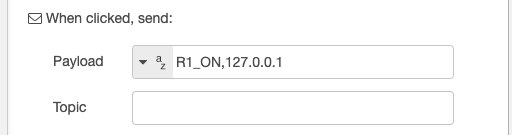
Hello, just thought I should suggest a feature to be added to the UI Button. Currently you can configure the message to be sent when the button is clicked (pressed DOWN).

I see several use cases where a momentary function is needed. So what if there was a possible setting for "When released, send:" as well? If filled in it will be sent
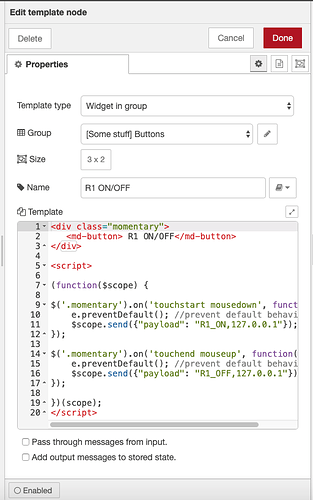
Right know I have a solution based on a UI Template with code borrowed & provided by other users on the board but I think it would be better to have this feature as standard, available in the UI Button itself
<div class="momentary">
<md-button> R1 ON/OFF</md-button>
</div>
<script>
(function($scope) {
$('.momentary').on('touchstart mousedown', function(e) {
e.preventDefault(); //prevent default behavior
$scope.send({"payload": "R1_ON,127.0.0.1"});
});
$('.momentary').on('touchend mouseup', function(e) {
e.preventDefault(); //prevent default behavior
$scope.send({"payload": "R1_OFF,127.0.0.1"});
});
})(scope);
</script>