Thus doc-red differentiates between tasks and general description.
A task might optionally be split into subtasks using task lists in the description.
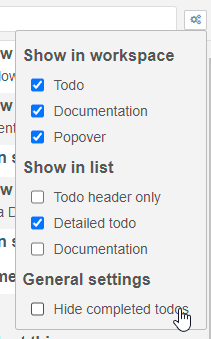
The sidebar allows you to track the implementation status of your tasks and also allows to configure if / which doc-icons are shown. And you can directly jump to the description of a node through the edit button.
The popup shows your TODOs and node-description (depending on which icon you hover). The description may include magic keywords which like # Tasks, # Inputs and # Outputs. # Inputs allows to describe what you expect as input while # Outputs add an auto-documentation of your node's outputs based on the output-names and optional further description (compare example below).
BTW: You can also directly jump to the description editor through an icon within this popup. And the doc-icon is always shown while hovering the node in order to allow adding a description using this edit button without needing to open the node-editor first.


After hours of discussing, trying and retrying we added the icons to the upper left to have a good visibility and at the same time not interfer with the other indicator icons (they might clash in case of icon-only nodes though; but that's a rare case and you can still disable it in the sidebar). You might also notice a slight difference in opacity for 'all tasks done' and 'auto-generated documentation only'. As everything is configurable and you can for example mange the icon-visibility we hope it won't clutter the editor area too mnuch.
I read that the "where and how to display the indicator?" leads to heavy discussions here. This is our solution and might not be what you prefer. Anyway, it works for us and it might also work for you.
We are happy to hear your feedback and will consider any feedback on how to improve this plugin.