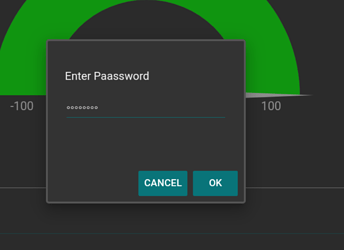
As @TotallyInformation suggests you can format the input using <style> tags inthe incoming payload. e.g.
[{"id":"304ae7d3.8cf568","type":"inject","z":"6c3072aefaf68405","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"<style>input { text-security: circle; /* IE/Safari */ -moz-text-security: circle; /* FireFox */ -webkit-text-security: circle; /* Chrome/Safari */ }</style>Enter Paassword","payloadType":"str","x":350,"y":140,"wires":[["32aa36df.3cf492"]]},{"id":"32aa36df.3cf492","type":"ui_toast","z":"6c3072aefaf68405","position":"prompt","displayTime":"3","highlight":"","sendall":true,"outputs":1,"ok":"OK","cancel":"Cancel","raw":true,"className":"","topic":"","name":"","x":540,"y":140,"wires":[["ead4bbb4.8515b"]]},{"id":"ead4bbb4.8515b","type":"debug","z":"6c3072aefaf68405","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","targetType":"full","statusVal":"","statusType":"auto","x":660,"y":200,"wires":[]}]