It seams that html download is a newer feature. UI-Table is some versions behind. It uses 4.4.1 of tabulator. The message suggests that the command works but the feature is not supported (jet)
hi @Christian-Me can you send me the example of this ui_control table so that i can start my project from there?
Hi @LeoMeendess
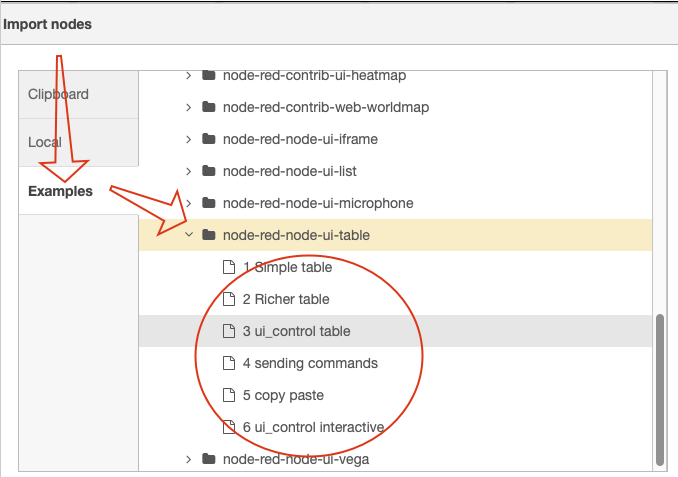
Take a look into menu/import/examples... you will find a few templates there ...
sorry i don't found this menu. can you send to me?
Maybe this will help you find them:


tks for all !
Don't hesitate to come back if you have any questions.
Hi
how can I pass download command to Ui-etable in same as Ui-table
{
"command": "download",
"arguments": [
"csv",
"data.csv"
],
"returnPromise": true
}
i use this code but not work
thanks for Help
This thread is about ui-table not ui-etable. I think etable is not developed any further.
Or to say it differently: consider using ui-table instead.
Thank you @Christian-Me for your answer
could you provide an simple exemple flow for how we can change ui-table cell into editable cell
thank you
Hi,
perhaps play around with example 6 ui_control interactive (import/examples)
Here you can generate 2 messages by clicking on 'enable cell edit (text)' to enable the th build in text editor and the ìnject celledited callback` to install the callback to receive a message as soon a cell was edited by the user
You can combine both into a JSON you inject triggered by a ui-control node into ui-table:
[{"id":"1186a10c.5eac3f","type":"ui_ui_control","z":"c4712650.59b5e8","name":"","events":"connect","x":401,"y":255,"wires":[["b469decd.fbf44"]]},{"id":"b469decd.fbf44","type":"change","z":"c4712650.59b5e8","name":"","rules":[{"t":"set","p":"ui_control","pt":"msg","to":"{\"tabulator\":{\"columns\":[{\"field\":\"textValue\",\"title\":\"Text\",\"editor\":\"input\",\"formatter\":\"plaintext\"}],\"cellEdited\":\"function(cell){ this.send({ ui_control:{callback:'cellEdited'}, payload:cell.getValue(), oldValue:cell.getOldValue(), field:cell.getColumn().getField(), id:cell.getRow().getIndex() }); }\"}}","tot":"json"}],"action":"","property":"","from":"","to":"","reg":false,"x":583,"y":255,"wires":[["154e4969.2419f7"]]},{"id":"154e4969.2419f7","type":"debug","z":"c4712650.59b5e8","name":"to Table","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","targetType":"full","statusVal":"","statusType":"auto","x":774,"y":255,"wires":[]}]
The callback is "universal". Please edit the columns definition matching your table. only the field properties are mandatory to identify which column you like to make editable. You can use other editors if you like. You can find more info here: Tabulator
Hi @Christian-Me it work thank you for your help
I found on the Tabulator documentation that there is a modular loader element that can be used
<div style='display:inline-block; border:4px solid #333; border-radius:10px; background:#fff; font-weight:bold; font-size:16px; color:#000; padding:10px 20px;'>Loading Data</div>
I have tried it with a ui_template node but the div is then placed somewhere deep in the HTML document.
Any chance we can put that div element as a top element in the HTML document if the table is in the middle of being filled with data?
Hi,
reading the docs it seams like the loader is working together with population ui-table with AJAX:
| ajaxLoaderLoading | string | html (see below) | html for loader element | |
|---|---|---|---|---|
| ajaxLoaderError | string | html (see below) | html for the loader element in the event of an error |
If you are using AJAX loading mechanism than you should be able to pass the HTML simply by sending it with msg.ui_control.tabulator or use the default HTML.
Filling the table by passing an array will never show up a loading screen as the table is created together with the data. When using commands tabulator starts with an empty table and then shows data as it arrives.
I am afraid, I cannot follow what you are referring to. I know what Ajax is, but never used it in my flows / the frontend dashboard..
Would this example help me?
https://flows.nodered.org/flow/1bffe6808d37bd96cce283939983e758
I don't know what you try to achieve here ... loading data from somewhere outside node-red into tabulator? Loading Data into tabulator works in different ways. ui-table only uses the first method or using commands like updateOrAddData
I think to help you further I have to understand your goal first
No ofc not. When the data is being filled into the table there's like 2-3 seconds a flimmering going on and another user who is trying to work and click in the table does not realize that the table is still in the process of loading. But he complains why the table does not respond when he clicks inside certain clickable elements. So that's where I thought it could come in handy to just shut the editing out with a "modal loading" HTML element ( you know, there's a gray background above everything and a centered text reads "Loading..." ). That's all I'd like to do.
From the documentation (Tabulator):
Will try out if I can make it work through ajaxLoaderLoading.
All ui widgets should accept msg.enabled=false to disable them which then greys them out and makes them read only - so maybe that would work for you ?
Your table must be very large (?)... How do you send the data to the dashboard? Line by line using addData? If so perhaps try to send all data at once. If there is sorting or filtering active I assume that tabulator does it's job after every line you send. (in my syslog table (a lot of lines)) the table show up instantly as it is filled with one array)
Ajax is a little bit outdated (complicated and slow). As the dashboard uses websockets to communicate with the backend I would not go that road.
Good point ... I think ui-table does not support to be disabled 


