Hello, this is exactly what I want to do. Place one group below the other vertically, but I can only place one next to the other, horizontally.
For example, I wanted to put group1 and group 2 on the first line, and create group 3 and group 4 below them, but I don't see where I can do that. You see? Side by side I can do it horizontally, it's easy.
For example, four groups and each one with a gauge but is hard yet...
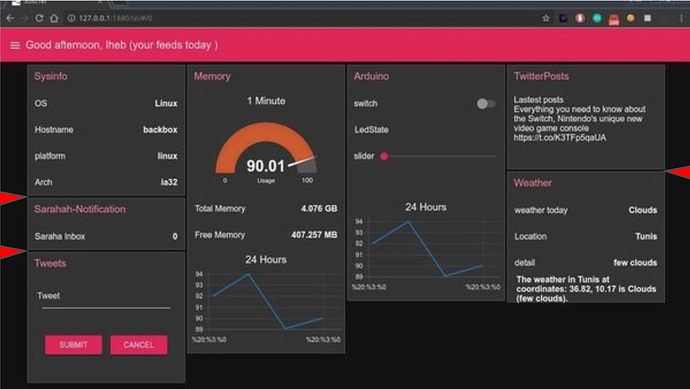
This is the setting for the following image:
[{"id":"601b5618.d1aa18","type":"tab","label":"Flow 8","disabled":false,"info":""},{"id":"b357e117.35c9d","type":"ui_gauge","z":"601b5618.d1aa18","name":"","group":"dca023f2.7b7fd","order":1,"width":0,"height":0,"gtype":"gage","title":"gauge","label":"units","format":"{{value}}","min":0,"max":10,"colors":["#00b500","#e6e600","#ca3838"],"seg1":"","seg2":"","x":240,"y":180,"wires":[]},{"id":"9936343e.e63958","type":"ui_gauge","z":"601b5618.d1aa18","name":"","group":"6beaa2d5.a446cc","order":0,"width":0,"height":0,"gtype":"gage","title":"gauge","label":"units","format":"{{value}}","min":0,"max":10,"colors":["#00b500","#e6e600","#ca3838"],"seg1":"","seg2":"","x":400,"y":180,"wires":[]},{"id":"391fee27.c33c42","type":"ui_gauge","z":"601b5618.d1aa18","name":"","group":"dca023f2.7b7fd","order":2,"width":0,"height":0,"gtype":"gage","title":"gauge","label":"units","format":"{{value}}","min":0,"max":10,"colors":["#00b500","#e6e600","#ca3838"],"seg1":"","seg2":"","x":240,"y":260,"wires":[]},{"id":"eabcd471.0fbe58","type":"ui_gauge","z":"601b5618.d1aa18","name":"","group":"6beaa2d5.a446cc","order":1,"width":0,"height":0,"gtype":"gage","title":"gauge","label":"units","format":"{{value}}","min":0,"max":10,"colors":["#00b500","#e6e600","#ca3838"],"seg1":"","seg2":"","x":400,"y":260,"wires":[]},{"id":"dca023f2.7b7fd","type":"ui_group","name":"Group 1","tab":"dc60ee36.6b7cc","order":1,"disp":true,"width":6},{"id":"6beaa2d5.a446cc","type":"ui_group","name":"Group 2","tab":"dc60ee36.6b7cc","order":2,"disp":true,"width":6},{"id":"dc60ee36.6b7cc","type":"ui_tab","name":"Tab 4","icon":"dashboard","order":4}]
Thank you in advance