IMHO no - as it would either clash or crowd the label - and where would it fit if the node is collapsed ?

Can't this be implemented using a node? Does this need to be in Node-RED itself?
I like the idea but I would prefer to have a plugin solution since I don't think this is a core feature that needs to be in NR. Having a missing yellow square or not is just confusing for new users, so instead they can add this by installing the documentation node or something similar at a later point.
Perhaps Node-RED might need to generate some more events so that this node could listen to specific events to update the workspace but that might be beneficial for more extra features developed in node form.
Must admit I'm not sold on the underlying idea at all yet. I'm not sure adding any indicator to some nodes and not all, will suddenly make users read more of the docs - or encourage them to write more - let alone adding more hooks into code or more events to achieve this "benefit". And then adding yet another setting to turn it on or off. I just don't know - must be having a grumpy Friday.
@dceejay that's where I'm at with it as well. There may be alternative solutions to the underlying issue - helping discover nodes that provide docs.
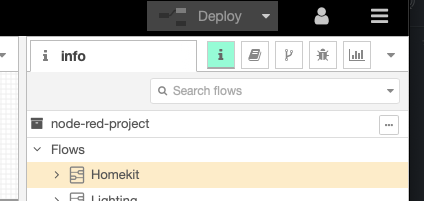
For example, rather than highlight in the workspace, we could add an indicator to the Info sidebar list of nodes. That would be less invasive.
I think closer to where Nick was going...
If a node is selected in the workspace, and contains some meta/description info - flag the i tab?

Hard question ![]()
I liked the idea of the icon because not all nodes have a description.
I would say to start add the "Show Node Info" option to the menu.
The indicator is not really useful because the description is just below (the bottom window)
I'm more attracted to a shortcut but which one?
Something I miss in the menu is a menu specific to the selected element: like I click (right click & ctrl pressed as example) on a node I want all the options to do for the node - which opens a new door for developers.
Whatever approach is chosen, can the same thing be applied to comment nodes where the comment has some content as well as a title?
Sometimes a comment is a simple label, sometimes it contains significant documentation.

If you want to show the blue dot when there is info, then use this snippet:
RED.nodes.eachNode( nd => { if ( nd.info != undefined ) { $('#'+nd.id).find('.red-ui-flow-node-changed').removeClass('hide') } } )
Of course, adding an image before the blue is also possible, just not done.
As Dave said, we have to (re)learn the user how to use the Sidebar Info.
The badge is only now useful because users do not systematically look at the Sidebar.
I think a menu overhaul could be a solution. (a kind of dynamic menu depending on the selected item)
This is not how it should be used.
This is what I started to do but it doesn't seem like the best idea.
Hm, what exactly is the best way?
Btw to connect this to the editor close event so it always happens:
RED.events.on( 'editor:close', () => { RED.nodes.eachNode( nd => { if ( nd.info != undefined ) { $('#'+nd.id).find('.red-ui-flow-node-changed').removeClass('hide') } } )
} )
So then if I define an node which adds that bit of code in its onpaletteadd method (or which ever that might be) then I can do this with a node. No need to change, modify or alter Node-RED itself.
Edit: once a long long time ago, I did exactly this to hide sidebars on mobile ... it's onpaletteadd event that happens exactly once - which is important when binding to events.
The more little tweaks like this that are added the more users have to learn, the more confusing it gets and the more bloated NR becomes. I’d hate to see NR get to a point where users stop using it because of its complexity.
I used WordPress for years but the never ending changes made it harder to justify the time it took to learn them and I dropped to don’t want to see that happen with Node-RED.
The purpose of the second menu is precisely to create a shortcut in which other shortcuts are grouped - I think that the menu will be more beneficial than a badge which is only there because the user does not know where to read the description of the node
It's a bad idea because you are changing the meaning of what that blue dot indicates. That's fine if its just for your own personal use and you don't mind doing that, but if I installed a 3rd party node/plugin that started changing the behaviour of core parts of the editor unexpectedly, that would not be good
Adding extra menus doesn't address the core request of this thread - to make it easier to spot what nodes have content in their description field. So whilst there may be merit to doing more with the context menu, it isn't in scope for this feature request.
And so, what do we do for this FR?
I see only that (because badge is disturbing)
FYI: Only "Show Node Help" is there
This would be what I'd explore:
- Add "Show Node Info" in the menu
- Add "file-text" icon to Info sidebar list of nodes (if info)
Good?
If it's good for you, we'll open a new topic for that ![]()
Good?
It will depend on the specifics of what it looks like. We already have a number of buttons shown alongside the nodes when you hover over them in the sidebar. Does it make sense for this to be another of those? Are there other options in that area? These are all the open ended questions that just need exploring.
No, please - the blue dot is an example of how to do it. Of course you would do something like jQuery.insertBefore and add a new shape. But I was simply too lazy to do the work for something I don't actually want.
What I was demonstrating is that it's possible to do this without modifying Node-RED. I thought that might be something worth spreading, i.e., the idea that some things can be done without extending the codebase of Node-RED.
So kids, please don't do this at home.
Thank you for saying that - exactly my opinion. Node-RED has a wonderful plugin setup and that's should be extended and utilised more.
I would go as far as taking the core nodes out of the Node-RED codebase and putting them in a package that gets included in the distribution. But that's just an idea that I have.

