[{"id":"58e784fbf7b146f2","type":"change","z":"9cd9fa2d0d2e7202","name":"Option-4","rules":[{"t":"set","p":"payload","pt":"msg","to":"[{\"nick\":\"MSP1\",\"mc\":\"m01\",\"Machine\":\"MACHINE-1\",\"Downtime\":17,\"rdate\":\"11th-Jul\",\"reason\":\"Machine changeover\"},{\"nick\":\"MSP1\",\"mc\":\"m01\",\"Machine\":\"MACHINE-1\",\"Downtime\":62,\"rdate\":\"12th-Jul\",\"reason\":\"Machine changeover\"}]","tot":"json"},{"t":"set","p":"ct","pt":"msg","to":"Double-2","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":440,"y":1180,"wires":[["d52f7ad8bf6cef58"]]},{"id":"efe77368532b4aba","type":"switch","z":"9cd9fa2d0d2e7202","name":"","property":"payload","propertyType":"msg","rules":[{"t":"eq","v":"option_0","vt":"str"},{"t":"eq","v":"option_1","vt":"str"},{"t":"eq","v":"option_2","vt":"str"},{"t":"eq","v":"option_3","vt":"str"}],"checkall":"true","repair":false,"outputs":4,"x":290,"y":1120,"wires":[["0b678f6730530a66"],["e72fa64790a6ab70"],["ca51cbf24e168fca"],["58e784fbf7b146f2"]]},{"id":"d52f7ad8bf6cef58","type":"change","z":"9cd9fa2d0d2e7202","name":"Convert-2","rules":[{"t":"move","p":"payload","pt":"msg","to":"pload","tot":"msg"},{"t":"set","p":"payload.title","pt":"msg","to":"ct","tot":"msg"},{"t":"set","p":"payload.labels","pt":"msg","to":"$$.pload.rdate","tot":"jsonata"},{"t":"set","p":"payload.data","pt":"msg","to":"$$.pload.Downtime","tot":"jsonata"},{"t":"set","p":"topic","pt":"msg","to":"data","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":640,"y":1180,"wires":[["247814c0415fdb24"]]},{"id":"c4dcb20ccfd03a60","type":"ui-button-group","z":"9cd9fa2d0d2e7202","name":"","group":"b3d24269843ccb2d","order":1,"width":"10","height":1,"label":"Select Data Source","className":"","rounded":true,"useThemeColors":false,"passthru":false,"options":[{"label":"Single-1","icon":"","value":"option_0","valueType":"str","color":"#009933"},{"label":"Double-1","icon":"","value":"option_1","valueType":"str","color":"#999999"},{"label":"Single-2","icon":"","value":"option_2","valueType":"str","color":"#ff6666"},{"label":"Double-2","icon":"","value":"option_3","valueType":"str","color":"#009999"}],"topic":"topic","topicType":"msg","x":130,"y":1120,"wires":[["efe77368532b4aba"]]},{"id":"0b678f6730530a66","type":"change","z":"9cd9fa2d0d2e7202","name":"Option-1","rules":[{"t":"set","p":"payload","pt":"msg","to":"[{\"nick\":\"MSP1\",\"mc\":\"m01\",\"Machine\":\"MACHINE-1\",\"Downtime\":59,\"rdate\":\"9th-Jul\",\"reason\":\"Startup Setting\"}]","tot":"json"},{"t":"set","p":"ct","pt":"msg","to":"Single-1","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":440,"y":1060,"wires":[["4de7267377169a23"]]},{"id":"e72fa64790a6ab70","type":"change","z":"9cd9fa2d0d2e7202","name":"Option-2","rules":[{"t":"set","p":"payload","pt":"msg","to":"[{\"nick\":\"MSP1\",\"mc\":\"m01\",\"Machine\":\"MACHINE-1\",\"Downtime\":17,\"rdate\":\"11th-Jul\",\"reason\":\"Machine changeover\"},{\"nick\":\"MSP1\",\"mc\":\"m01\",\"Machine\":\"MACHINE-1\",\"Downtime\":62,\"rdate\":\"12th-Jul\",\"reason\":\"Machine changeover\"}]","tot":"json"},{"t":"set","p":"ct","pt":"msg","to":"Double-1","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":440,"y":1100,"wires":[["4de7267377169a23"]]},{"id":"ca51cbf24e168fca","type":"change","z":"9cd9fa2d0d2e7202","name":"Option-3","rules":[{"t":"set","p":"payload","pt":"msg","to":"[{\"nick\":\"MSP1\",\"mc\":\"m01\",\"Machine\":\"MACHINE-1\",\"Downtime\":59,\"rdate\":\"9th-Jul\",\"reason\":\"Startup Setting\"}]","tot":"json"},{"t":"set","p":"ct","pt":"msg","to":"Single-2","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":440,"y":1140,"wires":[["d52f7ad8bf6cef58"]]},{"id":"247814c0415fdb24","type":"junction","z":"9cd9fa2d0d2e7202","x":760,"y":1120,"wires":[["52943d8be041892d","ed489575f4b3f60e"]]},{"id":"4de7267377169a23","type":"change","z":"9cd9fa2d0d2e7202","name":"Convert-1","rules":[{"t":"move","p":"payload","pt":"msg","to":"pload","tot":"msg"},{"t":"set","p":"payload.title","pt":"msg","to":"ct","tot":"msg"},{"t":"set","p":"payload.labels","pt":"msg","to":"$$.pload.rdate.[$]","tot":"jsonata"},{"t":"set","p":"payload.data","pt":"msg","to":"$$.pload.Downtime.[$]","tot":"jsonata"},{"t":"set","p":"topic","pt":"msg","to":"data","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":640,"y":1060,"wires":[["247814c0415fdb24"]]},{"id":"52943d8be041892d","type":"ui-template","z":"9cd9fa2d0d2e7202","group":"b3d24269843ccb2d","name":"E-Chart in a Template Node- Vertical","order":2,"width":"24","height":"10","head":"","format":"<template>\n <div ref=\"charttpw\" style=\"width: 100%; height: 100%\"></div>\n</template>\n\n <script type=\"text/javascript\" src=\"/echarts.min.js\"></script> \n<!-- <script type=\"text/javascript\" src=\"https://fastly.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js\"></script> -->\n<script>\n\n export default {\n data() {\n return {\n myChart: null\n }\n },\n watch: {\n msg: function () {\n if (this.msg.topic === \"data\") {\n this.update(this.msg.payload.labels, this.msg.payload.data, this.msg.payload.title)\n }\n }\n },\n mounted() {\n let interval = setInterval(() => {\n if (window.echarts) {\n clearInterval(interval);\n // now it is loaded, we can initialise and use it\n this.init();\n }\n },100);\n },\n methods: {\n init: function () {\n this.myChart = echarts.init(this.$refs.charttpw, \"dark\");\n // dummy / test data\n const labels = {}\n const data = {}\n const title = \"PLEASE SELECT A DT-CODE TO GENERATE THIS CHART\"\n this.update(labels, data, title)\n \n // click event start\n let node = this\n this.myChart.on('click', function(params) {\n const payload = { ...params }\n delete payload.event // causes circular ref error\n node.send({ payload })\n });\n // click event end\n \n },\n update: function (xAxisData, data, title) {\n this.myChart.setOption({\n title: {\n text: title\n },\n tooltip: {\n trigger: \"axis\",\n alwaysShowContent: true,\n axisPointer: {\n type: \"cross\",\n label:{\n color:'#000'\n }\n },\n },\n toolbox: {\n show: true,\n feature: {\n saveAsImage: {},\n },\n },\n grid: {\n left: \"2%\",\n right: \"2%\",\n //top: '2%',\n bottom:'1%',\n containLabel: true,\n },\n xAxis: {\n type: \"category\",\n boundaryGap: true,\n show:true,\n data: xAxisData,\n axisLabel: {\n fontSize:10,\n rotate:0,\n },\n\n },\n yAxis: {\n type: \"value\",\n position:\"left\",\n// z:3,\n axisLabel: {\n formatter: \"{value} Min\",\n fontSize:16,\n }, \n splitLine: {\n show: false\n },\n\n orient: 'horizontal' ,\n axisPointer: {\n snap: false,\n },\n },\n \n visualMap: {\n show: false,\n dimension: 0,\n pieces: [\n { lte: 2, color: \"#e34715\" },\n { gt: 2, lte: 8, color: \"#e37615\" },\n { gt: 8, color: \"#e39e15\" },\n ],\n },\n series: [{\n name: \"Minutes\",\n type: \"bar\",\n smooth: true,\n label:{\n position:'top',\n offset: [10, 0],\n distance: 1,\n show:true,\n rotate:90,\n fontSize:10\n },\n // prettier-ignore\n data: data,\n barWidth: '90%',\n }],\n }\n );\n }\n }\n }\n</script>","storeOutMessages":true,"passthru":true,"resendOnRefresh":true,"templateScope":"local","className":"","x":950,"y":1120,"wires":[[]]},{"id":"ed489575f4b3f60e","type":"debug","z":"9cd9fa2d0d2e7202","name":"Debug-1","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"payload","targetType":"msg","statusVal":"","statusType":"auto","x":860,"y":1080,"wires":[]},{"id":"b3d24269843ccb2d","type":"ui-group","name":"Graph","page":"ae02a0fd8cd03855","width":"24","height":"1","order":1,"showTitle":false,"className":"","visible":"true","disabled":"false","groupType":"default"},{"id":"ae02a0fd8cd03855","type":"ui-page","name":"Start","ui":"0aa5ac292a3ec726","path":"/Start","icon":"home","layout":"grid","theme":"4cbed8b158df0175","breakpoints":[{"name":"Default","px":"0","cols":"3"},{"name":"Tablet","px":"576","cols":"6"},{"name":"Desktop","px":"1024","cols":"12"},{"name":"HD","px":"1900","cols":"18"},{"name":"Super HD","px":"2000","cols":"24"}],"order":5,"className":"","visible":"true","disabled":"false"},{"id":"0aa5ac292a3ec726","type":"ui-base","name":"DEL MONTE HOSUR","path":"/dashboard","appIcon":"","includeClientData":true,"acceptsClientConfig":["ui-notification","ui-control","ui-form","ui-text-input","ui-number-input","ui-file-input","ui-button","ui-button-group","ui-radio-group","ui-slider","ui-switch","ui-text","ui-table","ui-chart","ui-gauge","ui-markdown","ui-template","ui-tabulator"],"showPathInSidebar":true,"headerContent":"dashboard","navigationStyle":"temporary","titleBarStyle":"default","showReconnectNotification":true,"notificationDisplayTime":"1","showDisconnectNotification":true,"allowInstall":true},{"id":"4cbed8b158df0175","type":"ui-theme","name":"Default Theme","colors":{"surface":"#ffffff","primary":"#0094CE","bgPage":"#eeeeee","groupBg":"#ffffff","groupOutline":"#cccccc"},"sizes":{"density":"default","pagePadding":"12px","groupGap":"12px","groupBorderRadius":"4px","widgetGap":"12px"}}]
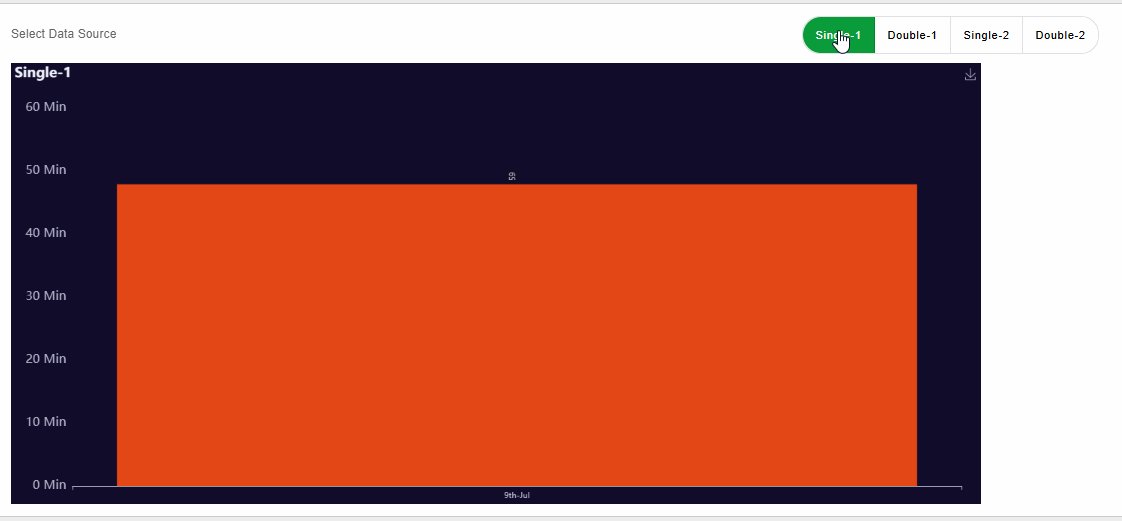
I am having issues in getting the data to plot when the number of elements in an array is single.
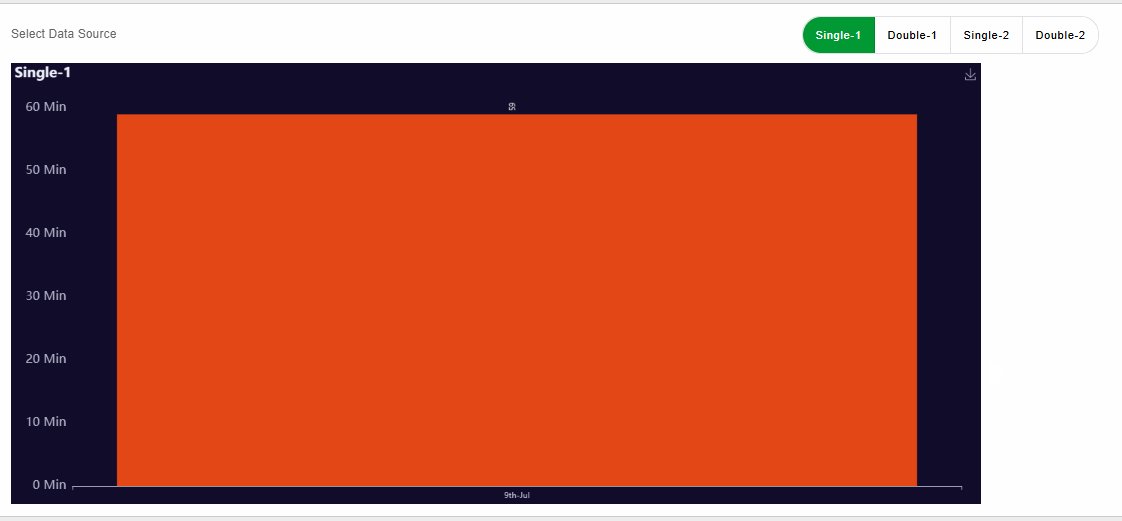
if i change the way i prepare the data with jsonata, i am able to get the single element to plot, but then multiple element array fails to plot.
what am i doing wrong ?
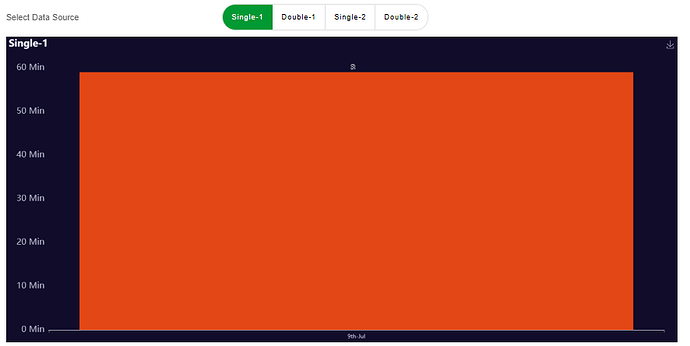
This works for single element in an array with
$$.pload.rdate.[$]
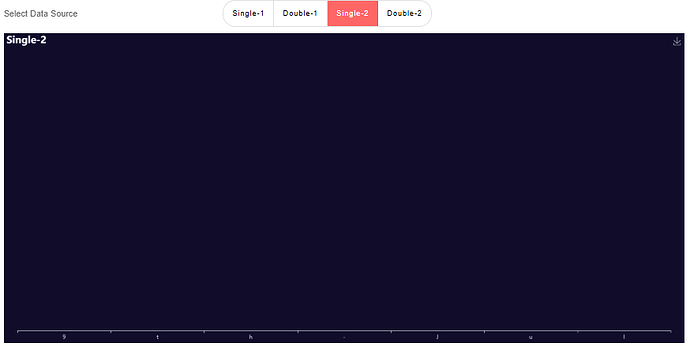
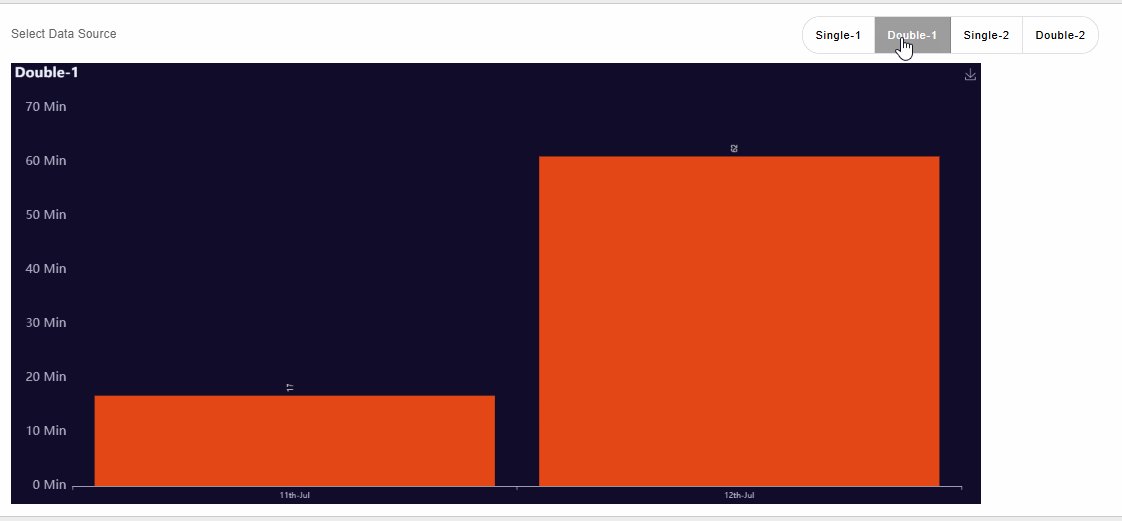
but then with same option, a multiple element array does not work. i get only labels, but not values
if I cahnge the jsonata to
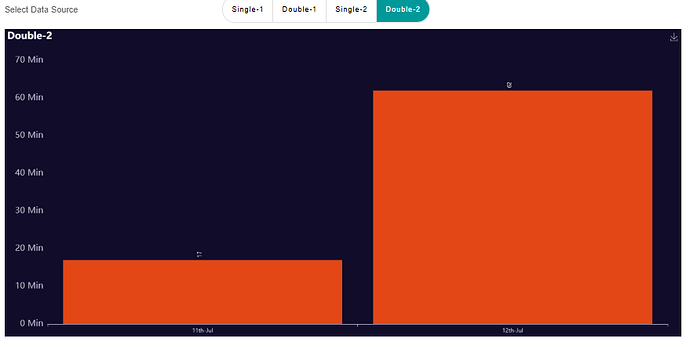
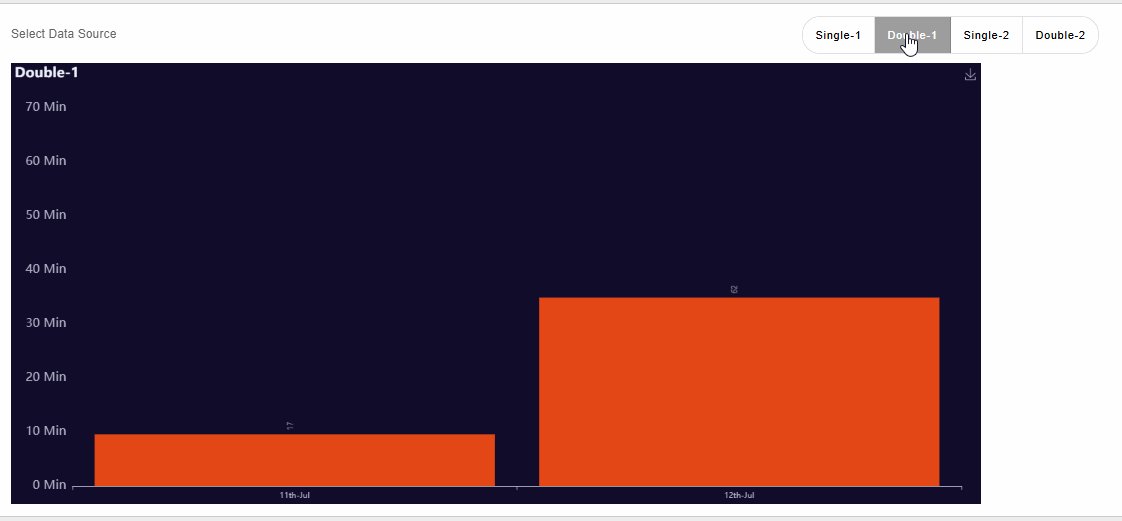
$$.pload.rdate
then multiple element array is plotted, but single doesn't