I'm using the ui-table node to create a sorted list of electrical loads for a dashboard display. The first column in the table is the Priority number, which is loaded from another source for display. The priority number is unique in each record and I want to use it to replace row data in the table when information is updated. I'm currently using this code in a function node to inject new data into the table (or update existing data)
var tableRow = {
command: "updateOrAddData",
arguments: [
[
{
priority: msg.payload.priority,
loadName: msg.payload.name,
type: msg.payload.type,
ratedPower: msg.payload.ratedPower,
powerUsage: msg.payload.powerUsage,
state: msg.payload.state
}
]
],
returnPromise: true
};
msg.payload = tableRow;
return msg;
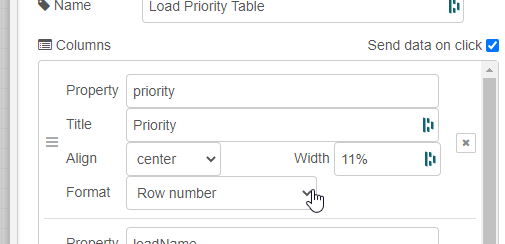
When I run this on the table, it does add the rows with the data, but the "priority" column is being auto-numbered by the table regardless of what value I give to the priority column in the input data. Here's what the table displays:

NOTE: that the priority numbers displayed are not the same numbers I'm passing into the table.
Here's an example flow that illustrates the basic problem I'm having
[{"id":"ea700dd5acd0970d","type":"inject","z":"cd2cc43efd12a00d","g":"3b8fa4137cc9c9bb","name":"Load 1","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"{\"name\":\"Stove\",\"priority\":0,\"type\":\"AC\",\"ratedPower\":800,\"powerUsage\":735,\"state\":\"active\"}","payloadType":"json","x":970,"y":4420,"wires":[["5b9ce9155c66e437"]]},{"id":"02824747a9095989","type":"inject","z":"cd2cc43efd12a00d","g":"3b8fa4137cc9c9bb","name":"Load 2","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"{\"name\":\"Microwave\",\"priority\":4,\"type\":\"AC\",\"ratedPower\":1100,\"powerUsage\":0,\"state\":\"inactive\"}","payloadType":"json","x":970,"y":4460,"wires":[["5b9ce9155c66e437"]]},{"id":"9f16c188d6f4ae7d","type":"inject","z":"cd2cc43efd12a00d","g":"3b8fa4137cc9c9bb","name":"Load 3","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"{\"name\":\"TV\",\"priority\":5,\"type\":\"AC\",\"ratedPower\":150,\"powerUsage\":150,\"state\":\"disabled\"}","payloadType":"json","x":970,"y":4500,"wires":[["5b9ce9155c66e437"]]},{"id":"69b0b1cc8d07a904","type":"inject","z":"cd2cc43efd12a00d","g":"3b8fa4137cc9c9bb","name":"Load 4","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"{\"name\":\"Refrigerator\",\"priority\":1,\"type\":\"DC\",\"ratedPower\":600,\"powerUsage\":25,\"state\":\"active\"}","payloadType":"json","x":970,"y":4540,"wires":[["5b9ce9155c66e437"]]},{"id":"a6db6cf161f2417a","type":"inject","z":"cd2cc43efd12a00d","g":"3b8fa4137cc9c9bb","name":"Load 5","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"{\"name\":\"Kitchen Light\",\"priority\":2,\"type\":\"DC\",\"ratedPower\":25,\"powerUsage\":24.8,\"state\":\"active\"}","payloadType":"json","x":970,"y":4580,"wires":[["5b9ce9155c66e437"]]},{"id":"4ae69d337884f3f2","type":"inject","z":"cd2cc43efd12a00d","g":"3b8fa4137cc9c9bb","name":"Load 6","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"{\"name\":\"Laptop\",\"priority\":3,\"type\":\"AC\",\"ratedPower\":90,\"powerUsage\":0,\"state\":\"inactive\"}","payloadType":"json","x":970,"y":4620,"wires":[["5b9ce9155c66e437"]]},{"id":"5b9ce9155c66e437","type":"function","z":"cd2cc43efd12a00d","g":"3b8fa4137cc9c9bb","name":"Format For Table","func":"var tableRow = {\n command: \"updateOrAddData\",\n arguments: [\n [\n {\n priority: msg.payload.priority, \n loadName: msg.payload.name,\n type: msg.payload.type,\n ratedPower: msg.payload.ratedPower,\n powerUsage: msg.payload.powerUsage,\n state: msg.payload.state\n } \n ]\n ],\n returnPromise: true\n};\n\n// Replace the status strings with icons to go in the table\nif (tableRow.arguments[0][0].state == \"active\")\n tableRow.arguments[0][0].state = '<i class=\"material-icons icon-2x\" style=\"color: navy;\">check_circle</i>';\nelse if (tableRow.arguments[0][0].state == \"inactive\")\n tableRow.arguments[0][0].state = '<i class=\"material-icons icon-2x\" style=\"color: gray;\">check_circle_outline</i>';\nelse if (tableRow.arguments[0][0].state == \"disabled\")\n tableRow.arguments[0][0].state = '<i class=\"material-icons icon-2x\" style=\"color: red;\">dnd_forwardslash</i>';\nelse\n tableRow.arguments[0][0].state = '<i class=\"material-icons icon-2x\" style=\"color: gray;\">radio_button_unchecked</i>';\n \nmsg.payload = tableRow;\nnode.warn(tableRow.arguments[0][0].priority);\nreturn msg;","outputs":1,"noerr":0,"initialize":"","finalize":"","libs":[],"x":1230,"y":4520,"wires":[["b49f7c86dfee2597"]]},{"id":"b49f7c86dfee2597","type":"ui_table","z":"cd2cc43efd12a00d","g":"3b8fa4137cc9c9bb","group":"be4515129be2c1be","name":"Load Priority Table","order":6,"width":20,"height":8,"columns":[{"field":"priority","title":"Priority","width":"11%","align":"center","formatter":"rownum","formatterParams":{"target":"_blank"}},{"field":"loadName","title":"Load Name","width":"28%","align":"left","formatter":"plaintext","formatterParams":{"target":"_blank"}},{"field":"type","title":"Type","width":"9%","align":"center","formatter":"plaintext","formatterParams":{"target":"_blank"}},{"field":"ratedPower","title":"Rated Power (W)","width":"20%","align":"center","formatter":"plaintext","formatterParams":{"target":"_blank"}},{"field":"powerUsage","title":"Power Usage (W)","width":"22%","align":"center","formatter":"plaintext","formatterParams":{"target":"_blank"}},{"field":"state","title":"State","width":"9%","align":"center","formatter":"html","formatterParams":{"target":"_blank"}}],"outputs":1,"cts":true,"x":1470,"y":4520,"wires":[["0367ee1f7622fb88","e67a92aa3fc7f0fc"]]},{"id":"be4515129be2c1be","type":"ui_group","name":"Controls","tab":"11bccd3d1bb29d0f","order":2,"disp":false,"width":"22","collapse":false,"className":"controls"},{"id":"11bccd3d1bb29d0f","type":"ui_tab","name":"Power - Load Prioritization","icon":"dashboard","order":13,"disabled":false,"hidden":false}]
My primary objective is to be able to send data to the table and have it either add a new row if it isn't there, or update the data in the existing row if available. Is there some way to disable the auto-numbering in the table?